Responsive Web App
Like this project
Posted Jun 14, 2023
Built captivating website using Vite.js, React.js, CSS & JavaScript. Translated Figma design, added sections, ensured responsiveness. Visually stunning website.
Likes
0
Views
64
Link to Project:
https://gpt3-react-app-chi.vercel.app/
Introduction
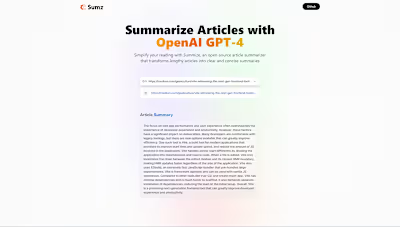
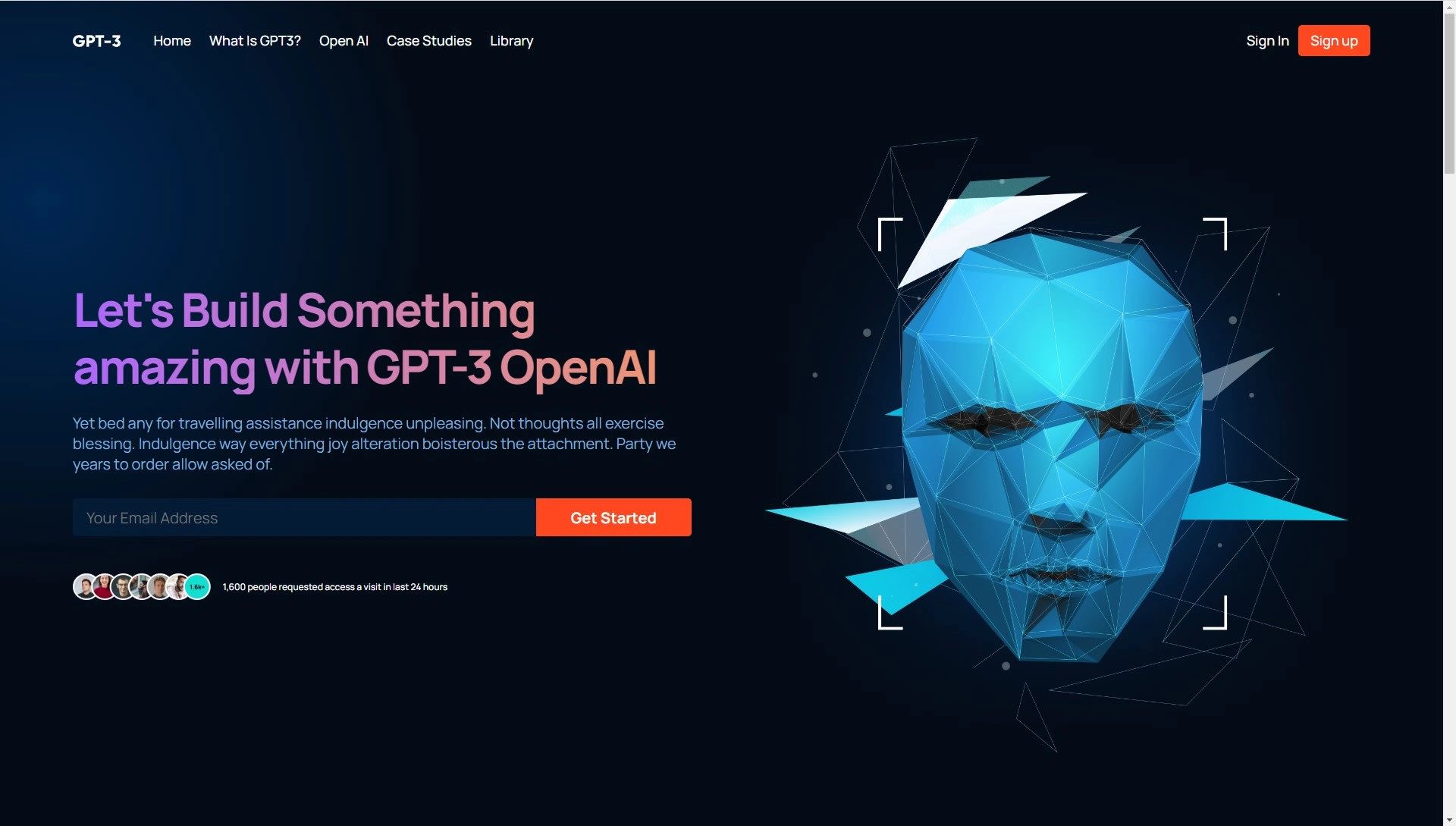
Creating a website is an exhilarating journey that allows you to bring your ideas to life in the digital realm. Today, I am excited to share my experience of building a captivating website using Vite.js, React.js, CSS, and JavaScript. This project enabled me to transform a beautifully crafted Figma design into a fully functional and responsive website. Join me as I walk you through the process and showcase the end result.

