Cookflix
Like this project
Posted May 9, 2023
Cookflix is a responsive website that allows users to search and watch cooking tutorials from chefs all over the world
Likes
0
Views
4
Overview 🌐
Cookflix is a responsive website that aims to provide a valuable resource for food lovers all over the world. With its user-friendly interface, high-quality video player, and robust search functionality, the website will make it easy for users to find and watch cooking tutorials from chefs all over the world. The community features will also help to foster a sense of community and engagement among users, making the website a go-to destination for food lovers everywhere.
Goal 🎯
The objective of the present project is to create a user-friendly and responsive website that allows users to easily search for and watch cooking tutorials from chefs all over the world, adapted to the user’s level and preferences; To provide a platform for chefs to share their cooking expertise with a global audience; and to create a community of food lovers who can connect and share their passion for cooking.
Challenges 🧐
Understanding how a digital product could help people managing their chronic pain.
Helping patients feel confident and comfortable while navigating the User Experience.
Solution ✅
Cookflix’s UX design provides a visually appealing and easy-to-use experience. Its intuitive interface, with personalized videos, courses and resources, makes it easy to the user to find what they are looking for.
Understand users' needs 🫱🏼🫲🏾
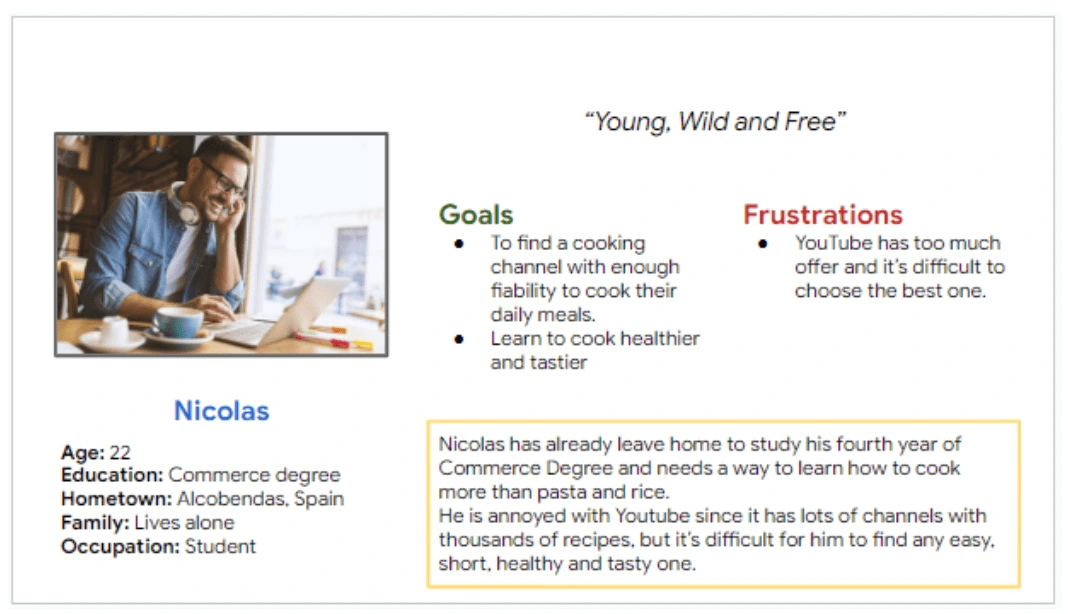
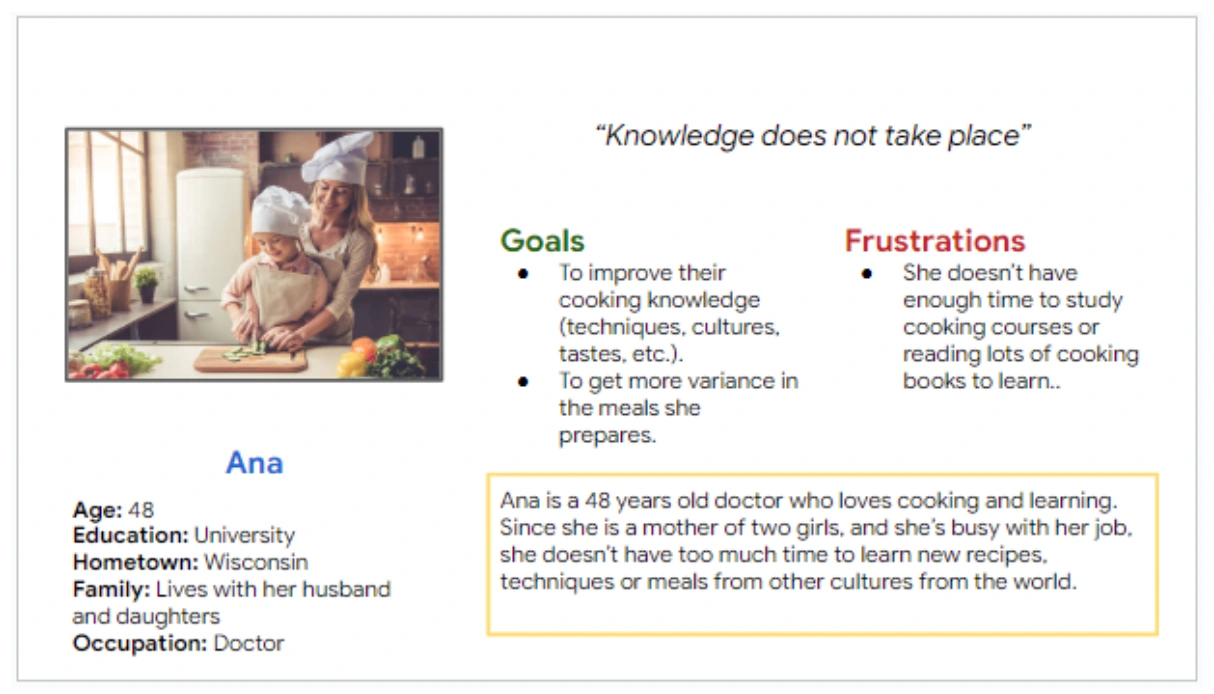
To afford users’ needs, I identified different painpoints and created the Users’ Persona based on potential users.
I identified three painpoints for people who wants to learn to cook online:
People without knowings often doesn’t know how to start learning cooking.
Busy people with the aim of improve their cooking level often have problems to find videos/courses adapted to their level.
Traditional video platforms have a huge variability of cooking tutorials, but they are not organized neither individualized to each user.
Then I created two different User’s Persona based on potential users:


Starting the design 🍥
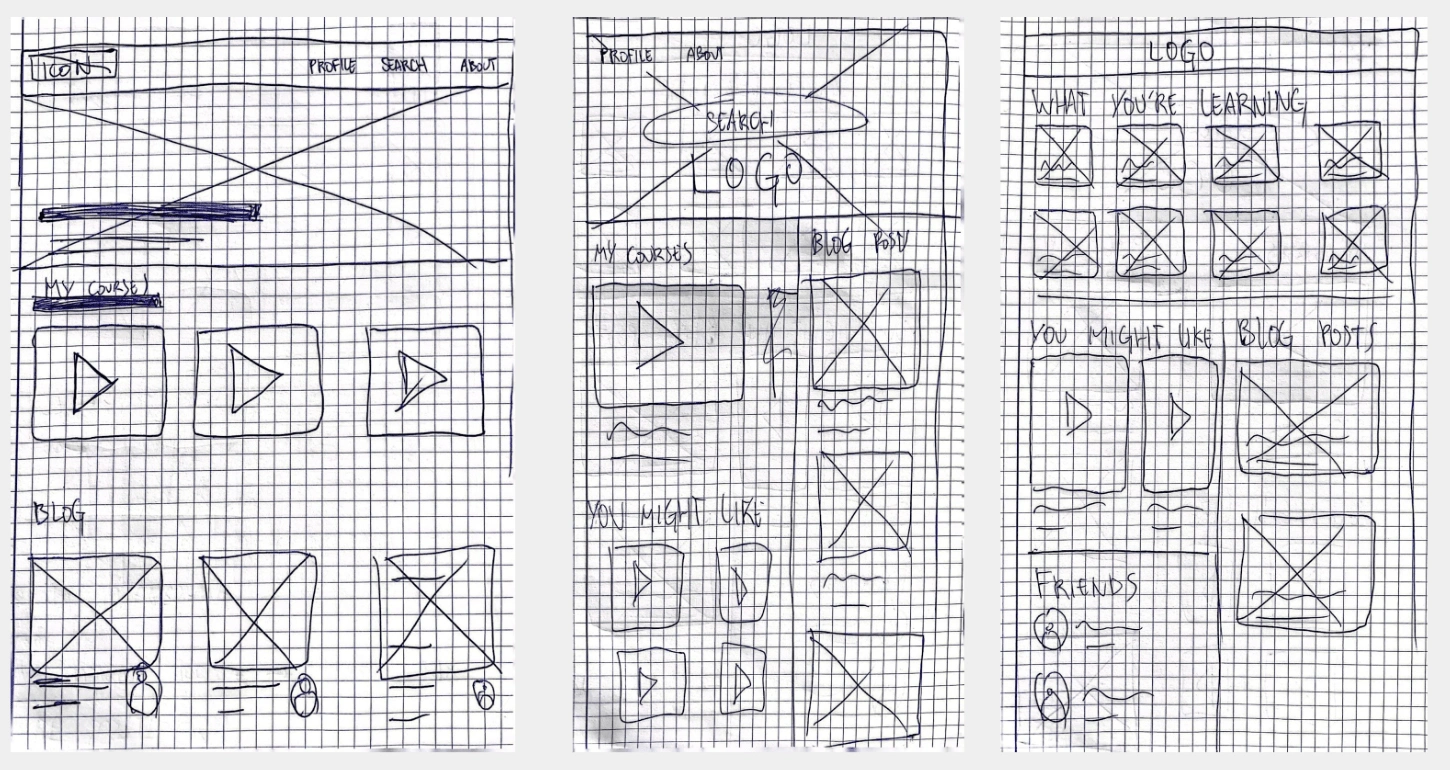
First of all, I sketched some paper wireframes to make myself an idea of how I wanted the website to look like. Here are the first “interfaces” of COOKFLIX.

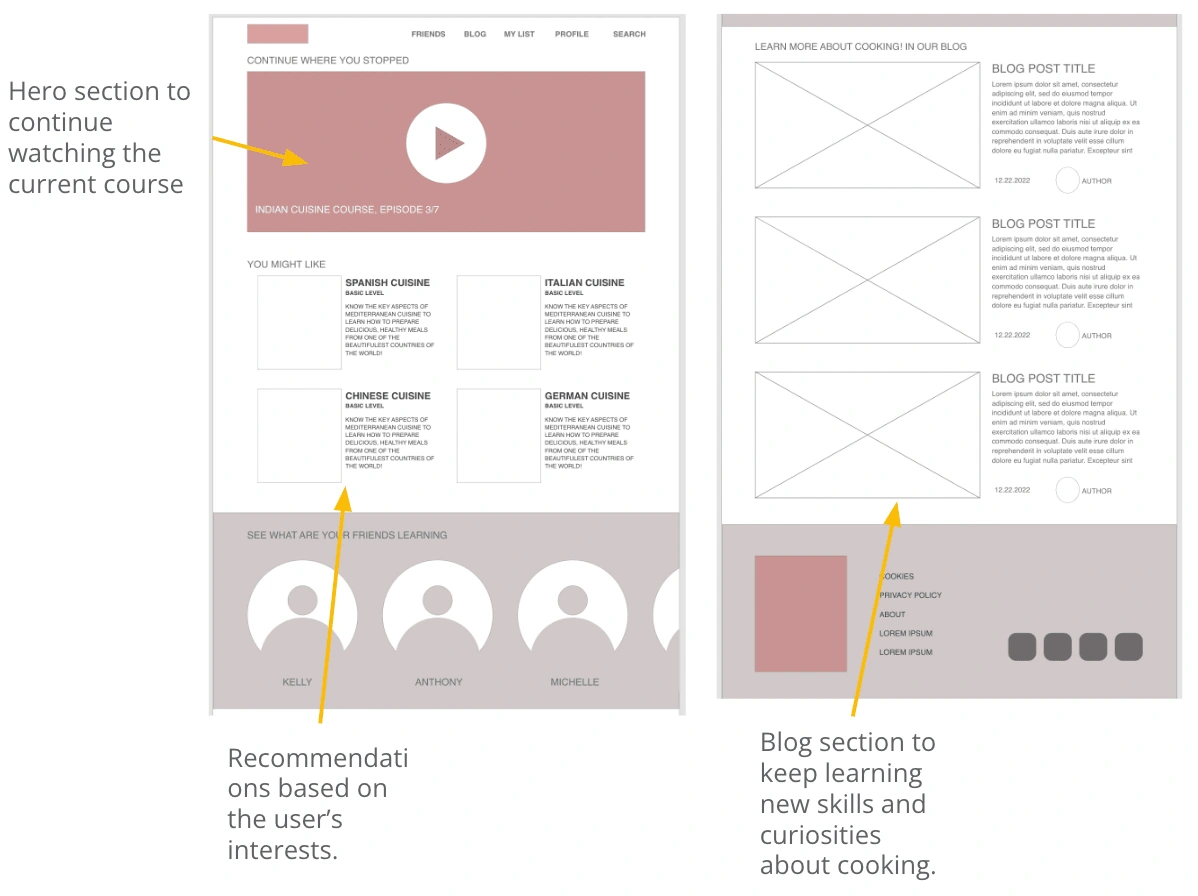
Then I moved to digital wireframes. This wireframe shows how I wanted the homepage to look like. It’s composed by a Hero section, and three more sections for Recommendations, Friends -was later changed for Teachers section- and Blog.

