How do I find a Webflow developer who understands my project needs?
Start by clearly defining your project requirements. This includes the design, functionality, and timeline you're aiming for. Look for Webflow developers who have a proven track record of similar projects. Review their portfolios to see if their design style aligns with your vision. Communicate clearly with potential developers to ensure they understand and can meet your needs.
What should I look for in a Webflow developer's portfolio?
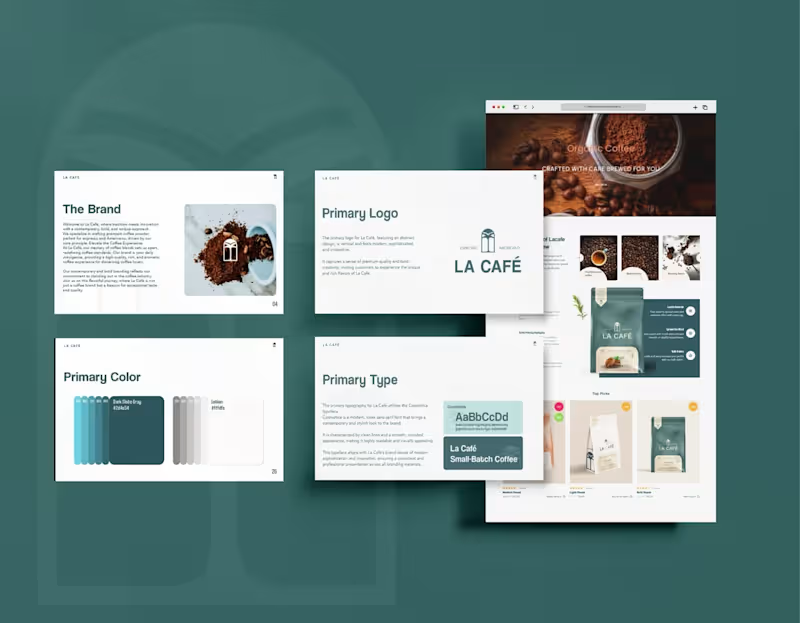
A portfolio is like a show-and-tell for developers. Look for examples that match your project's style and complexity. Check if they have experience with similar projects or industries. Good portfolios often have case studies or detailed descriptions of what they’ve done. This shows they understand the work and can explain how they made decisions during the project.
How can I ensure a developer from Tamil Nadu understands cultural elements relevant to my project?
If your project involves cultural elements specific to Tamil Nadu, look for developers who have experience with local projects. This ensures they have the cultural context needed. You can ask them about previous work integrating Tamil culture or regional specifics. Their understanding of cultural nuances can enhance the quality of your project and ensure it resonates with the audience.
How do I agree on the deliverables before starting a project?
Clearly list what you expect the developer to deliver at different stages. This can include wireframes, prototypes, and the final site. Agree on timelines and the order of tasks. Make sure both of you understand what each deliverable includes. Writing this down helps avoid confusion and keeps everyone on the same page.
What is a reasonable timeline for a Webflow project?
Timelines can vary based on the complexity of your project. A small website might take a few weeks, while larger sites can take a few months. Discuss deadlines with your developer to set reasonable expectations. Consider any upcoming events or launches tied to the project. Make sure to include time for feedback and revisions.
How do I ensure the project's quality meets my standards?
Start by setting clear standards for quality at the beginning. You can share design inspirations or examples of standards you admire. During the project, ask for regular updates and previews. Constructive feedback can guide the developer towards your vision. This collaborative approach helps ensure the final product meets your expectations.
What factors should I consider when planning user experience for a Tamil Nadu audience?
Consider the language and cultural influences that are unique to users in Tamil Nadu. This may mean using Tamil language options or relevant imagery and themes. Understanding local user behavior and preferences can make the experience more engaging. Collaborating with a developer familiar with the region can help craft a user-experience that is intuitive and culturally relevant.
How do I communicate effectively with my Webflow developer?
Regular and clear communication is key. Use simple language and visual aids like sketches to convey your ideas. Set up regular check-ins to discuss progress and any obstacles. Be open to feedback, as your developer has expertise that can improve the project. A collaborative tone ensures that everyone is on the same path towards the project's goals.
How do I plan for project revisions or updates?
Identify possible areas that might require changes during the project. Discuss these with your developer from the start. Have an agreed process for making updates or revisions. Planning ahead helps in managing time and resources efficiently. This ensures updates are smooth and don’t disrupt the entire project timeline.
What project management tools work well for collaboration with developers?
Using project management tools can help keep everything organized. Tools like Trello, Asana, or Monday.com allow you to track progress and assign tasks. Find out what tool the developer is comfortable with. This helps everyone stay organized and communicate within the platform. It ensures that both you and the developer have clear visibility of the project's journey.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.