Look Beyond - Mobile App
Like this project
Posted Jun 24, 2023
Sole UX/UI Designer and Researcher | A mobile app to help kids with autism spectrum disorder and their families with transitions and routine changes.
Likes
0
Views
2
Overview
Adapting to unexpected changes might be difficult for kids with autism spectrum disorder. Their resistance to change can lead to stress and anxiety. If given enough time to anticipate, understand, and practice dealing with anticipated changes, most children can cope with transitions. That inspired me to spend time researching, designing and developing Look Beyond - a routine planner with augmentative and alternative communication, with the goal of helping kids with autism and their families have the tools needed to live fully in the society.
The Challenge
Transitions naturally occur frequently that require children to stop an activity or move from one location to another and begin something new. Kids with autism often have greater difficulty in shifting attention from one task to another. This is due to a greater need for predictability, challenges in understanding what activity will be coming next, or difficulty when immersion in a favorite activity is disrupted. Transitions require flexibility and executive functioning skills.
The Solution
A structured routine and consistent use of visual schedules with kids with autism can assist in successful transitions. Visual schedules can allow kids to view upcoming events, have the opportunity to understand the sequence of activities that will occur, and increase overall predictability. That’s where the idea of Look Beyond was developed. The following features of Look Beyond help to address the difficulty with transitions:
Providing users the ability to create and customize routine.
Users will be able to view routine and tasks ahead of time.
A reward system to motivate users to complete each task and routine.
An augmentative and alternative communication to communicate needs appropriately.
Process
Secondary research and interviews
Ideation
Sketching
Wireframes
High-Fidelity screens
Prototyping
Usability Testing
Tools
Figma
Miro
Zoom
My Role
Sole UX/UI Designer
UX Researcher
Project Duration
16 weeks

01. Research
01.01 Secondary Research
Through my secondary research, I could better understand why individuals with autism spectrum disorder experience stress and anxiety when dealing with transitions or if there is a disruption of their usual routine. There are two main reasons why:
01 From a small change to bigger transitions, they struggle to understand the concept of time and the stages of tasks.
02 Any unexpected changes or transition for a kid with autism disrupts their stability.

Survey Results
01.02 Surveys
Following my secondary research, I wanted to recruit interviewees to learn more about how they feel when dealing with challenging behaviors of their child due to change of routine and transitions. I turned to social media, friends and family for their responses and got a total of 16 responses. Based on the results, children with autism respond negatively to routine changes and transitions, and parents need help with dealing with their child’s challenging behavior.

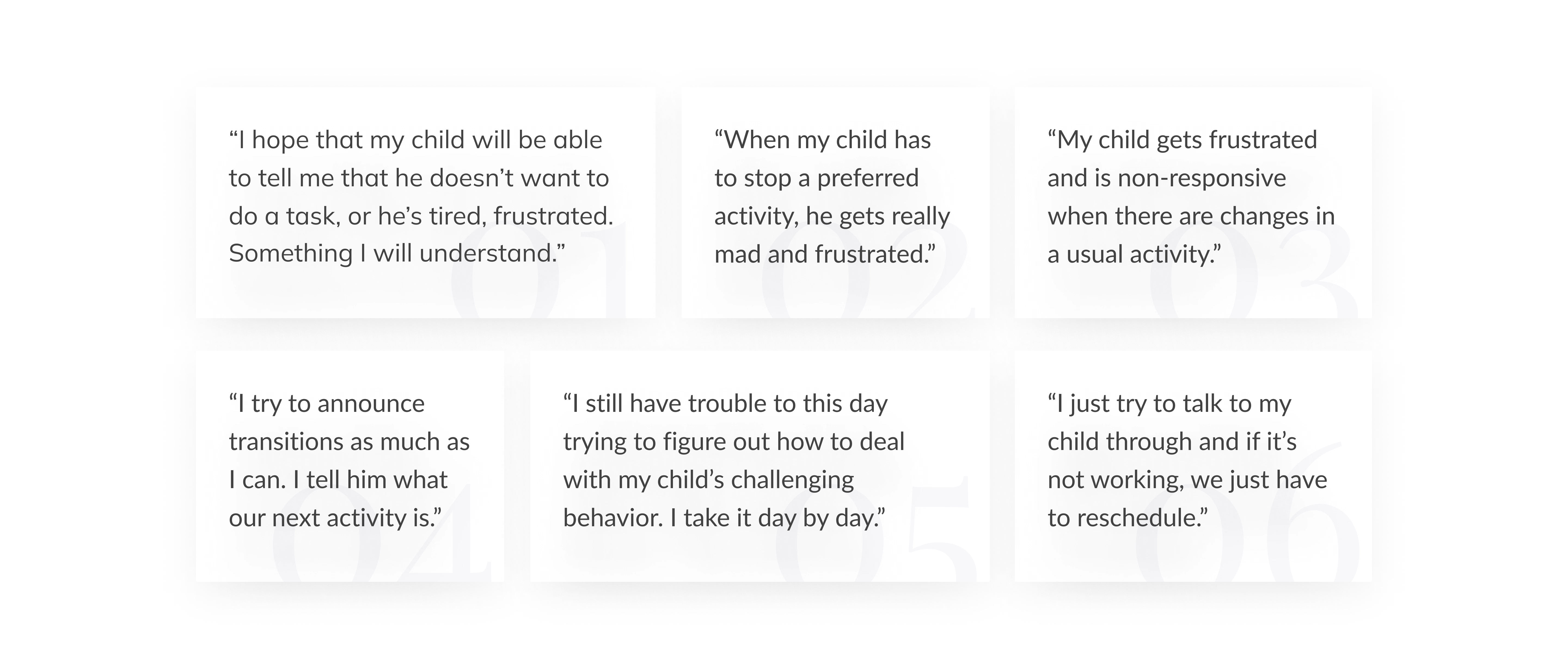
Quotes from the interview
01.03 Interviews
I then selected 5 participants who fit my criteria in the screener survey and conducted virtual moderated interviews. These interviews helped me better understand how transitions and routine changes affect their daily lives. Here are the insights I gathered from the interview:
Communicating with their child has been very challenging because of receptive and expressive language problems.
