Kin – A Modern & Intuitive Digital Experience
Kin – Modern and Intuitive Digital Experience
Kin is a sleek and modern UI/UX design project focused on delivering an intuitive and visually compelling digital experience. Designed with a user-centric approach, Kin combines seamless interactions, minimalistic aesthetics, and high functionality to enhance user engagement. The project emphasizes accessibility, responsiveness, and a clean design system, ensuring a smooth experience across devices.
Key Features:
Minimalist & Elegant UI – A refined design that prioritizes clarity and simplicity.
Seamless User Flow – Optimized interactions for an intuitive and engaging experience.
Scalable Design System – A component-based structure for easy future updates and modifications.
Mobile-First Approach – Fully responsive layouts for an optimal experience on all devices.
Dark Mode Integration – A stylish and functional dark theme for better user adaptability.
High-Performance UX – Fast, frictionless navigation with a focus on user satisfaction.

Showcased UI Sections:
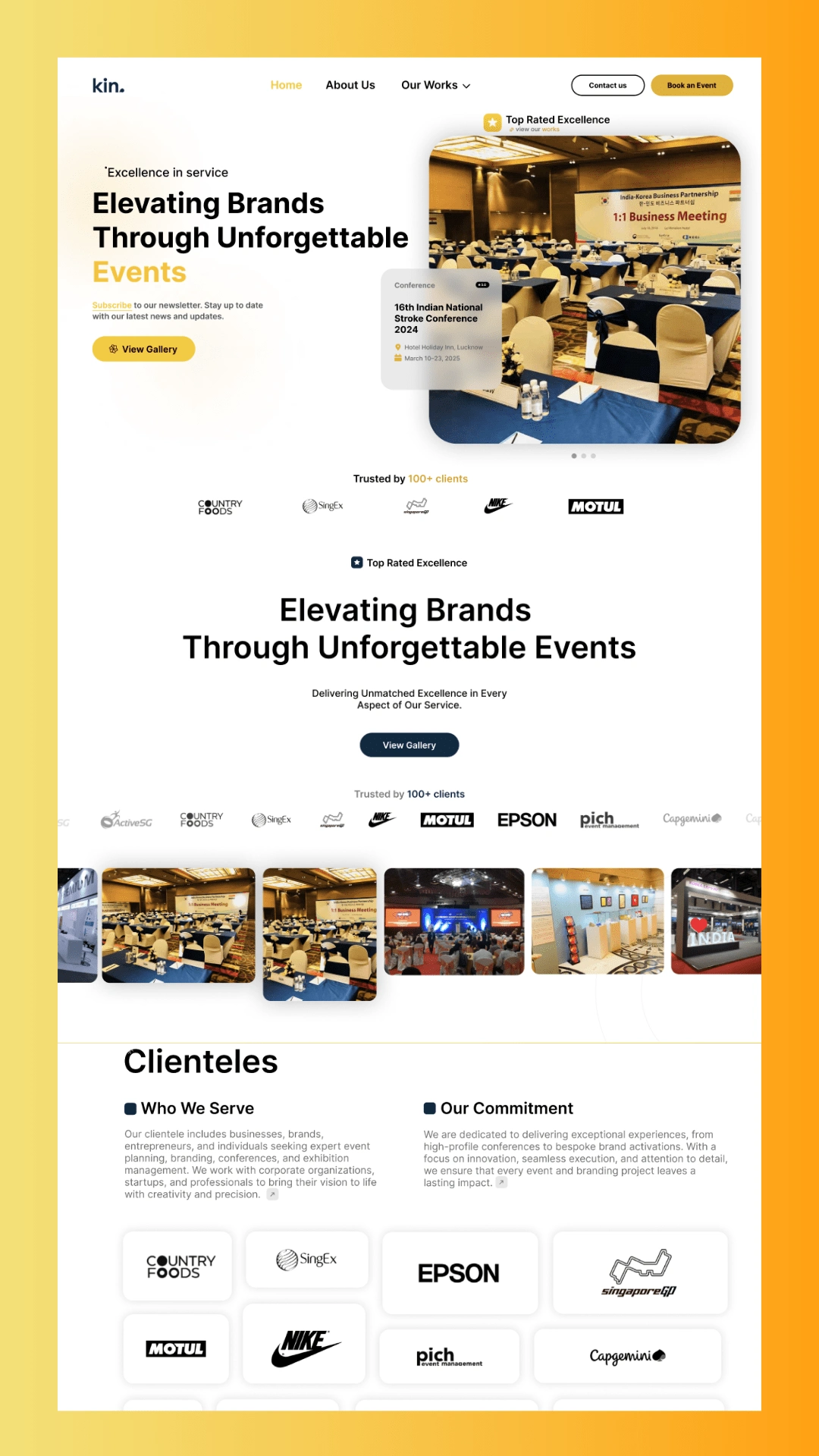
📌 Navbar – Clean & Intuitive Navigation
A minimal and structured navigation bar for smooth user interaction.
Includes a logo, well-organized menu items, and a strong call-to-action (CTA).
Designed for responsiveness, adapting seamlessly to different screen sizes.
📌 Hero Section – Engaging First Impression
Features a bold headline with a concise brand message.
A subheading that adds clarity and impact.
A high-quality image or illustration to enhance visual appeal.
