Additional resources
Why Hire a Web Designer in 2025?
Business Impact of Professional Web Design
Comparing DIY Builders vs. Hiring Web Designers
Aligning Design Goals With Overall Marketing Strategy
Understanding the Modern Web Designer's Skill Set
Visual Interface Designers vs. UX/UI Specialists vs. Full-Stack Designers
Core Technical Competencies: Responsive, CMS, and SEO Integration
Emerging Skills: Voice UI, ADA Compliance, AI-Generated Assets, Web3 Patterns
Defining Your Project Before You Hire Web Designers
Mapping Functional Requirements and User Journeys
Selecting the Right Tech Stack (CMS, Frameworks, Integrations)
Establishing Success Metrics: Conversions, Core Web Vitals, Accessibility
Budgeting and Pricing Models for Hiring Web Designers
Hourly, Fixed-Price, and Retainer Structures Explained
Cost Variables: Geography, Specialization, Timeline
Setting Realistic Budgets for SMEs vs. Enterprises
Where to Source Top Freelance Web Designers
AI-Powered Talent Platforms and Curated Networks
Niche Job Boards and Design Communities
Direct Outreach: Portfolios, Social Profiles, and Events
Evaluating Portfolios and Case Studies
Identifying Technical Depth Through Code Samples
Measuring Business Impact: Conversion and Performance Metrics
Red Flags to Watch For in Design Presentations
Interviewing and Assessing Candidates
Technical Screens: Live Coding, Accessibility Audits, CMS Tasks
Design Critiques and Problem-Solving Sessions
Cultural Fit and Remote Collaboration Readiness
Crafting Contracts and Payment Milestones
Defining Scope, Deliverables, and Revision Cycles
Intellectual Property and AI Usage Disclosures
KPI-Based Bonuses and Support Service-Level Agreements
Onboarding and Collaborative Workflows
Setting Up Tools: Figma, Version Control, Communication Channels
Implementing Dual-Track Agile Design Sprints
Establishing Continuous Feedback and Iteration Loops
Tracking Performance After You Hire Web Designers
Key Metrics: Core Web Vitals, Conversion Rate, Accessibility Score
Quarterly Audits and Automated Monitoring Solutions
Iterative Optimization for Ongoing ROI
Emerging Trends Influencing Web Design Hiring
AI-Assisted Design Workflows and Ethical Considerations
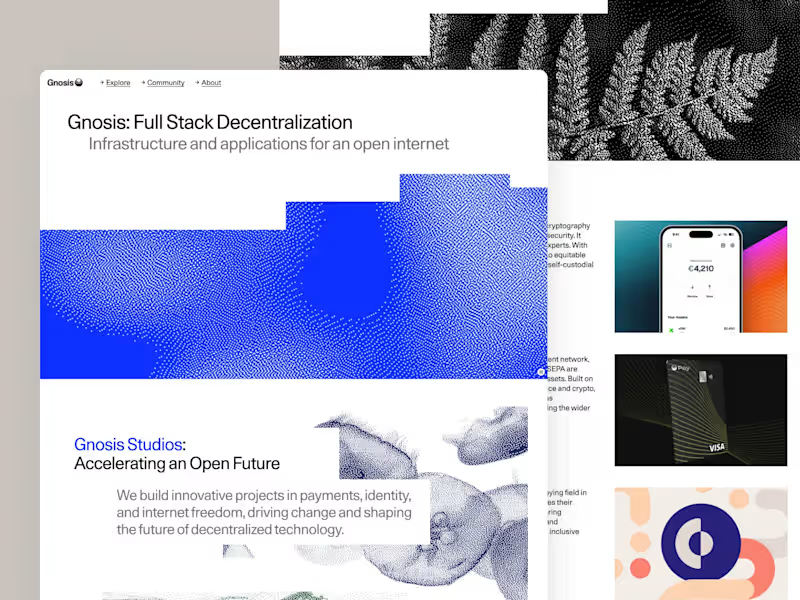
Growing Demand for Web3 Interface Design Skills