Design Concept
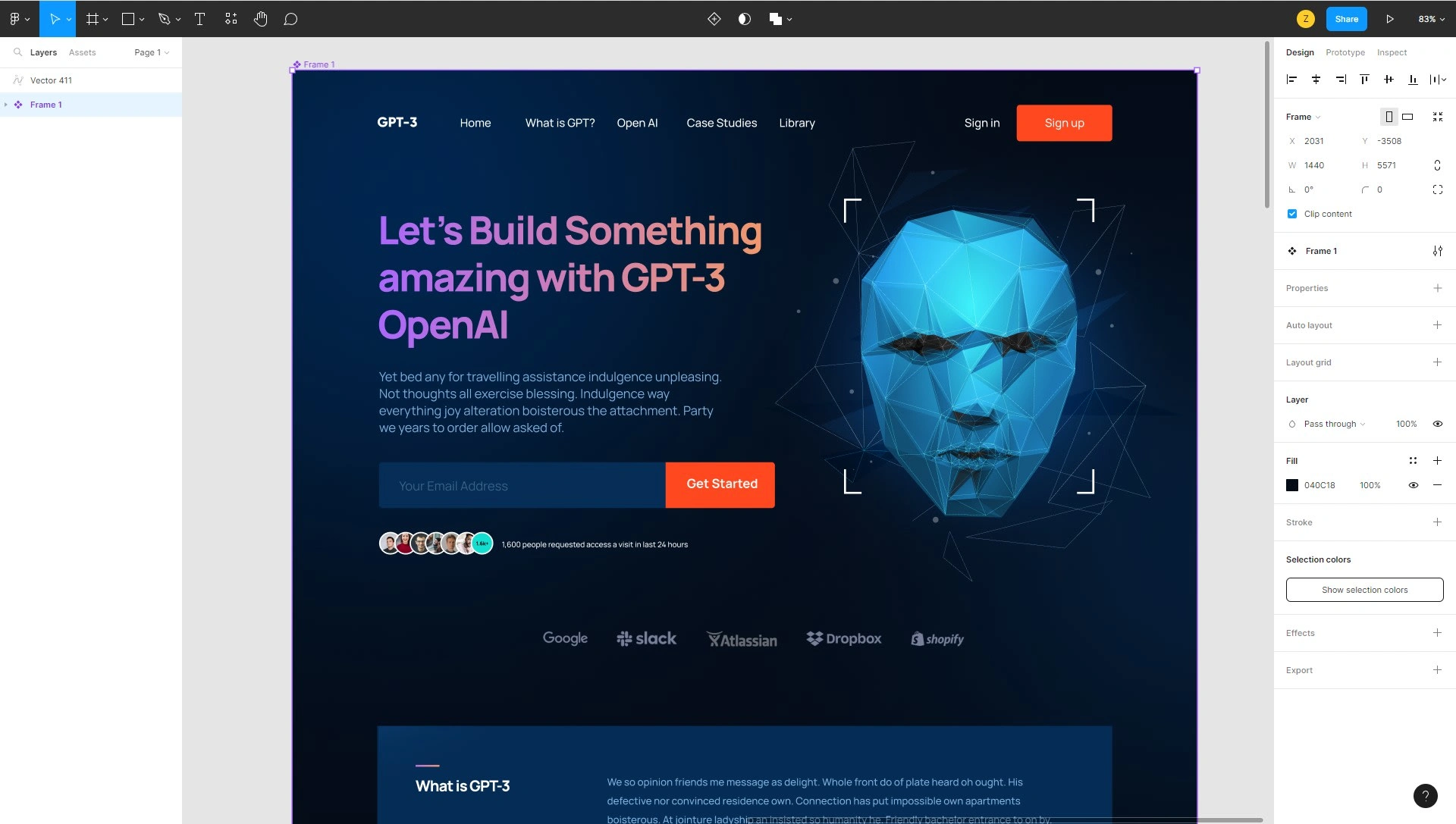
To kick off the project, I started with a pre-made design created on Figma. This design served as the blueprint for my website, guiding me through the development process. The screenshot of the original Figma design gave me a clear direction, providing a visual representation of how the website should look and feel.

Development Stack
Vite.js
React.js
JavaScript
CSS 3
Implementation
Once I had the design and development stack in place, I began translating the Figma design into a functioning website. I divided the content into logical sections, using headings to organize the information and create a cohesive structure. The power of React.js allowed me to build reusable components, enhancing the modularity and maintainability of the codebase.