Rewards motivate their child to comply with tasks; however, they need help implementing a reward system effectively.
Transitions can be highly difficult for their child, especially when their child needs to stop a preferred activity and switch tasks.
Their child has fixed and rigid routines and struggles to cope with changes.
Participants are hoping that their child would eventually follow a routine consistently with the right tools and resources needed.
01.04 Synthesis
With all the insights and quotes from the recorded interviews, I put everything in perspective, synthesized with the participants and created the affinity maps, empathy maps, personas, HMWs.

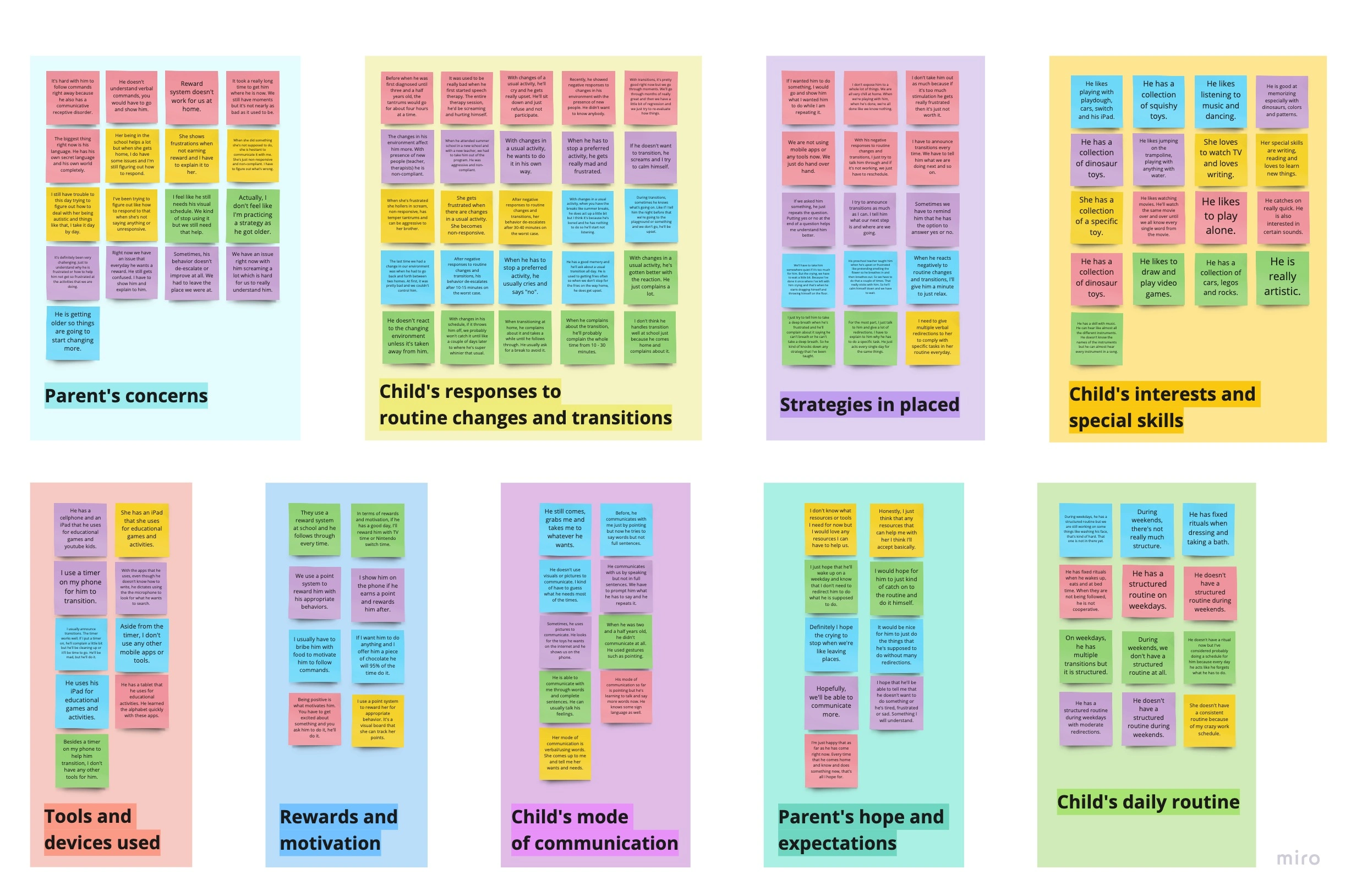
01.04.01 Affinity Maps
Through the user interviews, I had the opportunity to better understand the user’s needs. Using the notes I’ve gathered, I generated the affinity maps and grouped them by their similarities. I discovered that even if they have different experiences and situations; they have similar needs, hopes and challenges.