A well-placed primary CTA button for user engagement.
A clean, modern aesthetic ensuring a lasting first impression.
📌 Clients Section – Building Trust & Credibility
A section highlighting trusted partnerships and client collaborations.
Displays client logos in an elegant and structured format.
A grid or carousel layout for a visually balanced presentation.
Minimalistic styling, keeping the focus on brand associations.

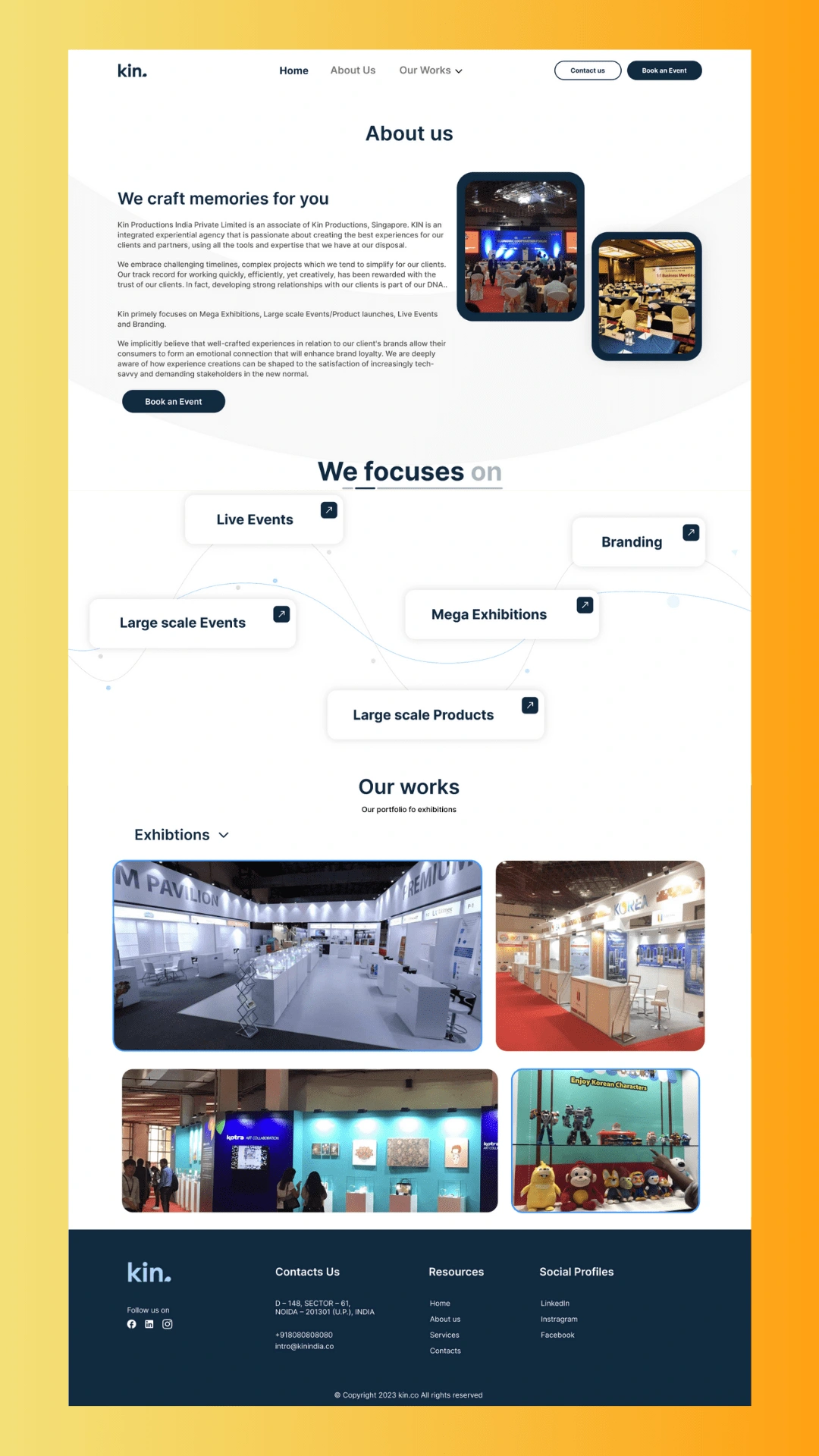
📌 About Section – Telling the Story
A concise introduction about the brand, team, or mission.
A visually engaging layout with a blend of text and imagery.
Highlights core values, vision, and approach to user experience.
A modern, easy-to-read format that keeps users engaged.
📌 Work Section – Showcasing Excellence
A portfolio display featuring previous projects or case studies.
An intuitive grid or card-based layout for easy browsing.
Interactive hover effects or animations enhancing engagement.
Project thumbnails, descriptions, and links for an in-depth view.
📌 Footer – Essential Information & Quick Links
Copyright details and brand acknowledgment.
Navigation links for quick access to important sections.
Social media icons, allowing users to connect on different platforms.
A contact section or subscription form for further engagement.
A clean and structured layout maintaining visual consistency.
Like this project
Posted Mar 21, 2025
Kin is a sleek UI/UX design blending aesthetics and functionality for a seamless, responsive experience with smooth navigation and engaging interactions.
Likes
1
Views
3
Timeline
Mar 16, 2025 - Mar 21, 2025



