AI Web App UX/UI Design
Like this project
Posted Nov 6, 2024
A web platform that uses AI to create personalized visual narratives for social media, allowing you to quickly generate short videos, ready for publication.
Likes
0
Views
20
About the Project
The web app is a platform that facilitates the creation of personalized visual narratives for social media, using artificial intelligence (AI).
Through an intuitive interface, users can create stories with custom characters, voices, and soundtracks, generating short videos ready for publication.
Each stage of the design was carefully crafted to provide a pleasant and efficient experience, regardless of the user’s level of experience.
Problems and Solutions
Problem: Complexity in creating visual content.
Solution: Leveraging AI to suggest creative elements and reduce the user’s workload. The interface provides a clear, structured flow to facilitate visual content creation without requiring advanced design skills.
Problem: Dense navigation and confusing interactions.
Solution: The interface is organized in a minimalist, segmented way, guiding users through an intuitive and logical sequence of steps. Each screen was designed to reduce friction and enhance navigation clarity.
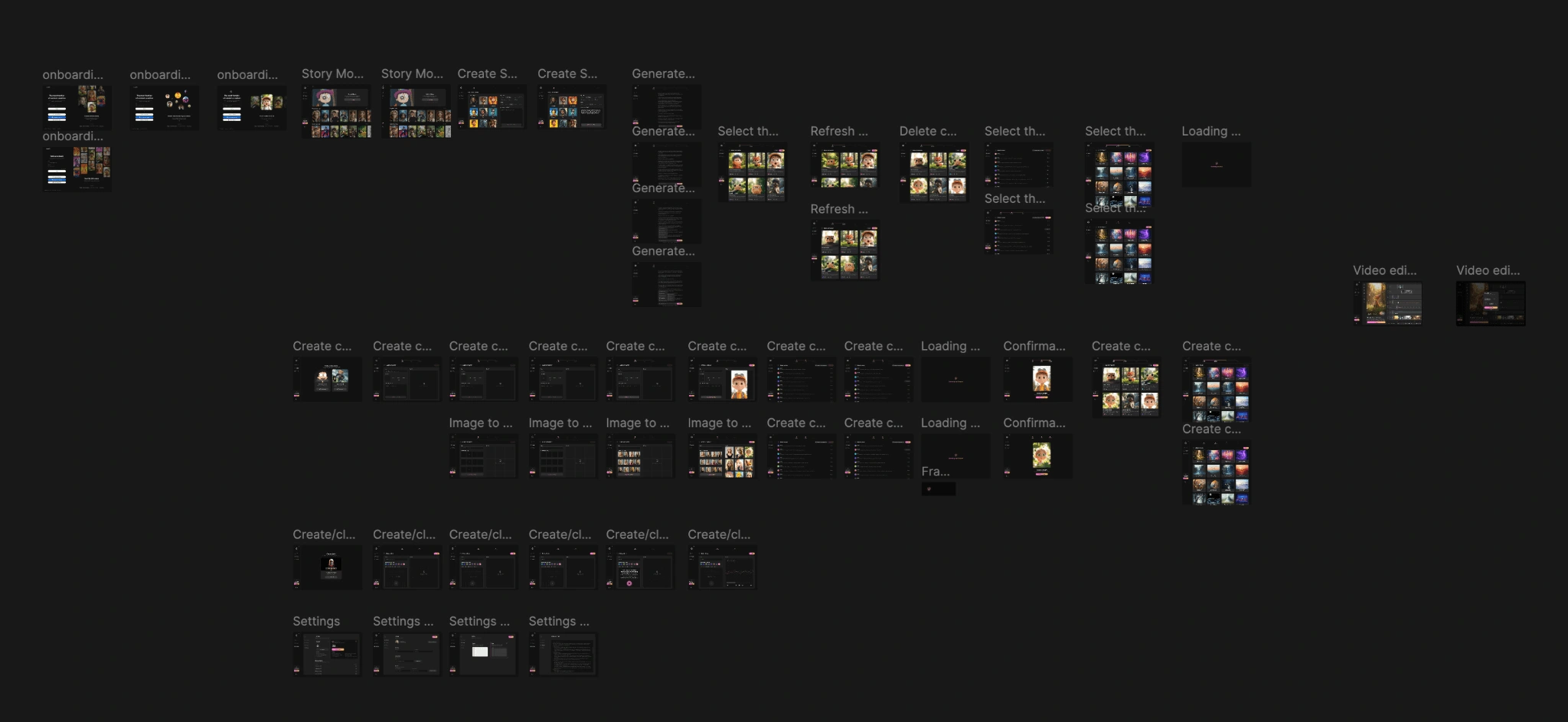
User Flow
Development started by creating a complete user flow, mapping the user journey from start to finish. This flow was essential for structuring navigation and organizing functionalities into logical, progressive steps, maintaining a consistent structure across all screens.