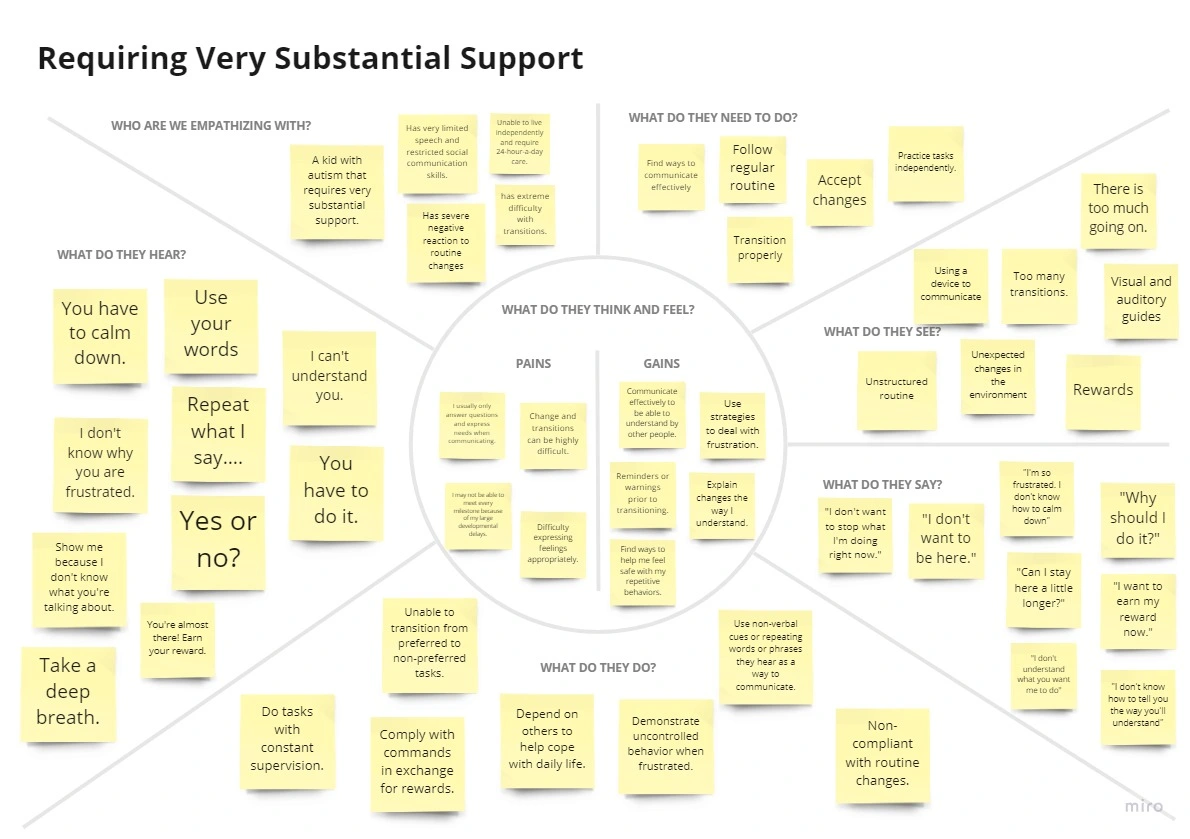
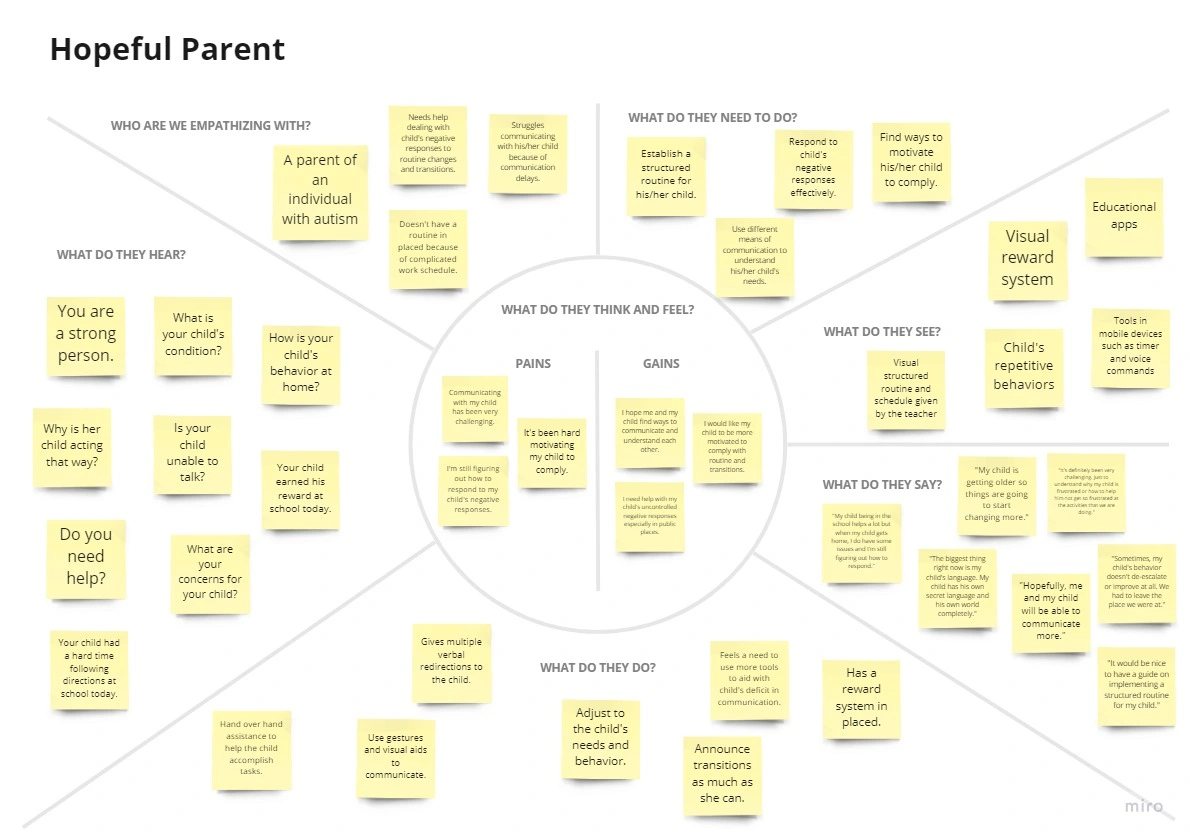
01.04.02 Empathy Maps
After a deeper insight into the user’s needs and examining user’s experiences, I captured what the user sees, says, does and hears.This helps me understand and consider the user’s perspective along with their goals and challenges. I created four unique types of users, from empathy mapping: requiring very substantial support, requiring substantial support, requiring support and hopeful parent.


