Mobile App UI Design
Like this project
Posted Aug 5, 2024
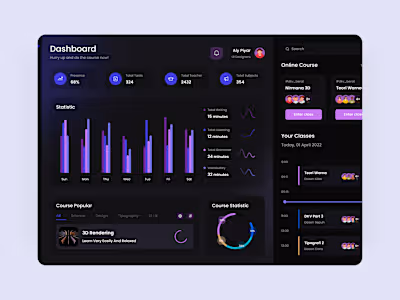
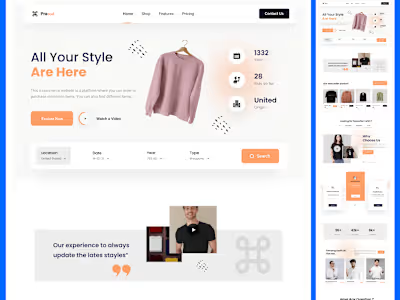
Designing a mobile app in Figma involves creating user-friendly and visually appealing screens that work well on small devices. The process starts with understa
Designing a mobile app in Figma involves creating user-friendly and visually appealing screens that work well on small devices. The process starts with understanding the users and setting goals, followed by sketching basic layouts to map out the app’s structure. Next, detailed designs are made with colors, fonts, and icons, adding interactive elements like buttons and animations. Prototypes are then created to simulate how the app works, allowing for user testing and feedback. After refining the design, it’s shared with developers, ensuring it’s ready for different screen sizes and accessible to all users.