What Is Dev Rel And Why Are All The Cool Kids Doing It?
Like this project
Posted Jul 15, 2024
I’ve been on a journey to learn and experiment with design and coding as I explore the web3 world. This is the learnings of the Developer Relations role.

Using AI Tools like Scenario to make my thoughts into a fair representation of my journey
This past year, I’ve been on a journey to learn and experiment with design and coding as I explore the web3 world. My strategy includes participating in learning events, workshops and hackathons. I need to share that journey of what I’ve done and what I’ve learned, but for now…
I’d like to talk about a recent 4 week workshop I participated in called “DevRelUni” by Bianca Buzea, a well known advocate in the developer relation space.
I participated in this course because someone in my UX community suggested to me that with the volunteer work I do for the UX Auckland world, I should look for opportunities aligned with skills I’ve learned along the way as a designer advocate. Another new collaborator friend from Hawai’i, who I had collaborated with on a recent web 3 hackathon recommended the “DevRelUni” course. And since we had been learning from “our own” Thirdweb DevRel Advocate as a mentor in our hackathon project, it was easy to be open and learn more about their work and why they do it.
“Dev Rel” nomenclature stands for Developer Relations or Developer Advocacy roles. It’s not a web3 thing, but you see this role in many web3 companies. They work for companies or entities that make products, frameworks, SDK systems, etc. where developers are their main users. Many come from a developer background turned advocacy for a protocol.
They are people who are makers and community focused, among other things, they:
Write and publish articles about their projects,
Make video tutorials of the new things coming out and how to use them,
Meet up at events and rub elbows with their community, drop code and swag.
Create social media posts to amplify their work product and user stories.
They are folks with that “cool technical secret sauce”, who are that “human bridge” between their company’s product teams and the people who use the product. They practice advocacy by making, assessing and sharing insights so that product teams can work on the things that meet their user needs. So… very… UX.
And as far as I can tell from my interactions with some Dev Rel folks, they really love what they do and they love who they do it for. 💜
Dev Rel Uni Cohort 2
This 3 week smart course is tightly structured with five 90 min sessions on Dev Rel focused topics and homework for people interested in the web 3 coding space, but it doesn’t mean you couldn’t use web 2 products to do your homework or be like me, come from a product design background to participate.
For each session, a well known web3 industry Dev Rel, who functions as the topic mentor, shares their work journey with learnings, obstacles, actions and outcomes as they grow their knowledge capabilities to be that topic expert.
Every session was full of information as they dropped strategies, ideas and tools for us to practice the DevRel craft by doing homework, some which are solo, some which are collaborative with others in the cohort, all of them useful and open to interpretation based on what you’re interested in and or have experienced with. As you can imagine, I used techniques from my UX bag of tricks as I researched a lot of different web 3 protocols in my practice stories as an imaginary UX Dev Rel..or would that be Design Rel 🤷🏽♀️?
High Level Topics and Homework
I felt the need to share the summary of my experience. I recommend you follow the mentors of your favourite web 3 protocols because they are constantly sharing information.
1. What is this Dev Rel University course?
First up, we were given an in-depth introduction to the DevRel role and why it’s important for development product adoption by Bianca Buzea, the founder of DevRelUni course and the main facilitator for the course.
The first homework assignment was creating 30–60–90 days strategies for a web 3 protocol with SMART goals (meaning Specific, Measurable, Achievable, Relevant, and Time-bound actions). I imagined what I would do if I was starting the new DevRel role and what kinds of things I would do both within the company and introducing myself to the community. Then put it all together to share with the rest of the cohort for conversations.