This consistency helps users orient themselves, as familiar elements and icons on each screen prevent surprises and reinforce intuitive navigation, aligning with Nielsen's Consistency and Standards principle.

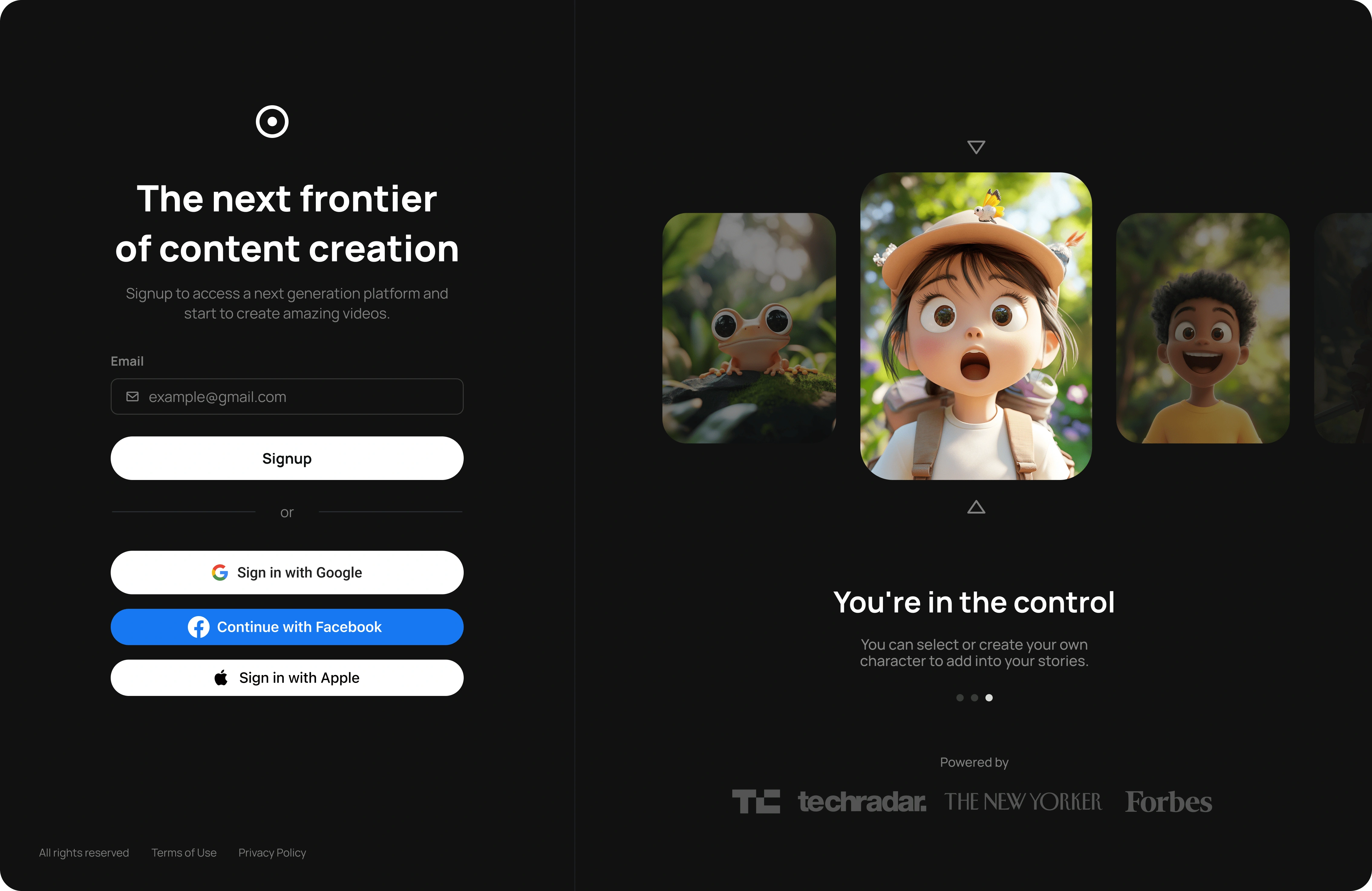
Signup
The signup process is straightforward, with social login options and a message that reinforces the app’s promise.