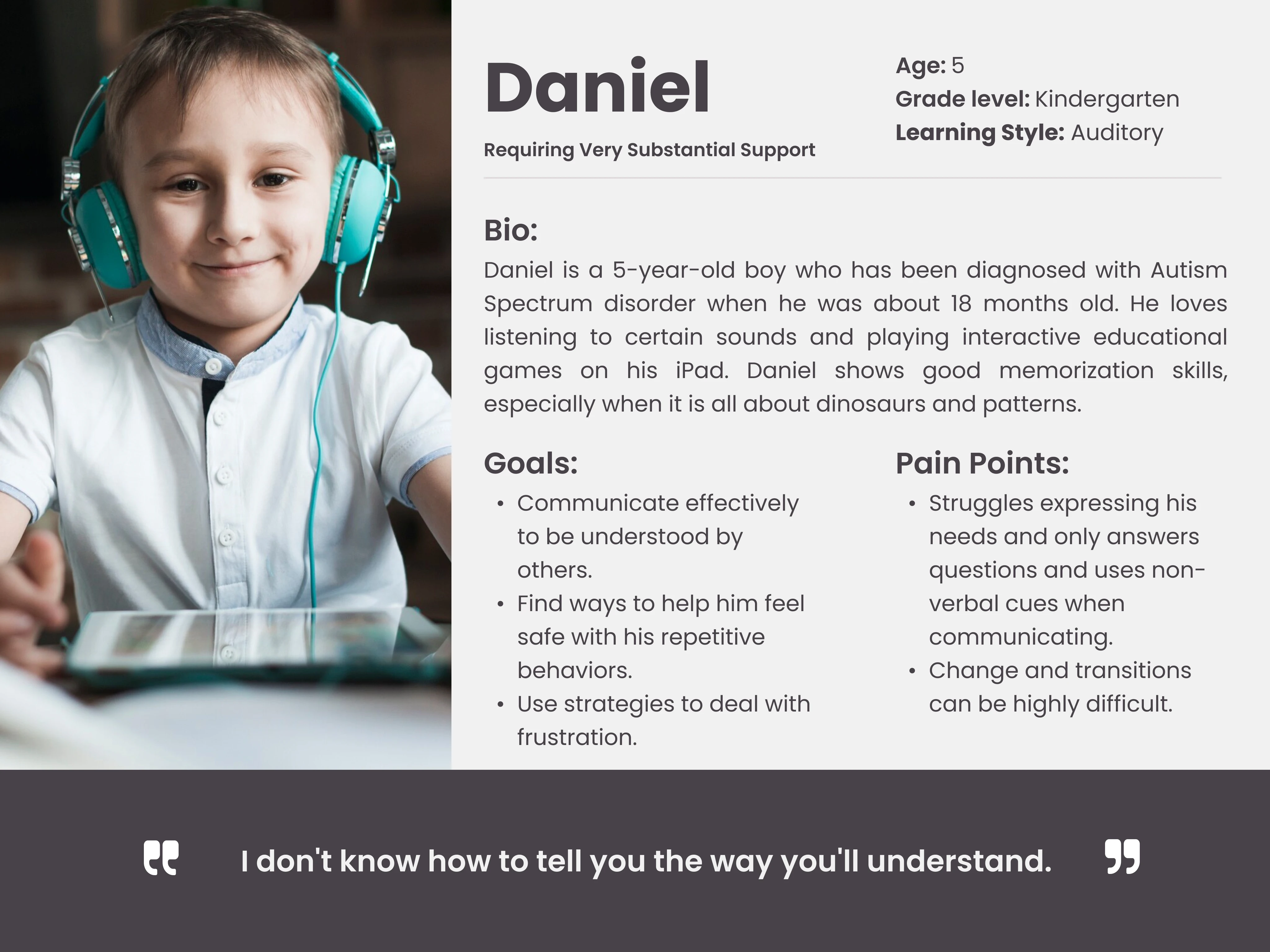
01.04.03 Personas
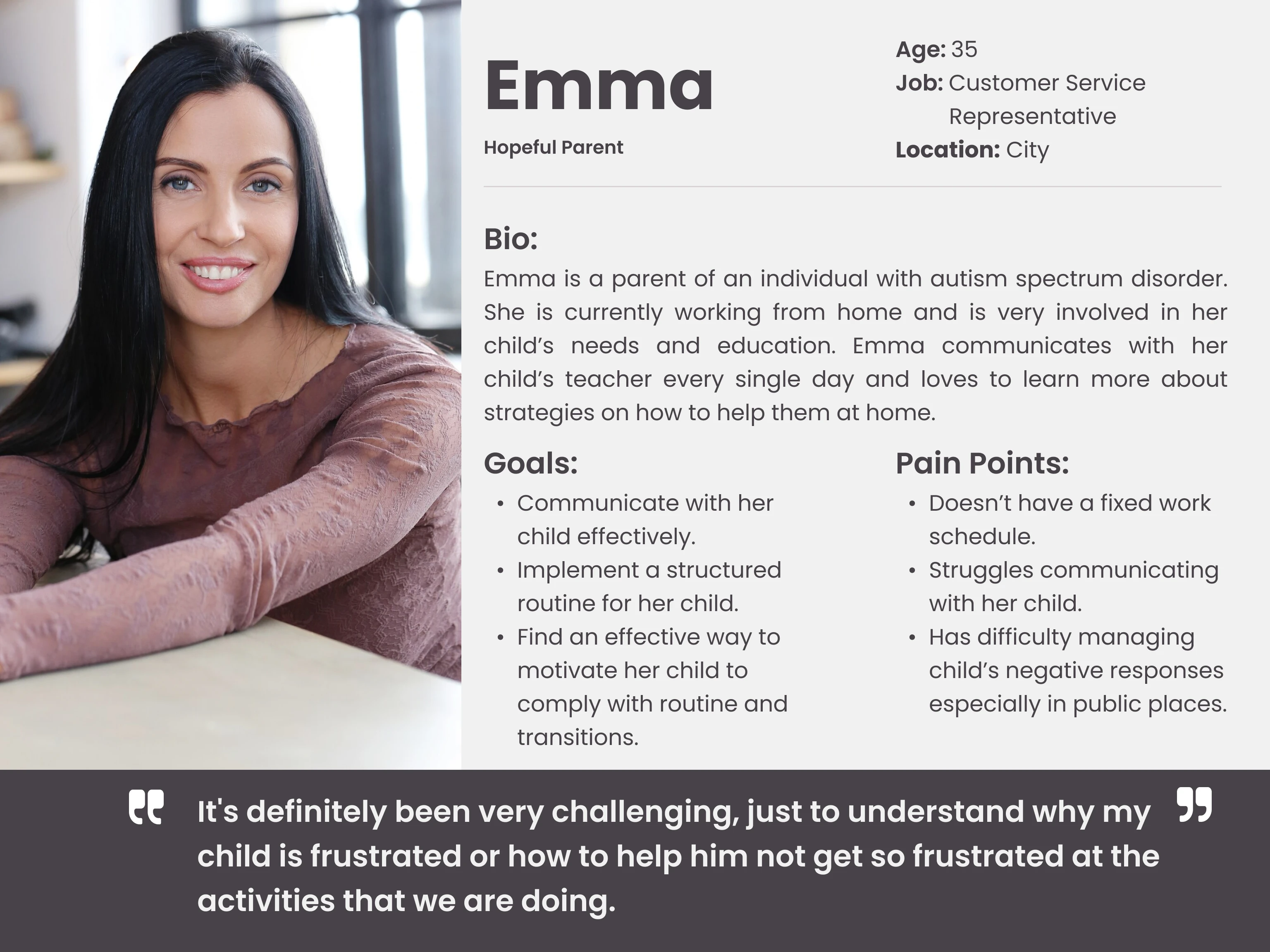
After a deeper understanding of the empathy maps, I created two main personas. The personas help me create understanding and empathy with the users. I stepped out of myself and recognized that users have different needs and expectations.
Daniel - Requiring Very Substantial Support: Change and transitions can be highly difficult. Uses non-verbal cues when communicating.
Emma - Hopeful Parent: has a challenging work schedule, struggles to communicate with her child because of speech problems, and loves to learn about effective ways to help her child cope up with transitions.


01.04.04 How Might We
With my research phase coming to an end, I formulated 5 “How Might We” statements that will help me generate creative solutions while keeping focused on the right problems to solve.
How might we help kids with autism spectrum disorder communicate effectively?
How might we motivate kids with autism to comply with tasks and transitions?
How might we support repetitive behaviors of kids with autism?
How might we ensure kids with autism cope with routine changes?
How might we help parents of kids with autism support their child's needs appropriately?
02. Ideation

02.01 Brainstorm
After sufficient research, user interviews and identified clear opportunity and clear problem statements, I started sketching out ideas. This process allowed me to think outside the box. It tested my imagination and enhanced my creative, critical and conceptual thinking skills.
02.02 User Stories
User stories allow me to articulate how a piece of work will deliver a particular value back to the users. User stories help me empathize more with the target groups. Taking those user stories and determining their value based on level of priority, I developed a MVP (Minimum Value Product).
High Priority
As a user I want to....
Create an account and login into my profile.
Switch profile between me and my child's account.
Create and customize a routine for my child.
Customize rewards for my child to choose from.
Use pictures to communicate.
View routine overview ahead of time.
Track my progress as I earn points for a reward
Medium Priority
As a user I want to....
Listen to voice assistant.
Have a parent access code.
Low Priority
As a user I want to....
Set reminders in starting a routine.
Add and remove points.
View reward history.
Set language settings to match primary language.
02.03 Sitemap
The user stories helped me have a general idea of how I wanted the app to be organized and what features are needed. So I organized and mapped out key features that my app needed to include through a site map to avoid overwhelming the user by making navigation easy. The sitemap has the information, function, features and screens of the app.

02.04 User Flows
Following the sitemap, I created three essential paths (a.k.a. red routes) that were the most important to my app. User flows help me see the big picture and understand how users navigate on my app and how users can achieve their intended goals.