What would you do to create your 30-60-90 day work strategy?
2. What are solid strategies for developer-facing documentation?
Next topic was about document strategies, content best practices and tools for creating useful documentation by Michiel Mulders, a Developer Advocate and Documentation Strategist at Hedera Hashgraph.
We think of “this” as documentation for a protocol and how it is used by the users with different experiences “in flight” throughout the journey of creating something using the protocol. We don’t think about the usefulness of good document strategies until we need it. So good documentation is a usable, living document that is accessible across different formats that “helps bring all the devs to the yard”. 😜
The homework assignment was looking at a protocol and making improvements to the documentation. I collaborated with cohort and hackathon friend, Hapadev to find something we’re interested in, which is an identity management protocol called Disco out of SF, California (I 💜 SF!) which uses DID (or decentralised identity on the blockchain) for its protocol.
I am interested in this topic because, after dealing with the plethora of logins for the web2 world, I think it’s important to manage blockchain interactions with authenticity, securely and easily, if we want web2 folks to start using web3 protocol for their daily lives. I know, this is a bigger conversation than what I have here but it was a reason to follow my curiosity for the assignment.
So we decided to try out the “getting started” tutorial of their documentation. And being all UXy, I did an expert review of the content to:
Onboard myself to add the protocol to my wallet,
Take a shot at rewriting some content,
Test the rewrite by following it to create a DID and verify myself to different accounts such as Twitter and Discord.
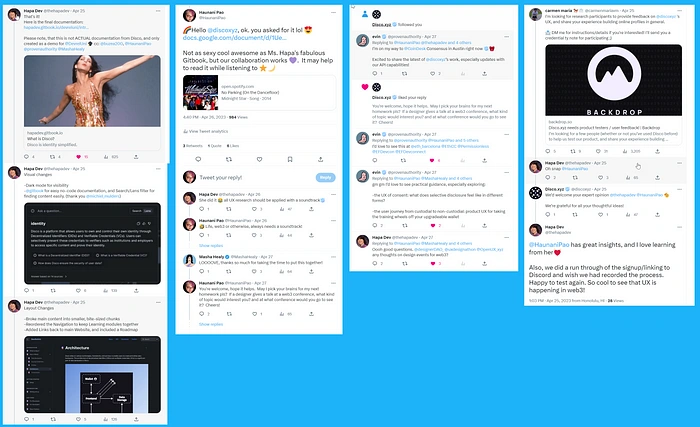
Since I was collaborating, I shared my expert review with Hapadev, who shared her own thoughts, ideas and recommendations for rewriting the documentation. She put the result into a GitBook and shared it with Disco. I shared my review to Disco as well. And I’m not sure if I would have shared my homework if it wasn’t for working with Hapadev and doing something that leverages my UX expertise.
Disco seemed to be really thankful with our homework initiative and showered us with twitter 💜. The immediate outcome was that Disco asked for users to test their protocol and they updated their documents. That makes this UX’er happy to share my superpower and see a good outcome. 🙂 And, I enjoyed this homework assignment, I learned a lot and I loved collaborating and sharing the workload.

What I like about Twitter (AKA X), immediate feedback from sharing our Dev Rel homework with a blockchain project.
3. How are you engaging your developer community?
The next topic was about interacting with the community, specifically how to use events, hackathons, meetups strategies to grow a developer community by Steph Orphilla, a Developer Relations Engineer at Polygon. Her journey was inspiring because this woman won 7 hackathons before finding a home at Polygon and I liked her energy. Straight up, in the Dev Rel world, events are their “bread and butter” of community engagement. They are really important because they are a strong avenue to grow community and engage with the people, face to face, who use the protocol to find out what works, what needs to be addressed and share stories that remind us “this is my tribe”.
Steph gave a lot of practical and useful information on talking at different types of developer events to meet DevRel goals, how to time box community actions and how to avoid burnout (it could be its own post). As a designer who creates UX design events in Auckland, NZ as well as speaking at a few, there was much in her talk that felt familiar that reinforced why I do some actions. It is always good to hear things that reflect what works well in any given human situation.
The 3rd homework assignment was probably something I’ve done before, but focused in the web 3 space. It was a bit easier to come up with a conference strategy to submit a talk to a web 3 conference. But I’m still looking for UX opportunities because web 3 needs designers like me. :) So if you know of a place that needs speaker about UX in the Web 3 world, hit me up!
4. How to build your personal Dev Rel brand?
This topic was something I was looking forward to as I continue to grow my full-stack developer skills and redevelop my 🦄 brand. It was about using content and personal branding to build bridges of connection to product content and community by Nader Dabit of Lens protocol and Developer DAO. Now, I didn’t know about Nader Dabit before this course but I think he’s the GOAT of Dev Rel with heaps of industry experience. From the stories and anecdotes he told, it’s clear to me that his ikigai is being a bridge builder for people on their journey into web 3 but I’ll leave it to you to read his journey.

