Built with Framer
ScreenFund - Framer Website Development
Like this project
Posted Sep 10, 2024
Designed and developed the ScreenFund site on Framer, blending interactive design, seamless navigation, and responsive visuals.
Likes
0
Views
14
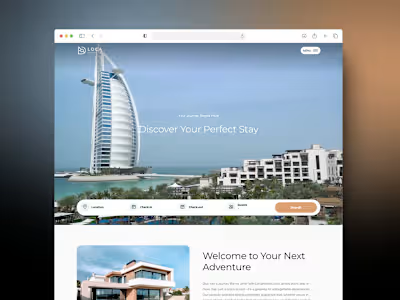
I designed and developed the ScreenFund website using Framer, leveraging its advanced design tools to create a unique and engaging online presence for the brand. By utilizing Framer's interactive components and seamless prototyping capabilities, I crafted a site that not only showcases ScreenFund's innovative financial solutions but also provides an intuitive user experience tailored to their target audience in the film and television industry.
The uniqueness of the site lies in its streamlined navigation and custom animations that bring the content to life. I implemented responsive design principles to ensure the website performs flawlessly across all devices, enhancing accessibility for users on desktops, tablets, and mobile phones. The integration of high-quality visuals, interactive infographics, and clear call-to-action elements effectively communicate ScreenFund's mission and services.
Additionally, the site features a simplified sitemap and well-structured content that guides visitors through ScreenFund's offerings, from loan products to the application process. By focusing on user-centric design and incorporating the brand's voice throughout the site, I created a digital platform that stands out in the industry and effectively engages potential clients.