The clean layout enhances comprehension and reduces potential frustrations, while providing visual feedback at each step of the signup process gives users a sense of progress, boosting confidence and aligning with Visibility of System Status.

Signup Interface
The message “The next frontier of content creation” inspires and motivates users to continue, creating an engaging and promising onboarding experience.
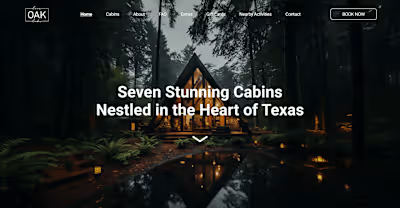
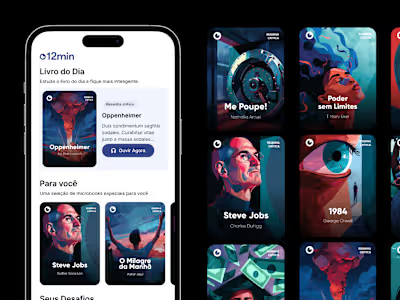
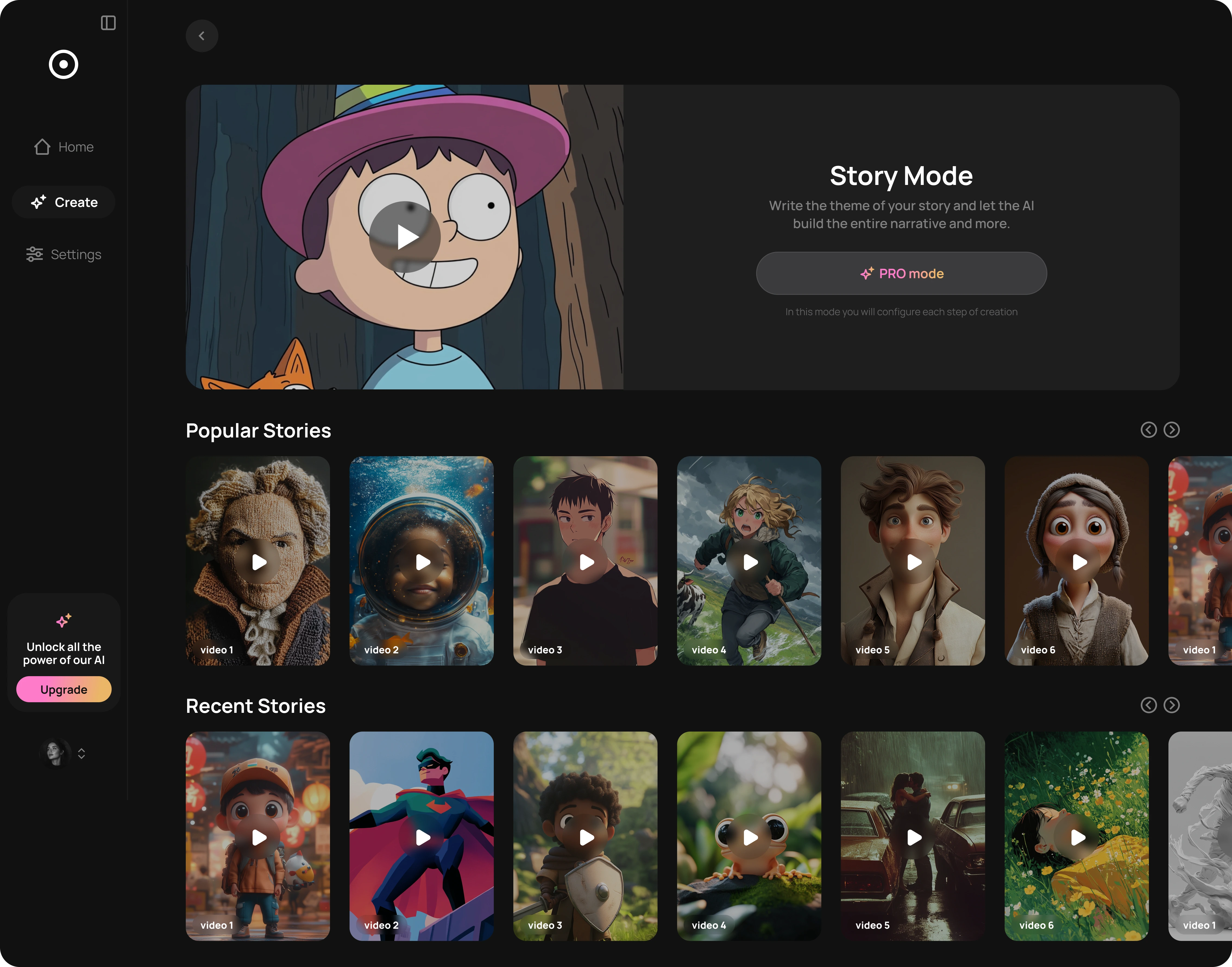