The Greatest of All Time in Web3 Developer Relations
5. KPIs, Metrics and Secret Stuff, Oh My! How do you measure your DevRel-ness?
The last session was about KPIs, Metrics and Secret Stuff to measure “the what and the why” of DevRel productivity and growth by Vitto Rivabella, the lead Dev Rel from Alchemy. Alchemy, like Thirdweb, is a web 3 development platform for folks to use in their projects. Alchemy University is their education arm where folks can learn the fundamentals of coding for web 3 with free courses. They have a strong community on Discord with guilds for Designers and Developers and alot of activities. I have been using Alchemy University to learn Ethereum blockchain and smart contracts coding. But it open the doors to other opportunities with like-minded curious folks.
Vitto shared more information than I can put down, but I’ll leave you with a few thoughts:
The pillars of Dev Rel (Education, Community, Tools, Do things that do not scale),
The idea of creating education content with both active and passive approaches,
Introduced the Orbit Model for community engagement with quantitative and qualitative outcomes, (note: you may need to ChatGPT that for more info),
Dealing with the social life expectations of education content in an ever changing tech world.
He leaves us to focus on the people in the community, not see them as a metric for a goal.
“If you treat people like prospects, they will lose interest. If you treat people like people, they will become a fundamental part of your advocacy.” — Vitto Rivabella

"Peace, Love, and Web3" / This is a sticker I threw together for Alchemy University's First Designer's Guild Emoji and Sticker contest. I was runner up.
💜 I like, ⭐ I Wish, 💡 I Wonder
And well, dear gentle reader, you are reading my last homework assignment — to share what I learned on this DevRel journey. Well done you for making it this far. Thank you! Here’s some final thoughts.
💜 Things I liked:
I liked the structure of the topics and the mentors. They are exemplars of working out loud with passion for the user community.
I liked what was shared for each topic, more than I could write. They were pearls of wisdom, tangible and accessible, not a lot of fluff.
I liked the people in the cohort. I tell you, web3 people are fantastic adventurers. They have curiosity and experience to share. My connection list has grown so that I can see what folks are doing and keep talking with them.
I liked that the homework I did is useful for a portfolio of Dev Rel-ness!
⭐Things I wished:
I wished the course was longer with one assignment per week. It was a challenge to do 2 assignments per week because of the time needed to research new things, trying things out and craft something that will go into a portfolio story.
I wish I could go back and rewatch those sessions again. Participating from “upside in the world” means very early mornings for me and well sometimes, that makes it hard to focus and retain the wisdom. Thankfully, there are some excellent notes!
I wish I could get feedback on the assignments from those with expert experience, to understand if there are gaps in my assumptions, to get questions, to get consensus on what I’m doing right. I think it helps me to grow.
💡 Things I wondered:
I wondered if we had a summary of what to expect before the cohort started. I found myself not willing to openly share imaginary things on social media, simply because I’m known for design and UX in my community and I didn’t want to muck up the works. So I would make “fake” social media posts to show what I would do in the assignment as I didn’t feel comfortable doing that in real time.
I would have signed up for protocols beforehand and tested them out such as hashnode.dev to save me time. I think I like to be a little prepared because I use the time to research everything that is new to me…which still feels like everything.
I think I would have tried to focus on one protocol or main web 3 idea and use it as an example for each topic practice using the tools suggested. It would help me to understand the holistic approach of one end-to-end use case and that complete journey is something I would put into a portfolio.
I wonder what it would be like to use Figjam instead of Miro 😛. I’m a #FigmaFangurl that likes to use Figjam for workshops, I think it’s easier to use. 🤷🏽♀️