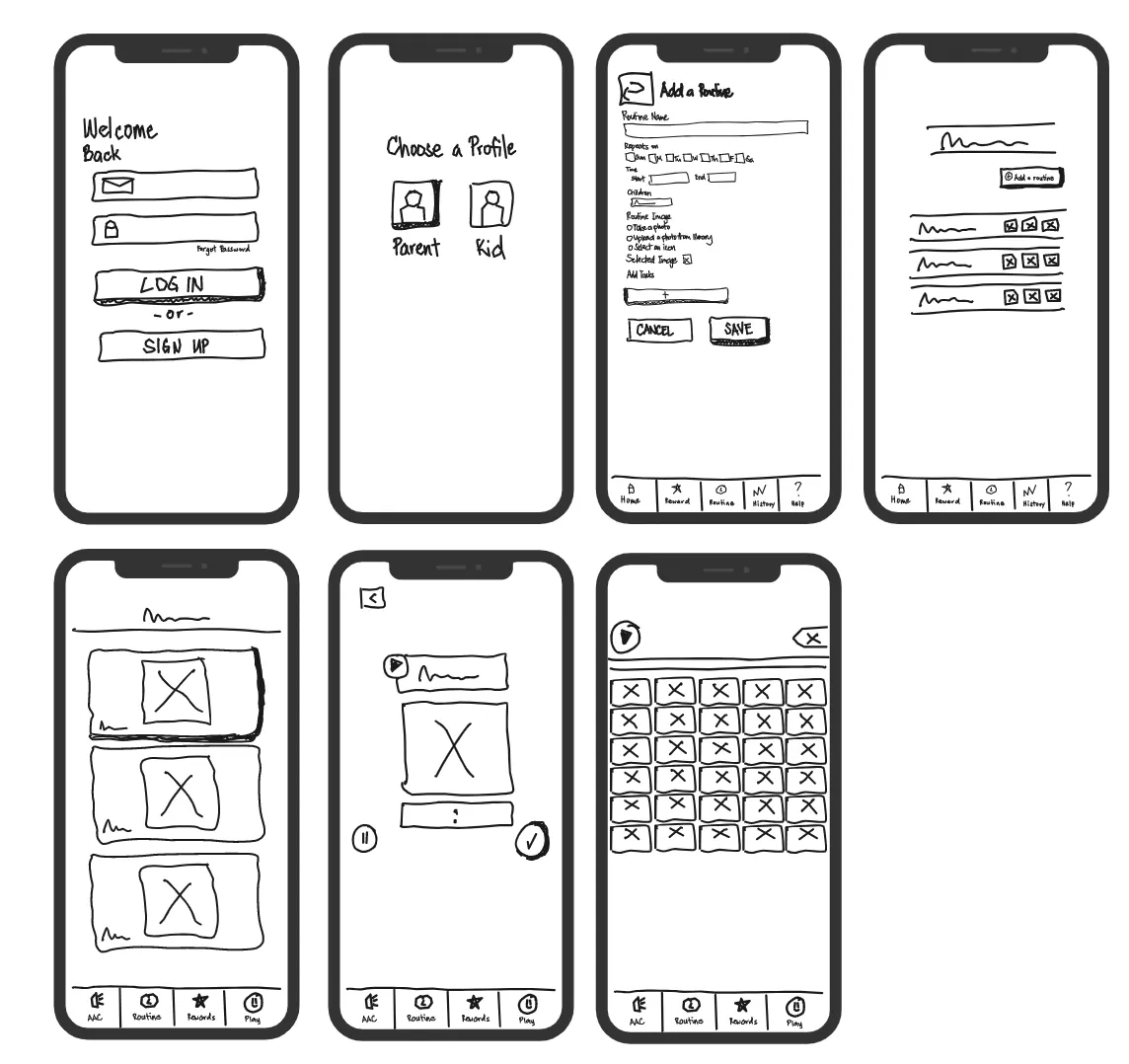
02.05 Sketch
Sketching the screens necessary for the flows the users are in. I used the user flows to start sketching to consider problems from different angles and to consider different solutions. While drawing such sketches, I am also striving to generate as many ideas as possible.

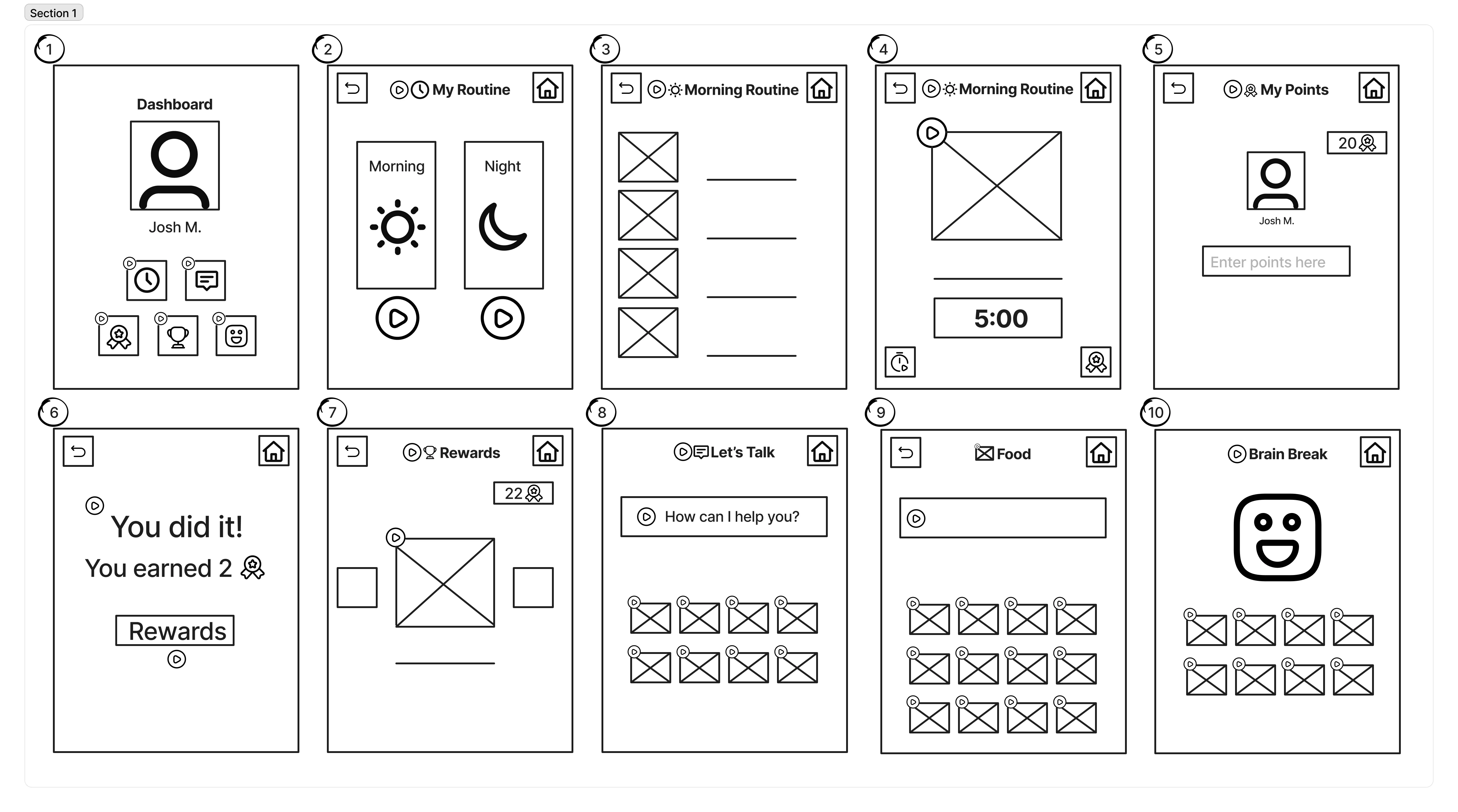
02.06 Low Fidelity Wireframe
I started creating low-fidelity wireframes based on my sketches to see how everything pans out. My low-fidelity wireframes help me communicate my app’s ideas and they include most basic content visuals that help check and test the functionality rather than the visual appearance of the app. I added even more details as well as additional screens that will be part of the flow for accomplishing the tasks on the red routes.