Story Mode
On the Story Mode selection interface, users choose between popular and recent stories, presented in a gallery view that facilitates quick comparisons. Organizing stories by categories provides flexibility, allowing users to find content that matches their interests, which enhances usability.
The interface stimulates curiosity and supports a more directed exploration, using the Content Feed approach to help users navigate without visual overload.

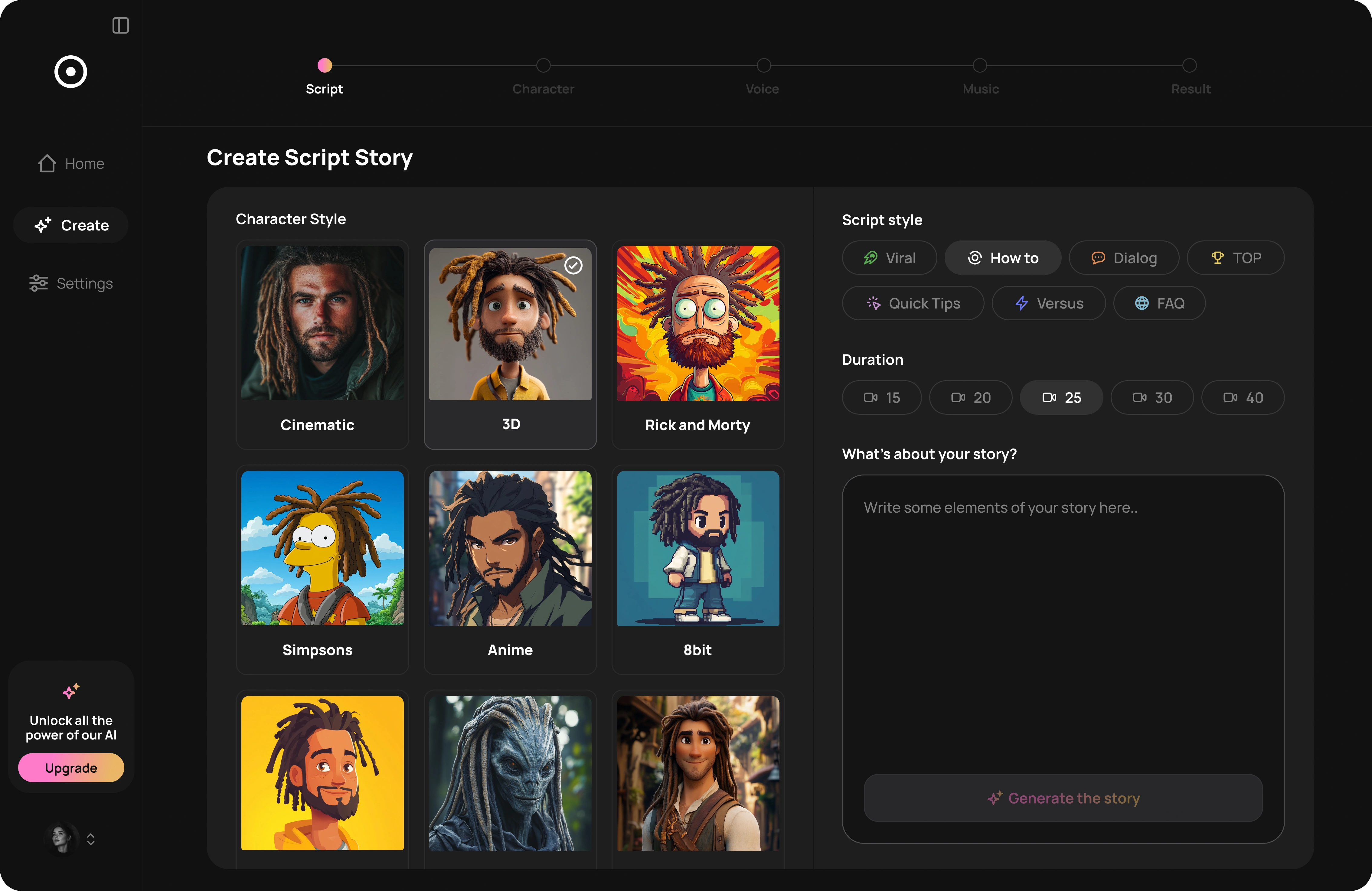
Create Script
On this initial creation screen, the user selects the character style, script type, and story duration.
Character styles are presented in large visual buttons to facilitate quick comparison and selection, helping users visualize the outcome before they start. This design minimizes cognitive load by providing clear, accessible options without requiring complex menu navigation.
Additionally, the task-oriented layout reduces decision fatigue by organizing each element so users can quickly personalize, ensuring a smoother creation flow.

