University Journal (Bells University's College of Engineering)
Like this project
Posted Jul 5, 2025
I built a custom university journal using Next.js and React best practices in collaboration with a backend developer to promote engineering research.
Likes
2
Views
34
Timeline
Oct 24, 2024 - Mar 25, 2025
Clients
Bells University of Technology
Collaborators

Problem Statement
The College of Engineering, Bells University of Technology, needed a place to publish its research works for better organization and wider availability hence I was tasked to lead the development efforts of the Nigerian Journal of Applied Science and Innovative Technology (NiJASIT). I took steps to find out the exact solution that was needed to this problem and here is what I found.
They wanted...
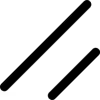
A front-facing site (for students and interested researchers) similar to that of AZOJETE i.e., Arid Zone Journal of Engineering, Technology and Environment — University of Maiduguri's Engineering Journal or Covenant University's Engineering journal.
An administrative side of the journal application for managing journal issues as needed.
Properly communicated submission guidelines for publishers interested in contributing their research work.
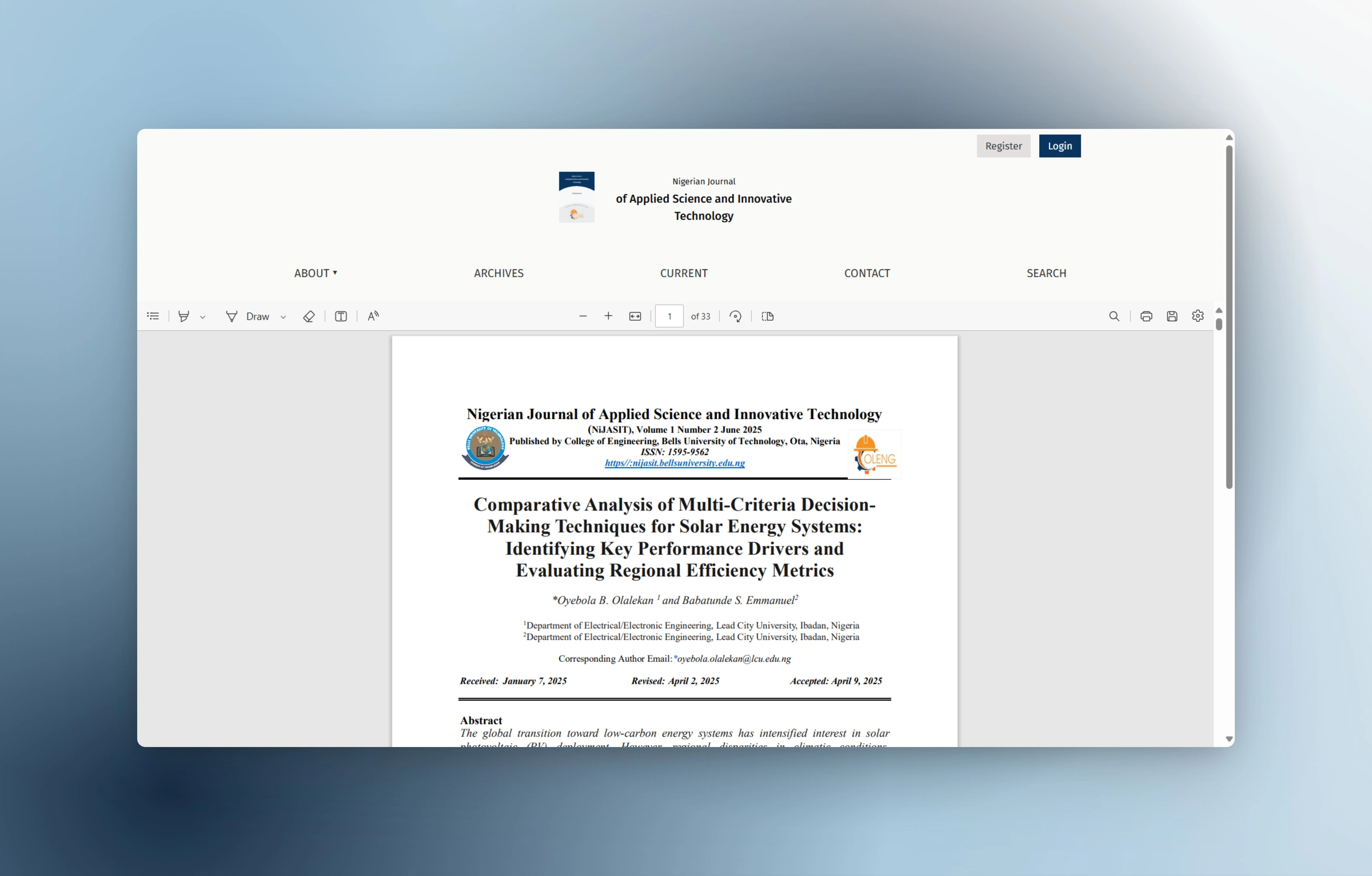
Custom PDF viewing and download for each journal article.