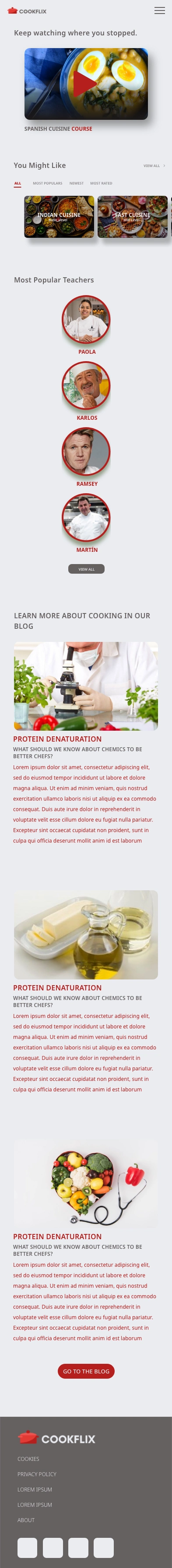
The next thing I did was designing a size variation for this wireframe. The idea was to design a responsive website which adapted to different screen size, so I changed the layout style from the desktop version to the mobile one.

Usability Study 🔬
After designing both wireframes and prototypes, I conducted an unmoderated usability study, which consisted in a five-minutes interview with 5 people (friends & family) who tested the prototypes and answered some questions.
The main findings of this usability study are exposed below:
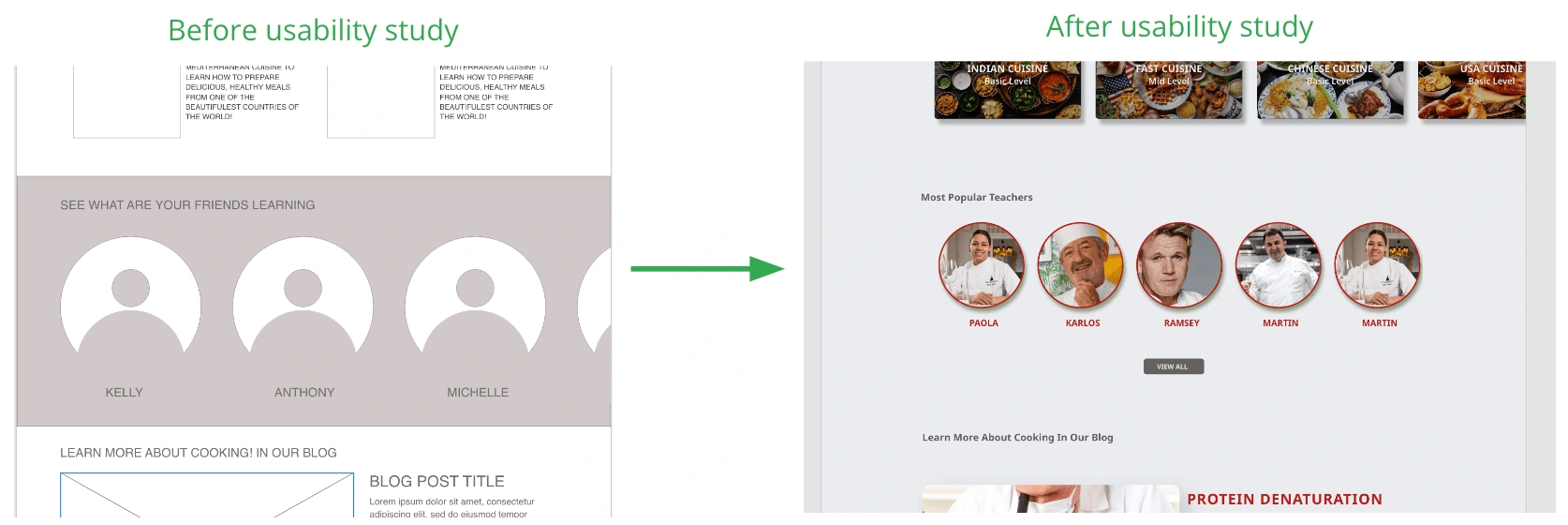
It was unnecessary a friends section, users prefer to see a list of different and famous teachers.
