What should I do to write a clear project brief for my Webflow developer?
A clear project brief helps your Webflow developer understand your needs. Start by outlining your project’s goals and objectives. Include specific features you want on the website. Mention any design preferences and provide examples. Make sure to also set a timeline for when you need the project done.
How can I determine if a Webflow developer's style matches my project?
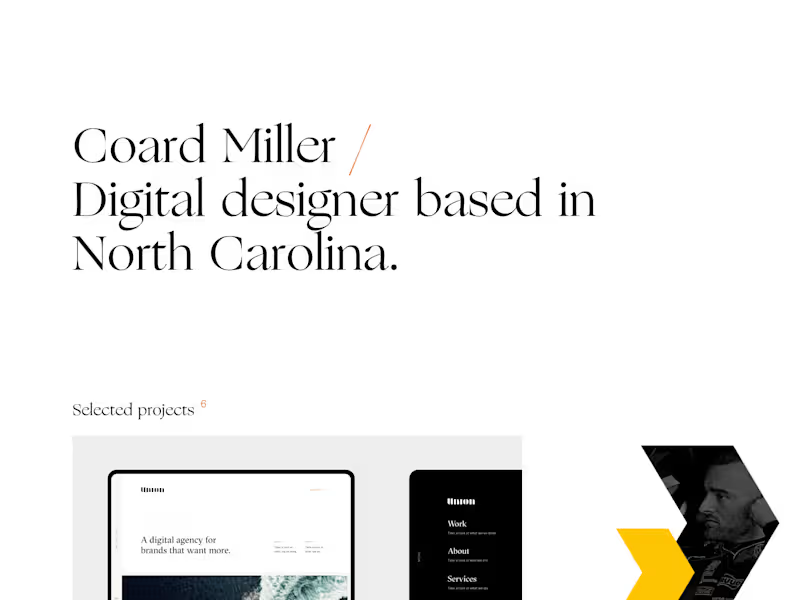
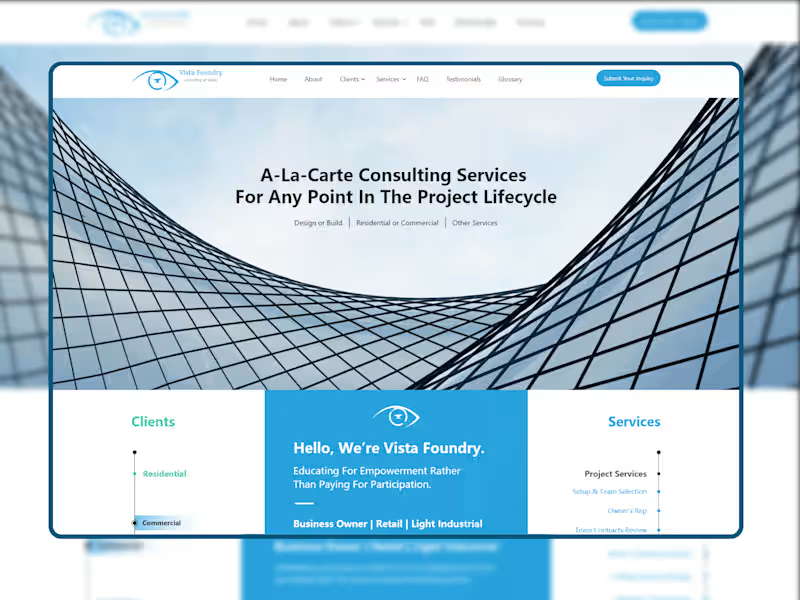
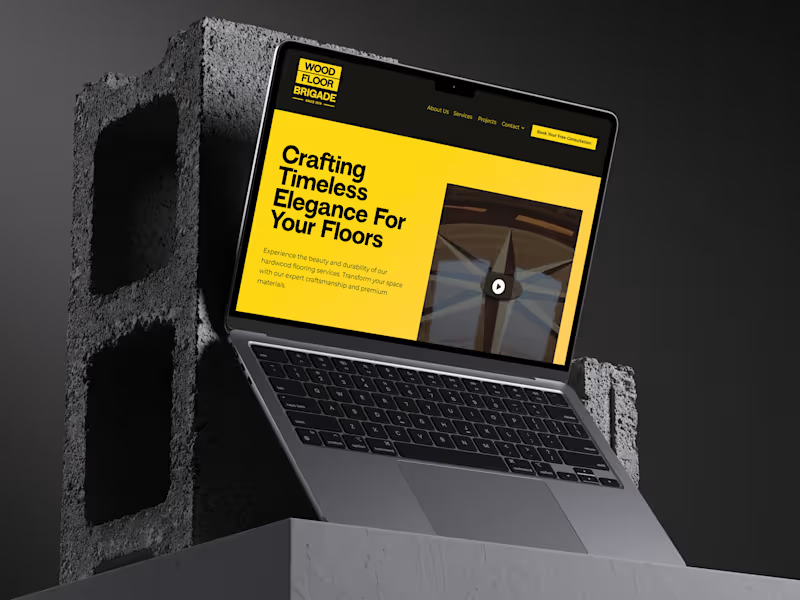
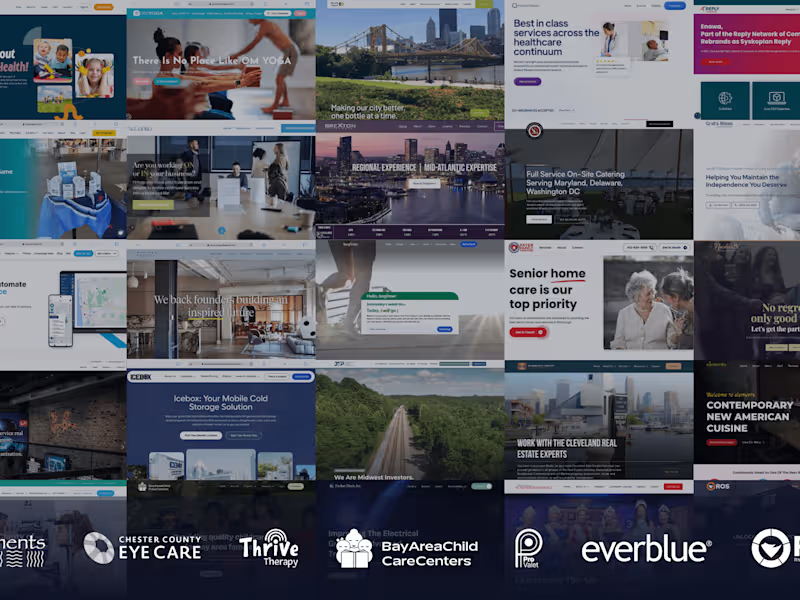
Look at their portfolio to see past work. Make sure their design style fits what you want. Pay attention to how they use colors, fonts, and layout. Ask for a small mock-up if possible to see their creativity. By checking their previous projects, you can gauge if their vision aligns with yours.
What should be included in the contract with the Webflow developer?
A contract should outline the project's scope and deliverables clearly. Include timelines and deadlines to keep things on track. Make sure there is an agreement on revisions and what will happen if something changes. Specify the payment schedule based on project milestones. This keeps both you and the developer on the same page.
How important is it for my Webflow developer to know about responsive design?
It's very important for your Webflow developer to be skilled in responsive design. Websites need to look good on phones, tablets, and computers. Make sure they know how to test designs on different devices. Responsive design ensures your site is accessible to everyone. People from places like Raleigh, North Carolina, browse on many device types.
How do I ensure smooth communication with my Webflow developer?
Set up regular check-ins or updates, like weekly calls or chats. Use tools like email or project management apps to share messages and updates. Discuss your preferences for communication early on. Being clear and consistent helps the project stay on track. This is especially helpful if there are many people visiting your site from urban areas like Charlotte, NC.
What should I verify in the Webflow developer's previous work?