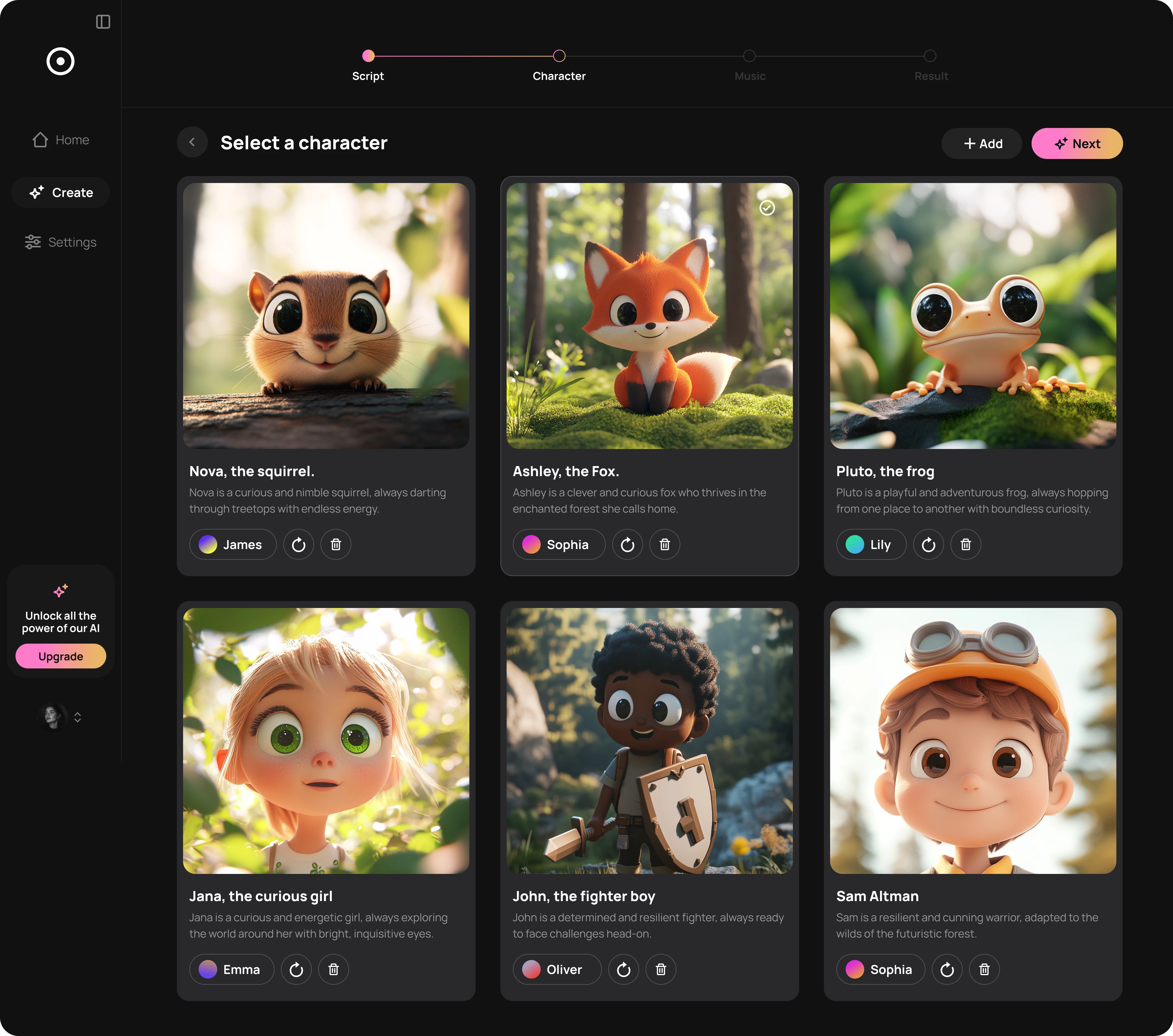
Select Character
In the character selection stage, users view various options with high-quality images and brief descriptions, adding context to their choice.
This setup makes the process intuitive and natural, simulating a real-world character selection experience, aligning with Nielsen’s Match Between System and the Real World principle.
The design is visually pleasant and intuitive, helping users quickly identify the character that best aligns with their narrative without overwhelming the interface.