Potential users want to have a more exhaustive explanation of each course.
Refining the design 🎨
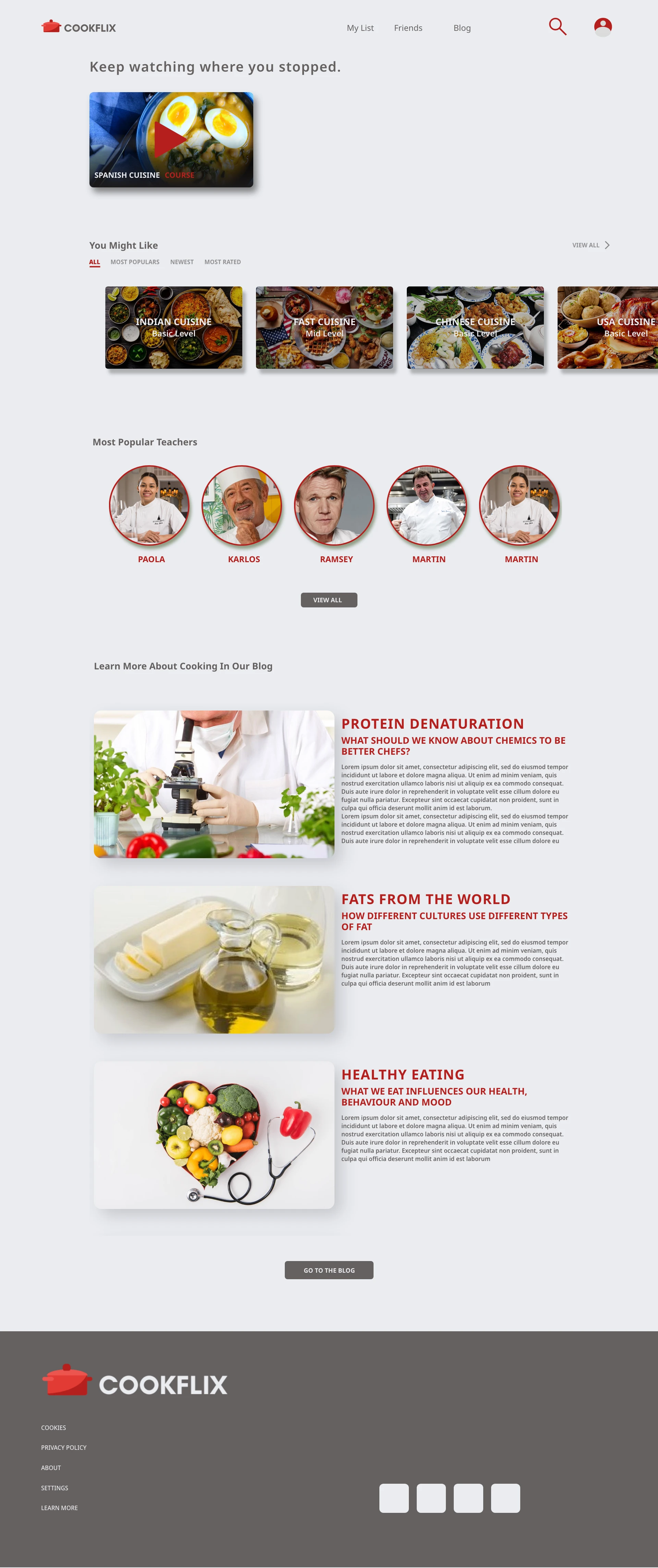
Once the usability study was done, I started refining the design. The first step was to go from wireframes to mockups and change friends’ section.



The Hi-Fi Prototype followed a similar structure as the Lo-fi, and included several design changes to improve the user’s experience.