Multiple click-to-copy citation formats per article for researcher ease of use.
Let's consider how I efficiently executed what was needed.
My process
Employing a front-to-back strategy, I started off by studying the sites that they wanted to emulate (while keeping in mind the fact that the solution has to be unique) noting certain design flaws that I didn't want repeated.
To speed up time-to-development, I utilized the "html-to-design" plugin on Figma to generate a UI design based on one of the sites they mentioned when stating their business requirements.
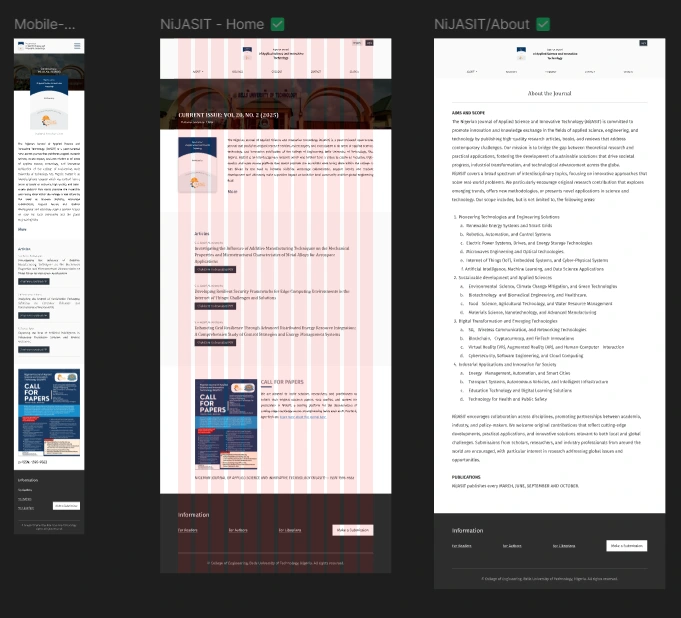
After tweaking it to my taste and having meetings with the board, I ended up with the following screens

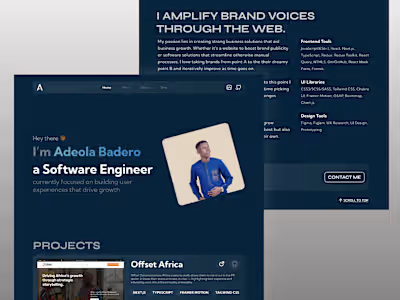
L-R: Mobile & Desktop view of NiJASIT's home page followed by the about page.
Once the NiJASIT board were satisfied, I then moved on to development, building what was needed screen by screen. Including a downloadable template guide for engineering researchers who are interested in contributing to the next issue.
On completing the user-facing side of the journal after a couple of meetings, I found a skilled backend developer which I will tag as a contributor to this project and proceeded to work on the design for the log-in screens and the necessary admin pages using the ShadCN UI design library in Figma.
After design, I proceeded to the development phase where I managed the backend engineer who worked with Laravel/PHP for the backend stack and MySQL for the database.
In the admin development phase, we handled authentication with JWTs (JSON Web Tokens) and implemented proper file handling in terms of uploads and edits, I ensured flows such as the issue creation flows and editing (whether an entire issue, or just an article) worked as they should and at the end of it all, the first issue was launched on the application.
