Built with Rive
Rive Remake of Amie's CTA Navigation Bar

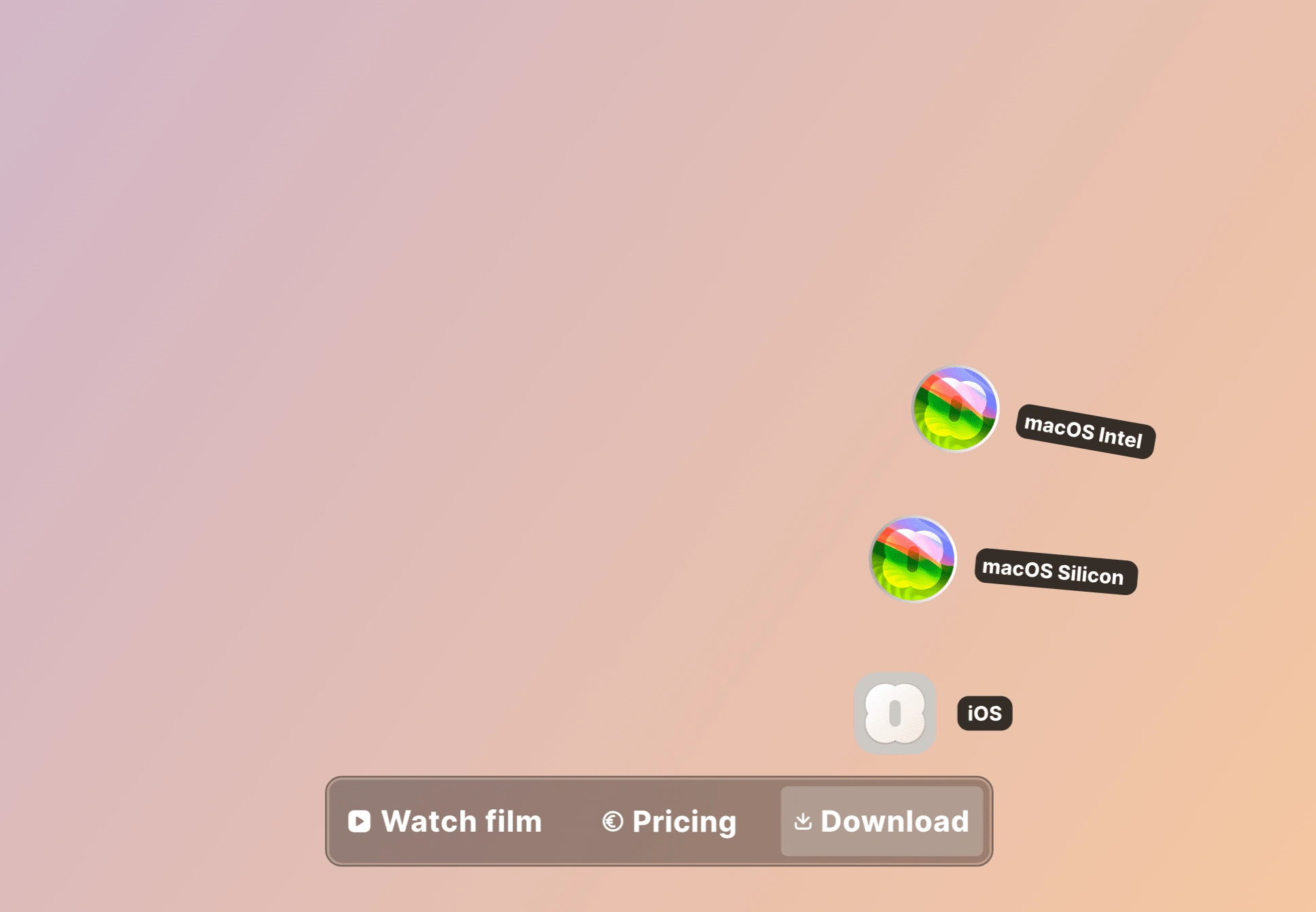
Rive Download Bar Component
The Power of Animation in User Experience
In today's digital landscape, where interfaces are saturated with information and options, animation has become a vital tool for guiding users and enhancing their overall experience. Here's why animation matters in telling the user what's happening, signaling interactivity, and directing focus:
Animation Blending: In my opinion it's the most important feature in Rive. Animation blending ensures smooth transitions between visual states, preventing jarring cuts that can feel disorienting and unpleasant to the user's eye.
Interactivity: Animations help clarify which elements of an interface are interactive. Buttons can ripple on hover, menus can slide into view when triggered, and forms might react visually to input. These subtle cues train the user on what they can engage with.
Guidance: Animations have the power to grab the user's attention and focus it on a specific element. This can be used to highlight new features, important alerts, or even delightful, surprising moments within the experience.
In my recent project exploring Rive, I focused on transforming a typically mundane element – the download bar – into a dynamic, informative, and engaging experience. Rive's animation blending, state machines, and artboard nesting features allowed me to create an element that goes beyond simple functionality and enhances the overall user experience.
Let me know if you want a deeper dive into any of these specific points and how they relate to your Rive project!
https://rive.app/community/8350-16090-download-bar/https://rive.app/community/8350-16090-download-bar/embed
Like this project
Posted Feb 26, 2024
Multi layered interactive navigation bar, with complex logic and timelines for smooth, responsive, and seamless transitions
Likes
2
Views
135
Timeline
Feb 23, 2024 - Feb 25, 2024