03. Design
03.01 Brand Platform
I wanted Look Beyond to spread autism awareness. Looking beyond the spectrum allows people to be aware of imperfections or differences, but are also capable of understanding and acceptance. I wanted the brand to feel like a friend that’s trustworthy and caring that recognizes the unique needs of kids with autism and their families.
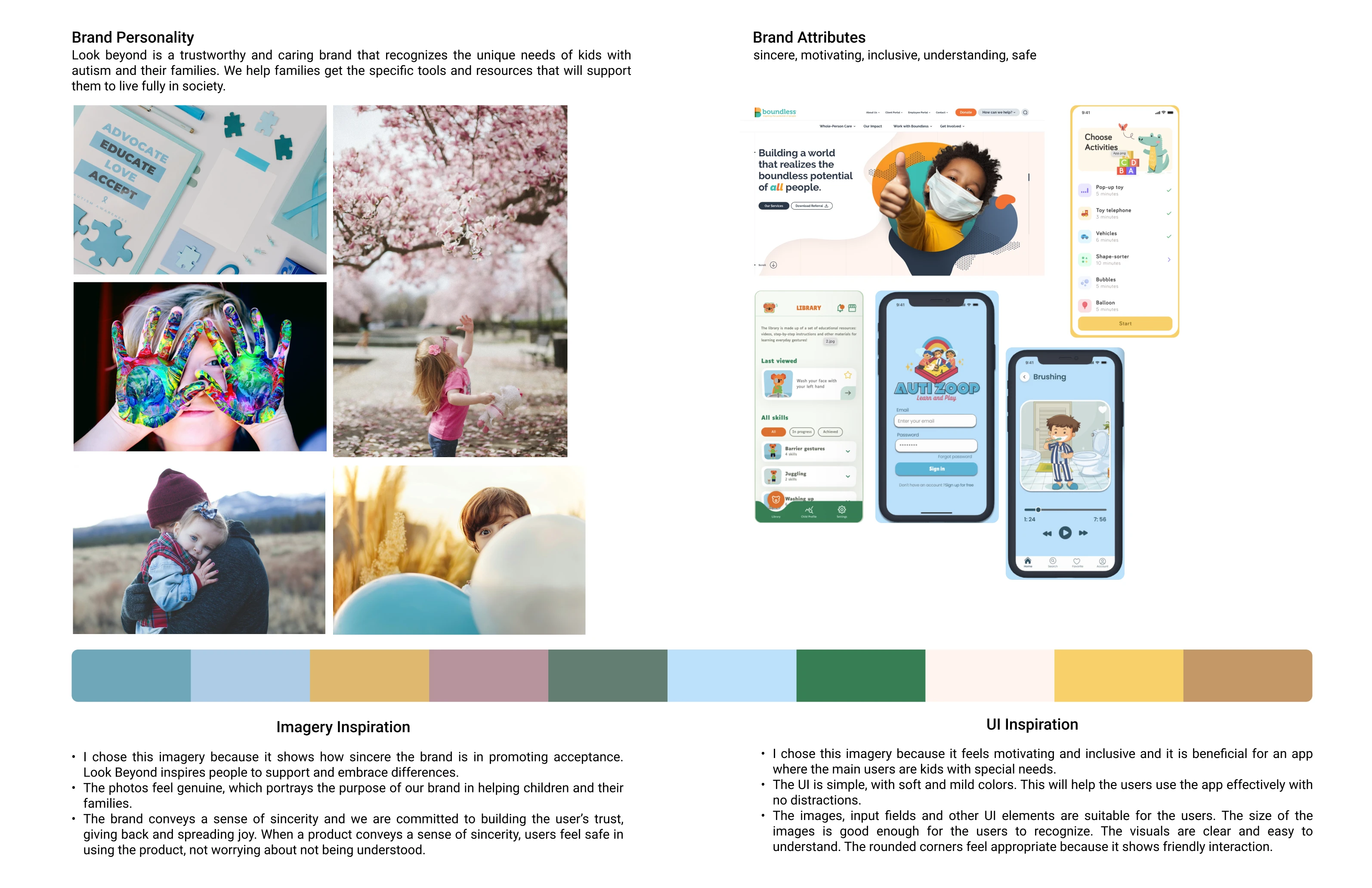
03.02 Mood Board
I created a mood board as an inspiration to the look and feel of my app. I chose these images to convey Look Beyond’s sincere, safe, motivating and understanding community to the users that promote inclusivity. I used the UI inspiration to remind myself to keep the designs simple and minimal.