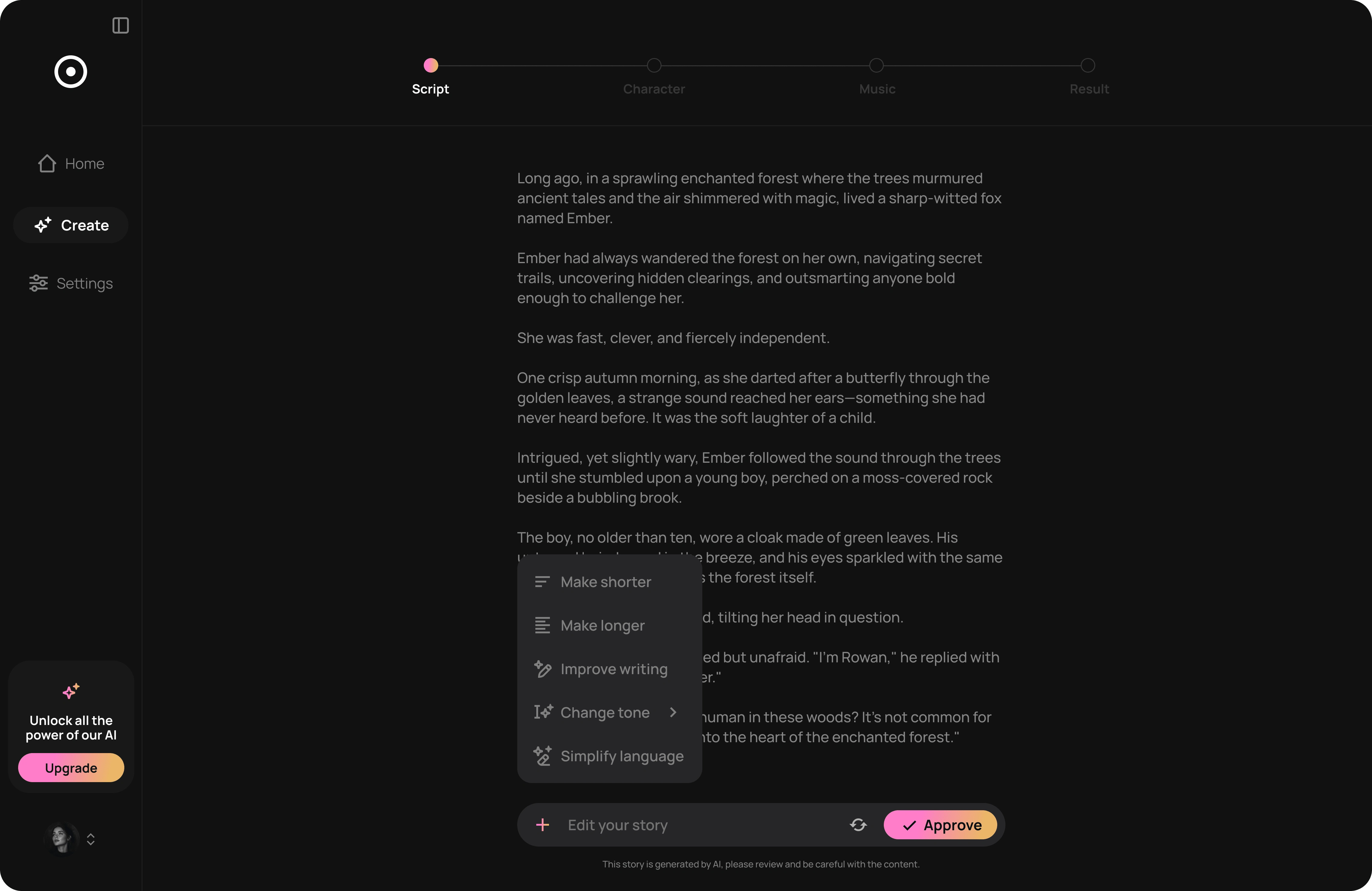
Generated Script
The editor interface allows users to review and adjust the AI-generated script, with editing options like “Make shorter,” “Make longer,” and “Improve writing” positioned next to the text.
This setup gives users direct control over the content, allowing for easy and seamless customization. The contextualized editing options support User Control and Freedom, giving users autonomy over the final result without needing to navigate to other areas.
This design facilitates quick adjustments, keeping the user focused on the content.