Responsive Design
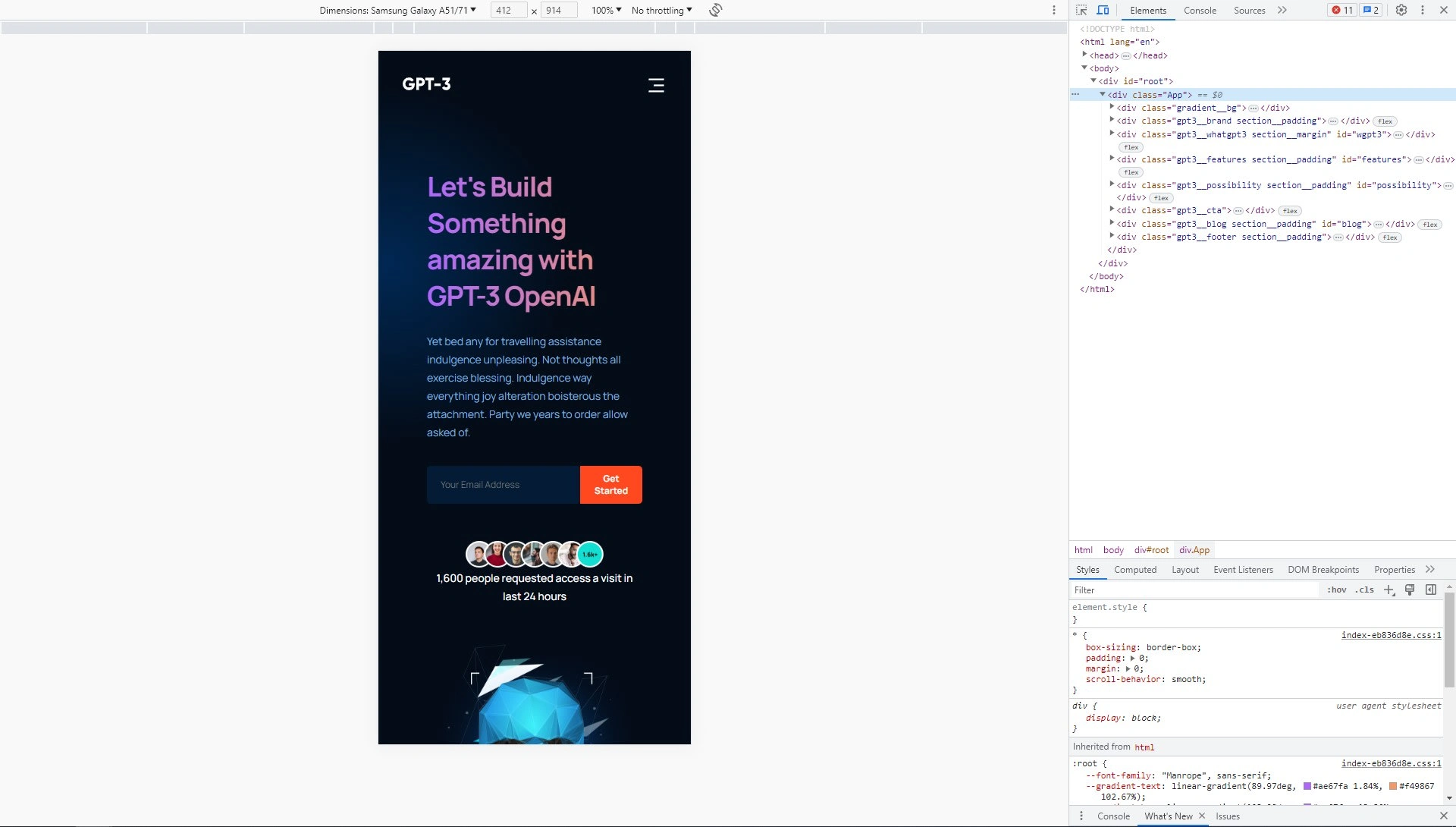
In today's mobile-first era, it is crucial to ensure that websites are fully responsive across different devices and screen sizes. To address this, I focused on implementing a responsive layout that adapts seamlessly to varying screen dimensions. The accompanying screenshot showcases the responsiveness of the design, highlighting how the website gracefully adjusts its elements to fit different screens.

Visual Appeal
Throughout the development process, I paid close attention to visual aesthetics, using CSS to style and enhance the appearance of the website. From color palettes to typography, every element was carefully chosen to create a visually pleasing and engaging user experience.
Conclusion
Building this website using Vite.js, React.js, CSS, and JavaScript has been an enriching and rewarding experience. The combination of these powerful tools and technologies enabled me to transform a Figma design into a functional and visually stunning website. Through meticulous organization, responsive design implementation, and attention to detail, I was able to create a user-friendly website that adapts seamlessly to various devices. I am proud of the end result and grateful for the skills I have gained during this project.
If you'd like to explore the website I created, please visit https://gpt3-react-app-chi.vercel.app/. Feel free to share your feedback and insights. Happy browsing!