03.03 Style Guide
Now that I’ve established the app’s flow and structures, it’s time for a design system that will define the brand logo, color palette, typography, iconography, and the grids. I enjoyed looking up inspirations and how other popular apps present theirs. I developed a design system that I feel is appropriate for my brand, including accent colors that should be considered based on best practices and research.

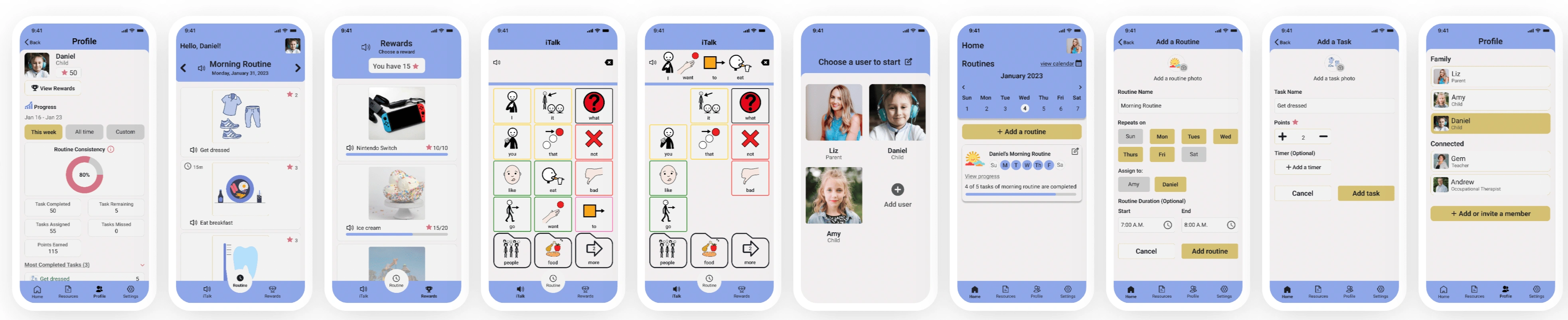
03.04 High Fidelity Screens
To make the high fidelity mock-ups, I pulled my wireframes in and incorporated the elements and components I defined on my design system. While developing HI-FI screens, my primary purpose was to make it easier to communicate the various qualities of my app. This process took a couple of iterations from adjustments that I found necessary myself based on my personal research on best practices and current trends.


04. Test
04.01 Prototype
After designing the Hi-Fi mockups, I used Figma for prototyping, making the screens come to life and tested it multiple times before I ran it on real users, making sure the red-routes flows are clear.
04.02 Usability Testing
I conducted usability testing to uncover any usability issues that would prevent users from easily using the application and to understand areas of opportunity for future development. 10 participants were tested using a prototype over Zoom and asked to complete 3 tasks.
Tasks
01 Create a routine
02 Complete a routine
03 Communicate using augmentative and alternative communication
04.03 Test Result
The usability test gave me the chance to see how satisfied users were with my app. I had the opportunity to discover issues I have to address and how I could fix them. The test yielded positive feedback as the participants claimed that it was easy to navigate, consistent and pleasing to the eyes. However, there were issues I had to fix.
Issue 1 - high priority
button to view task
All participants seemed confused when they were trying to go to the task on the routine overview. The button wasn’t recognizable enough for participants. They were clicking on the big image instead. Thus, I removed the buttons and made the big images clickable.
Issue 2 - high priority
rewards unavailable to redeem
Most of the participants had difficulty understanding the concept of rewards unavailable to redeem. When asked to redeem a reward, users were choosing the reward they prefer and not the rewards earned from enough points. To resolve this issue, I added a progress bar at the bottom of each reward to show a lack of points and adjusted transparency on the images for unavailable rewards.
Issue 3 - high priority
button to view progress on current routine
Most of the participants thought that the routine summary on the home page wasn’t a button to view the routine's progress. Thus, I added an inline link to view current routine progress.
04.04 Redesign
After taking advantage of the feedback given by the participants, I brought Look Beyond to its final iteration.

Before + After Screens
05. Reflection
05.01 Looking Back
Working on this project, I had the opportunity to discover and expand my skills as the sole UX/UI designer. At the beginning, I wanted a product that will help address the unique needs of users and it had to be simple and easy to use, and all my experiences guided me throughout this process. I am able to have an extensive understanding of user values, needs, and limitations.
05.02 Looking Forward
As I move forward, I would like to continue developing this product. For future iterations, it would be interesting to see this product to:
have an added feature/access to school staff, therapists and other important members that are involved in the user’s life so that they can also create a structured routine in different environments.
have in-app reward choices like educational games, videos, etc. for the users to choose from when redeeming a reward.