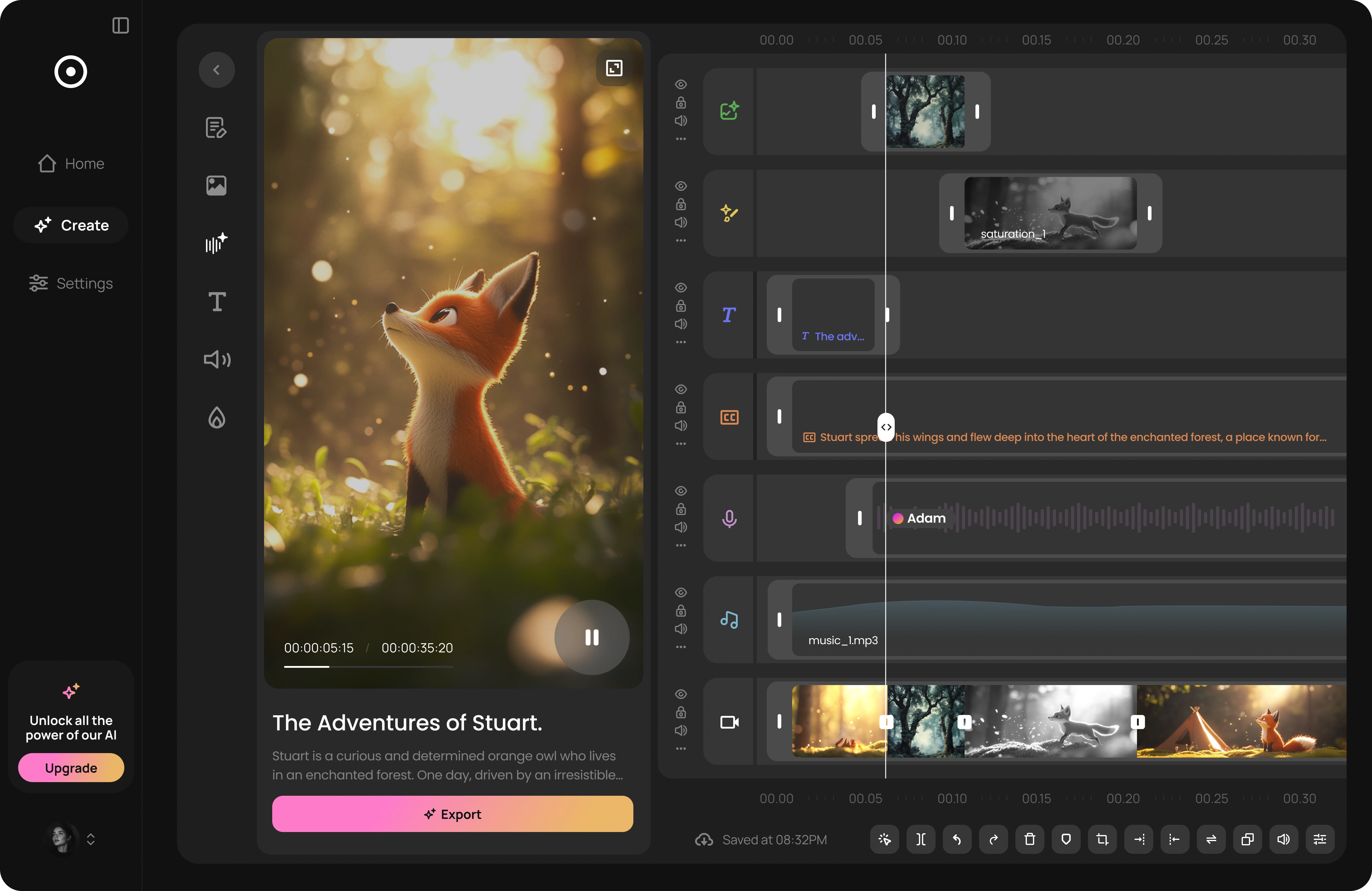
Video Editor
In the character selection stage, users view various options with high-quality images and brief descriptions, adding context to their choice.
This setup makes the process intuitive and natural, simulating a real-world character selection experience, aligning with Nielsen’s Match Between System and the Real World principle.
The design is visually pleasant and intuitive, helping users quickly identify the character that best aligns with their narrative without overwhelming the interface.