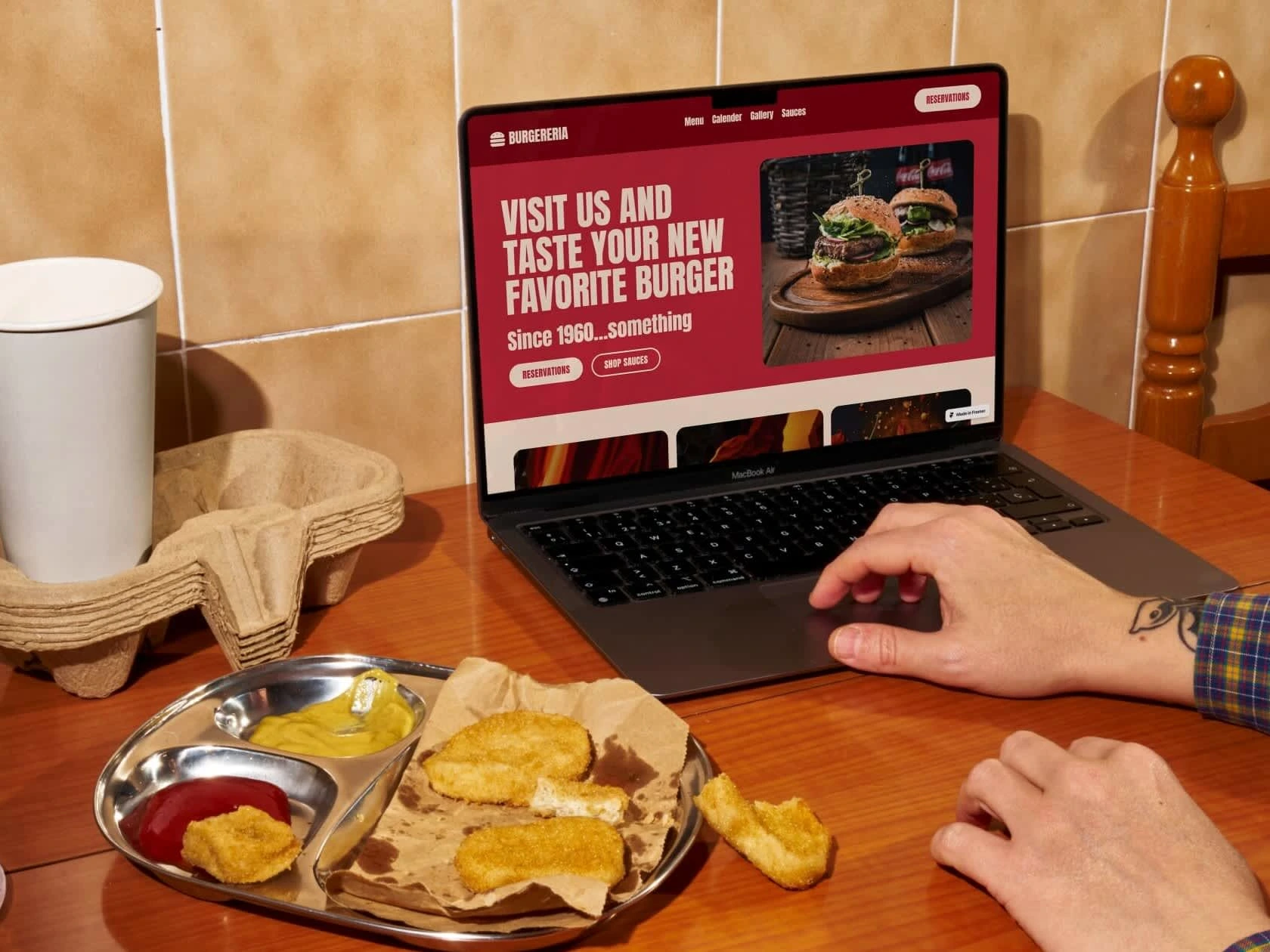
Burgereria - Framer Restaurant/E-Commerce Website
Burgereria • Fast Food Restaurant
in Texas, Selling Hot Sauce

🍔 Burgereria — Case Study
Industry: Fast Food / QSR
Platform: Framer
Project Type: Landing Page Design + UX Optimization
Timeline: 2 Weeks

⚠️ The Problem
Burgereria, a growing local fast food brand, had no proper online presence and was relying solely on walk-ins and food delivery apps with high commission fees.