Check if their past projects perform well and are easy to navigate. Ensure their websites load quickly and run smoothly. Look for creativity in problem-solving and design. See if their work has won any awards or is recognized locally. This could be significant if you are targeting users from areas like Durham, North Carolina.
What key skills should I expect from a Webflow developer?
Your developer should be skilled in Webflow-specific functionalities like CMS and animations. They should understand HTML, CSS, and JavaScript to enhance site features. Look for creative problem-solving and attention to detail. Good communication and understanding of design principles are essential to make a website that stands out. These skills ensure your site is engaging for visitors.
How can I define the right deliverables for my Webflow project?
First, list all the features your site must have, like a blog or ecommerce section. Consider what kind of user interactions are important for your audience. Layout all visual elements like buttons and forms. Make sure these deliverables are specific and agreed upon by the developer. This will guide both you and the developer as the project progresses.
How do I set realistic timelines for my Webflow project?
Discuss with your Webflow developer what a possible timeline looks like for the project. Consider factors like project complexity and the developer's current workload. Agree on milestones, such as the completion of the homepage, within a given time frame. Being in sync about timelines helps ensure that everything runs smoothly. This is especially vital if your site targets a busy area like Greensboro, NC.
What should I ask for when reviewing the Webflow site before launch?
Request a comprehensive test of the site across different browsers and devices. Ensure the website content, images, and links work correctly. Confirm integration with third-party tools, and that the site performance matches your expectations. It's also wise to ask for a final design review to make sure everything meets your original vision. Doing thorough checks in pre-launch helps avoid issues later.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.