Gallery

Article PDF viewer (mobile-compatible)

Login screen

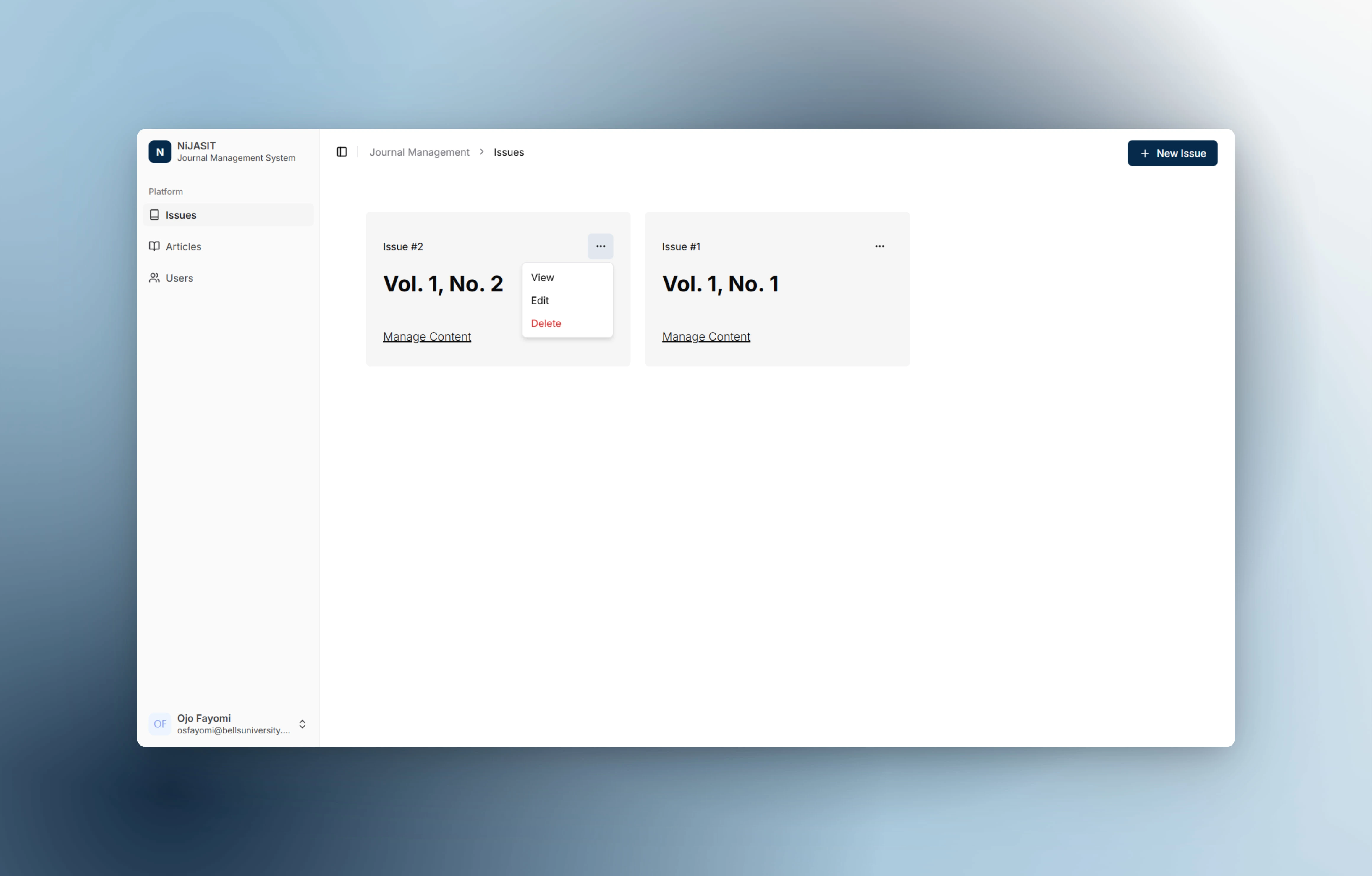
Issues page with edit, view and delete functionality

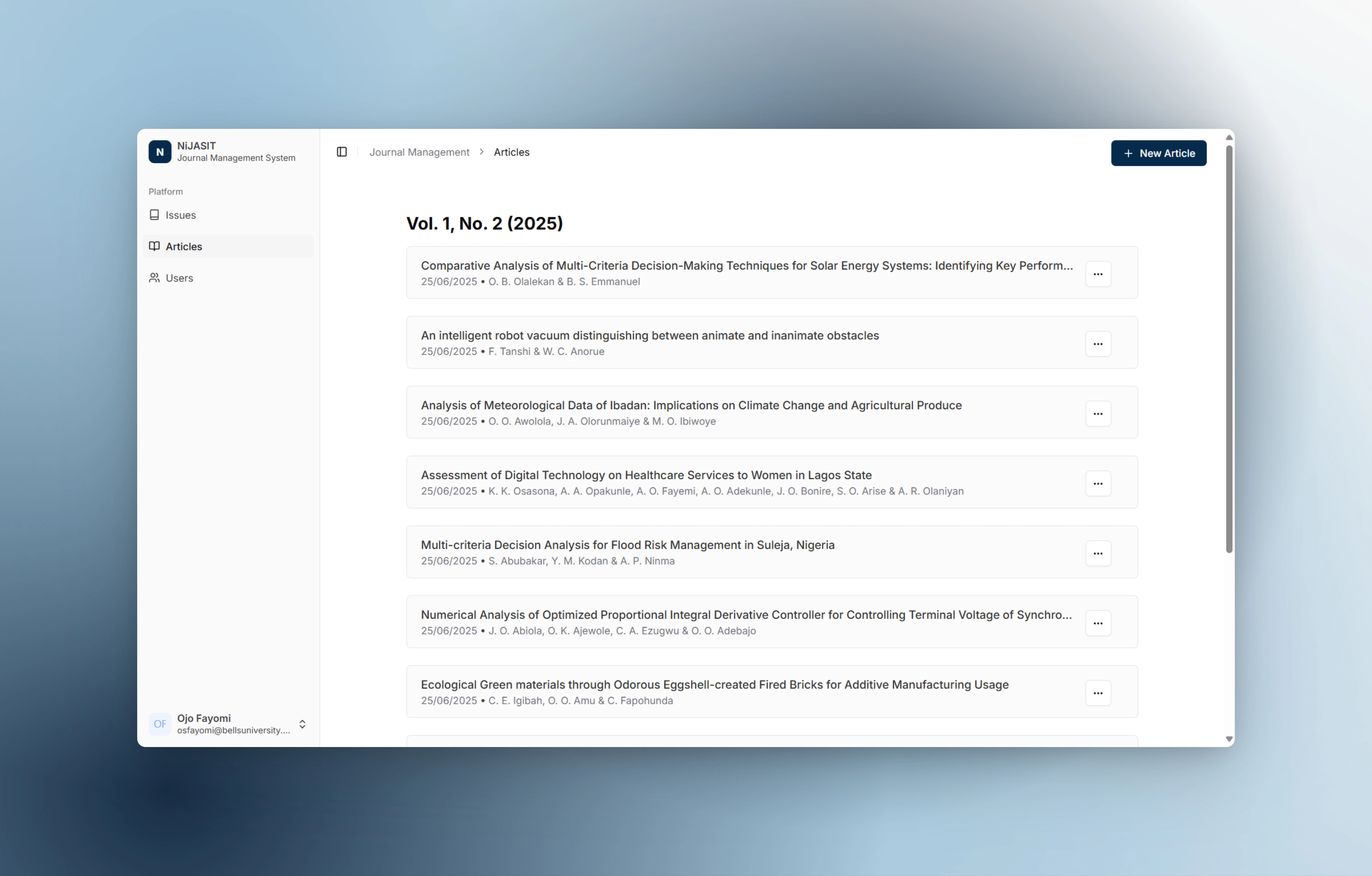
Articles page for managing and viewing issue-related articles