Their goals:
Launch a branded one-page site for direct online ordering
Drive more footfall by showcasing menu, reviews, and location
Make the site mobile-first for hungry users on the go

💡 The Solution
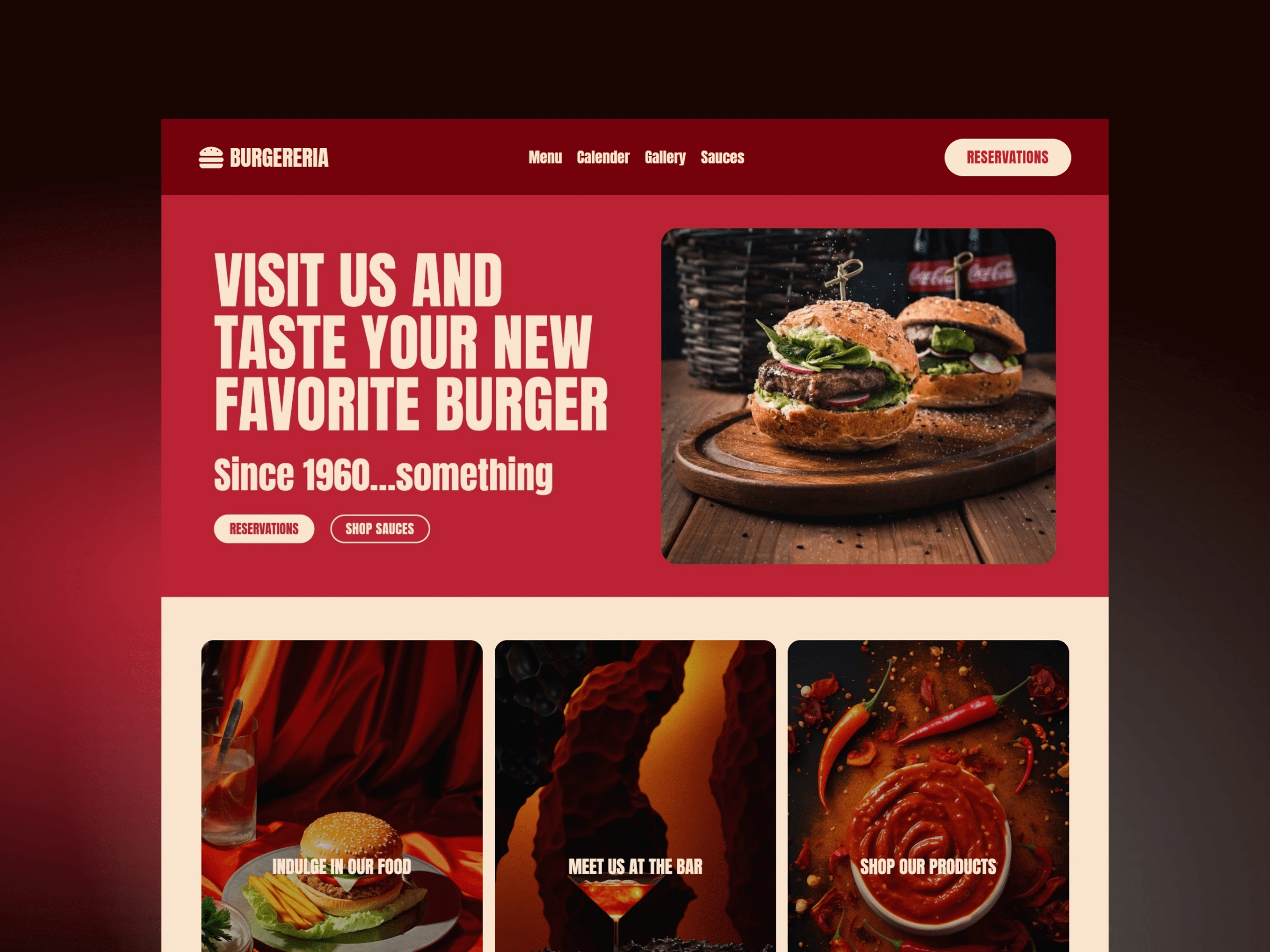
I designed a visually bold, scroll-based landing page in