Muuund: Web Design and Framer Development
Designing and Developing a Professional Portfolio Website for a Sports Photographer
Role: Creative Partner leading the web strategy, web design and development process
Tools: Designed in Figma, Developed in Framer
Timeline: 3 months
Type of plan: Retainer
Services: Design Direction, Website Design, No-code Development
Industry: Photography, Sports
Live link: https://www.muuund.com/
Challenge:
My client was ready to take his freelance photography business to the next level, with an ambitious goal: to photograph the 2026 World Cup. He needed a website that matched the exceptional quality of his work showcased on Instagram and YouTube, but his previous Squarespace portfolio lacked the professional polish and storytelling power to connect with his ideal clients. The opportunity was clear—to create a platform that not only reflected his creative vision but also positioned him as the go-to photographer for high-profile projects in the sports industry.
Solution
As a content-driven business, it was crucial that the new site communicated my client’s creative vision clearly, but also in a dynamic manner, to his target audience.
Defining the Target Audience
Visionary Creative Directors: Crucial leaders at production agencies who are responsible for delivering engaging and visually stunning content for sports brands and organizations.
Strategic Heads of Communication: Key stakeholder at sports organisations and brands who are responsible for ensuring the brand’s story reaches the right audience in the most impactful way.
With these personas in mind, I designed the website to speak directly to their needs and expectations, showcasing the client’s creative storytelling abilities in a way that was both innovative and professional.
The Approach
To achieve this, I utilized Framer, a no-code website builder known for its exceptional UI interaction capabilities. The goal was to design a content-driven site with an emphasis on seamless user experience and impactful storytelling.
Key Design Features:
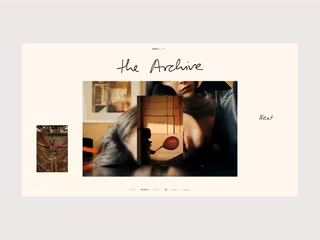
Effortless Scrolling Storytelling: By minimizing unnecessary clicks, the website creates a smooth, immersive storytelling experience where content flows naturally as the user scrolls.
Film Roll-Inspired Portfolio: The projects were showcased in a layout resembling a film roll, emphasizing sequential storytelling—a concept central to the client’s photographic practice. This design choice reinforced the importance of narrative and captured the dynamic essence of his industry.
Subtle, Fun Microinteractions: To add a layer of playfulness and creativity, I incorporated subtle microinteractions inspired by the motion and energy of sports photography.
Result
The final website delivered on all fronts:
A Killer First Impression: The site establishes credibility and professionalism at first glance.
Resonance with Target Clients: The design and content speak directly to his ideal audience, aligning with their needs and aspirations.
Pride in Craft: The website reflects the client’s creative vision, giving him confidence in presenting his work to potential collaborators and clients.
The result is a website that doesn’t just showcase a portfolio—it tells a story, connects with its audience, and positions my client to achieve his ambitious goals.
Like this project
Posted Jan 7, 2025
How I build a dynamic, creative and professional sports photographer’s portfolio website with no-code.