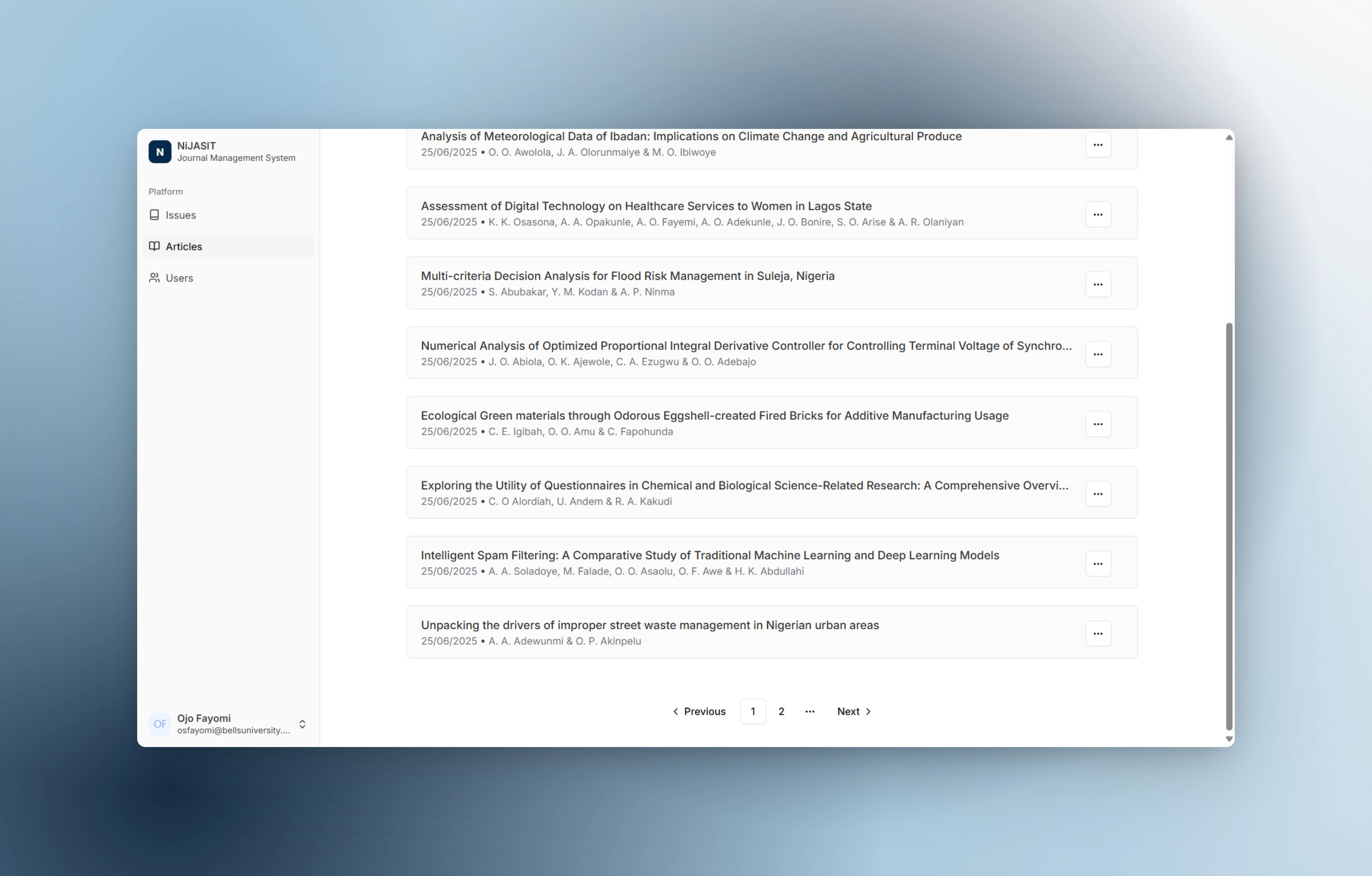
Pagination component for navigating between past and current issue-related articles

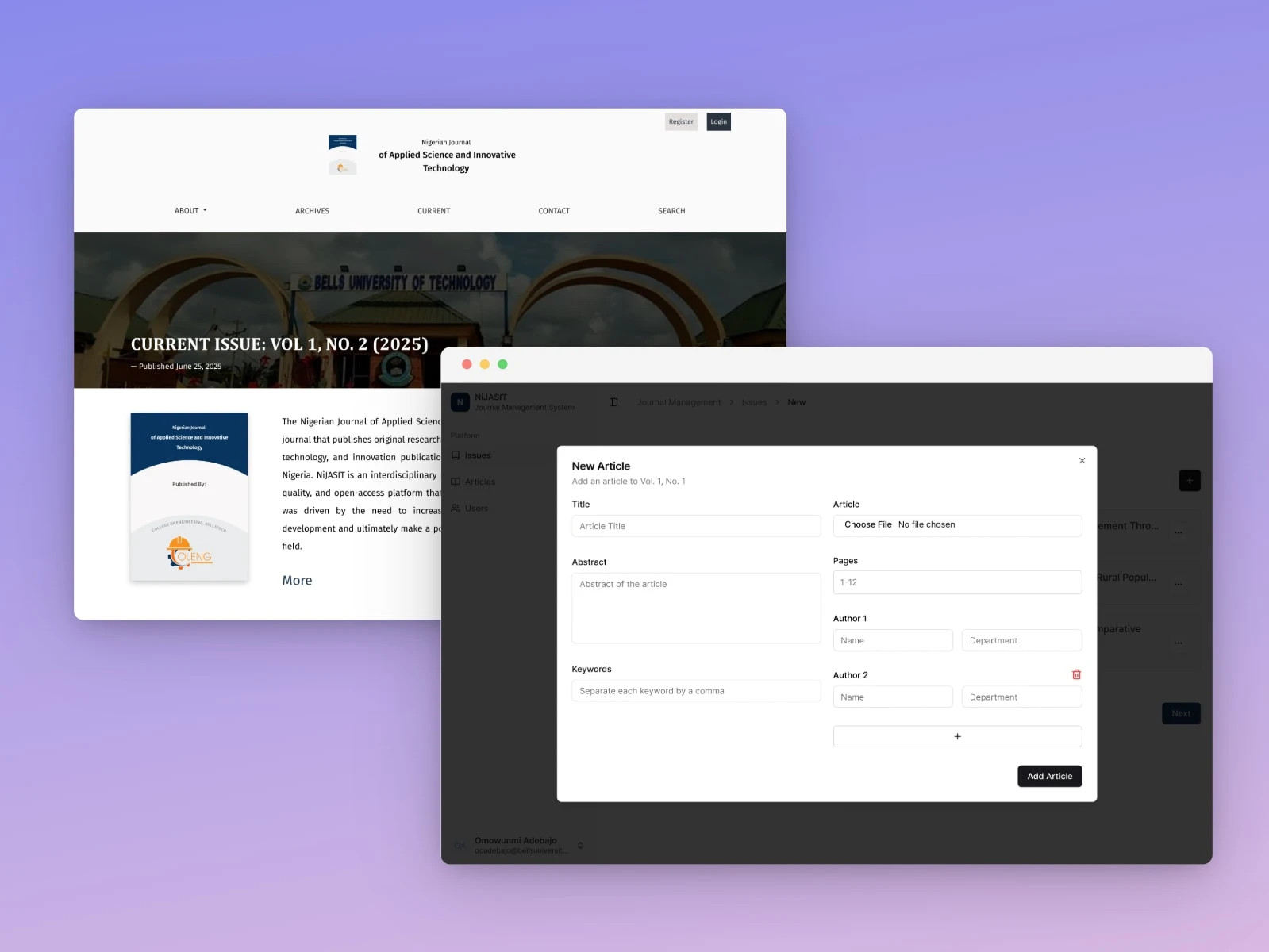
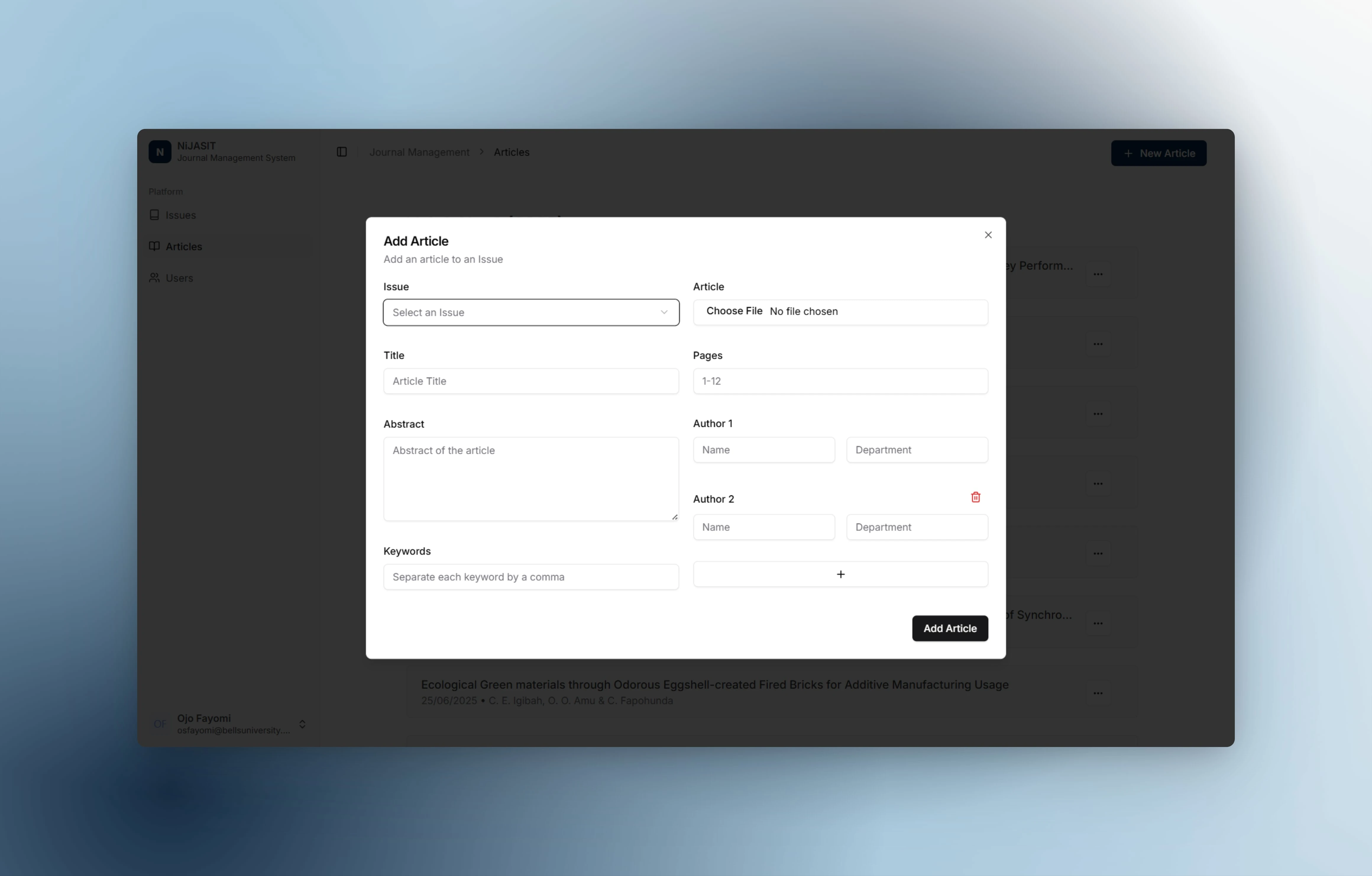
Article addition modal with custom author adder