Framer that felt fast, juicy, and instantly crave-worthy:
Created custom hero visuals to highlight best-sellers
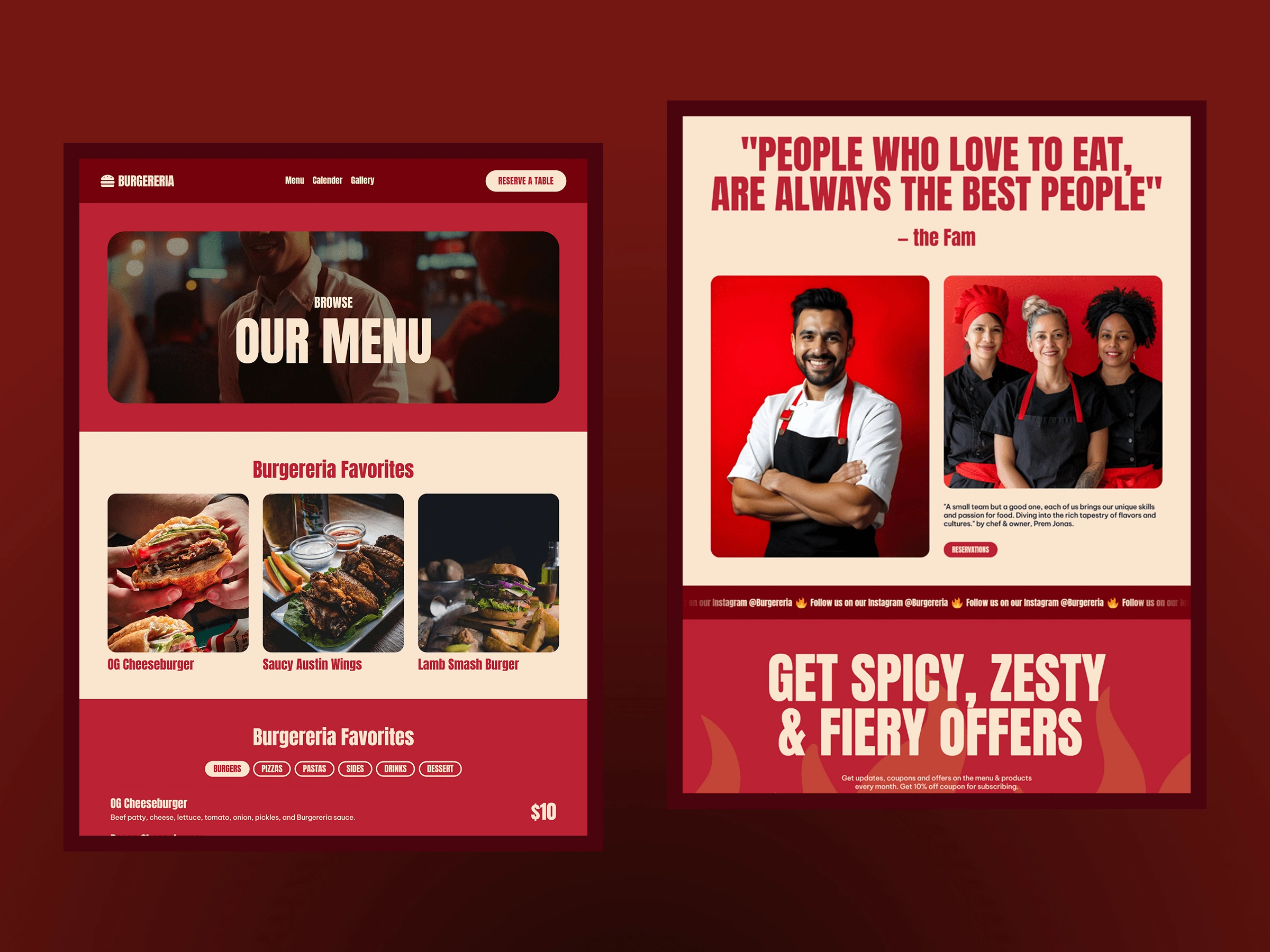
Designed a sticky menu section with price tags and quick nav
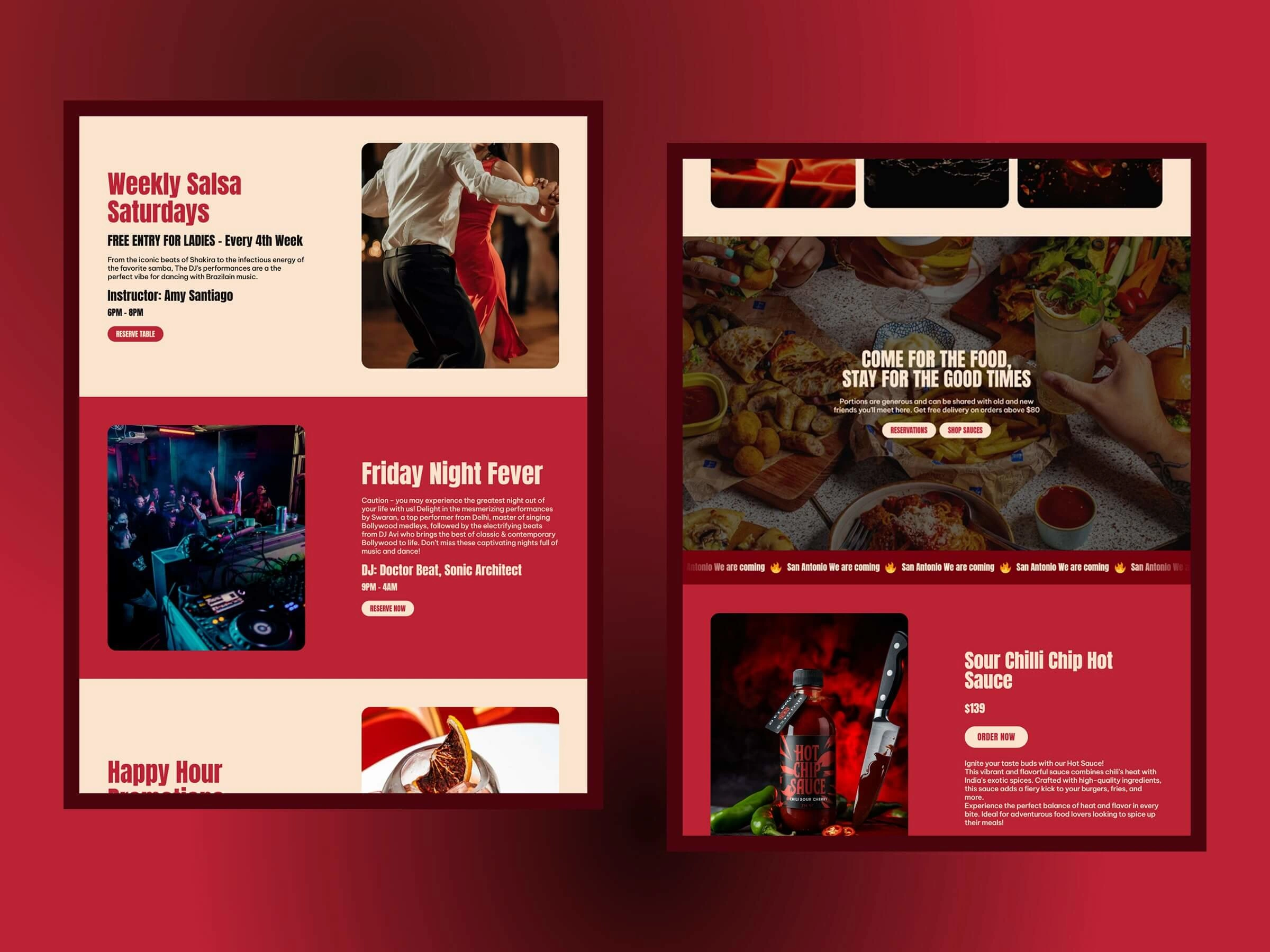
Integrated order now and map directions buttons
Ensured full mobile responsiveness for all breakpoints
Added testimonials, promo highlights, and brand storytelling for trust

Like this project
Posted Mar 4, 2025
A comprehensive template designed to help you develop a robust business plan for your restaurant or cafe. Including E-Commerce CMS section.