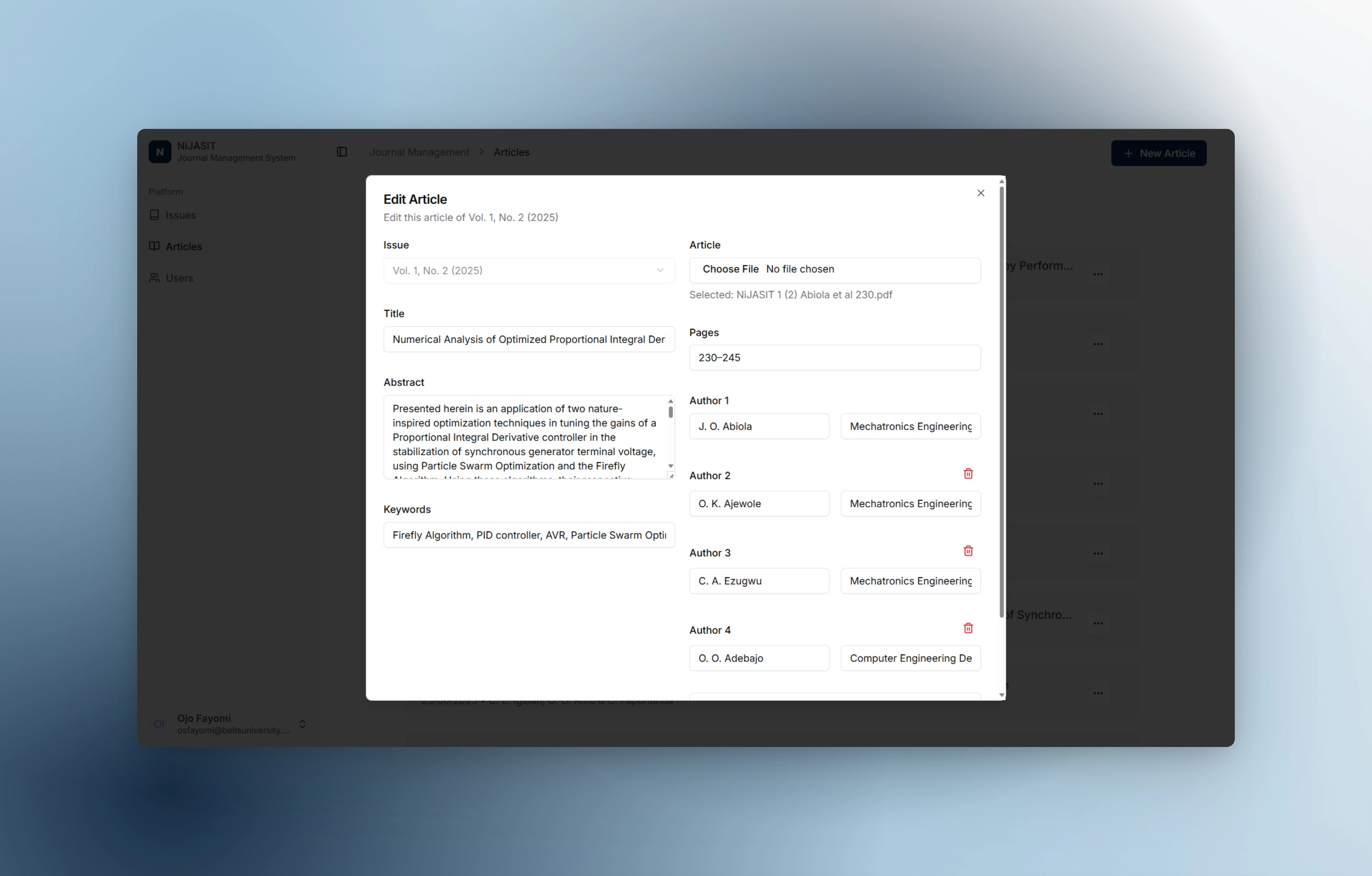
Edit Article Modal showing all prior article information and author inputs

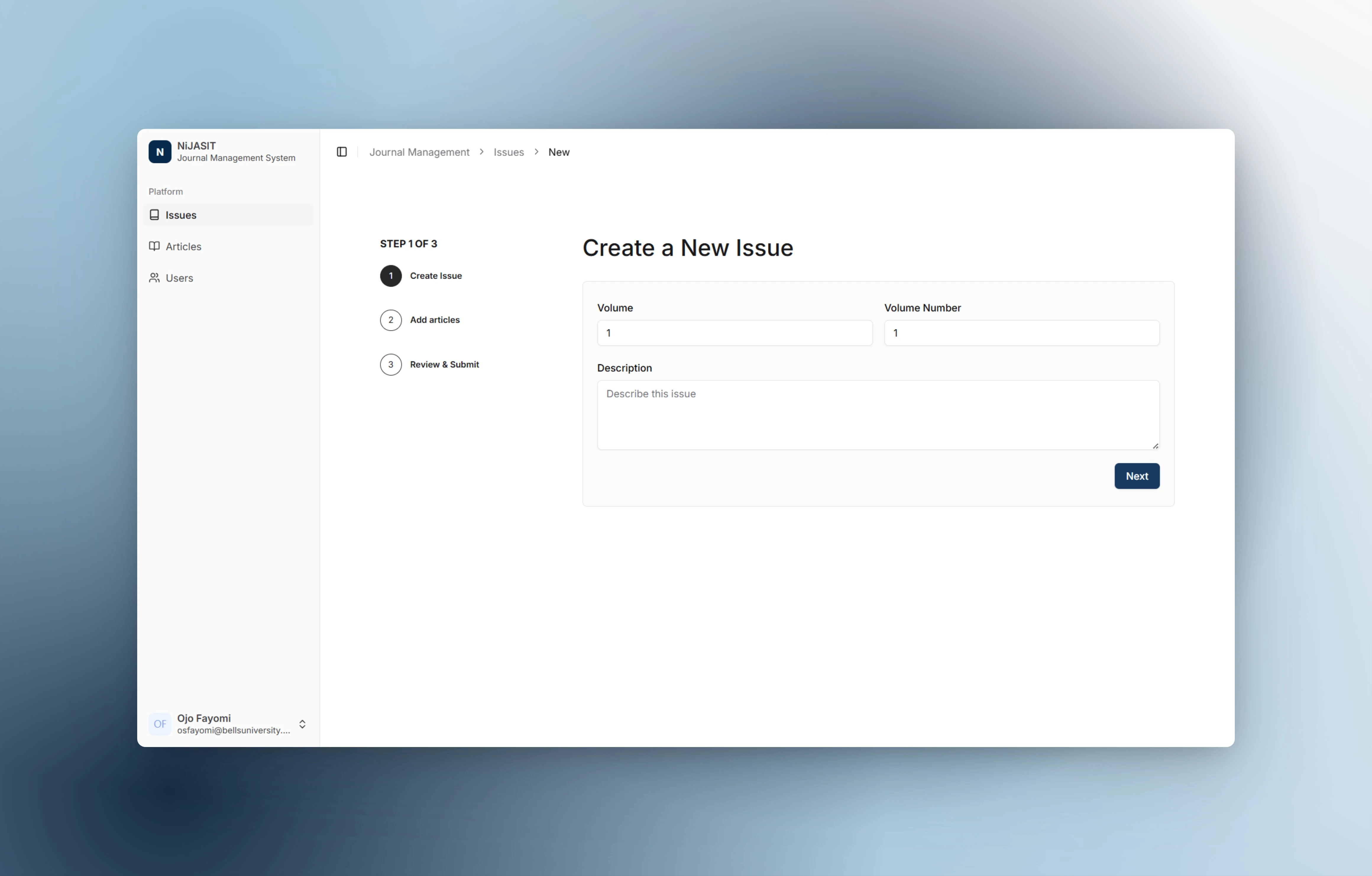
Multi-step form for issue creation
Results
The first issue of journals was launched successfully on the application with over a hundred visits made to the application within the first week.
A tiny bug (whereby the current issue page only showed cached articles — not mirroring the current number of articles actually uploaded) was squashed successfully.
On training of the journal's editor, she reported that the user interface was quite intuitive and really easy to use allowing her to successfully make changes to already published articles and launch the subsequent issue without any supervision
People from anywhere in the world now have access to the Bells University's Engineering current engineering research allowing them to further contribute to the world's knowledge and discovery on a global scale.