What should I look for in a Webflow developer’s portfolio?
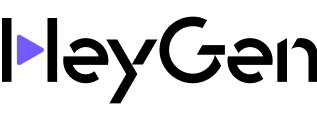
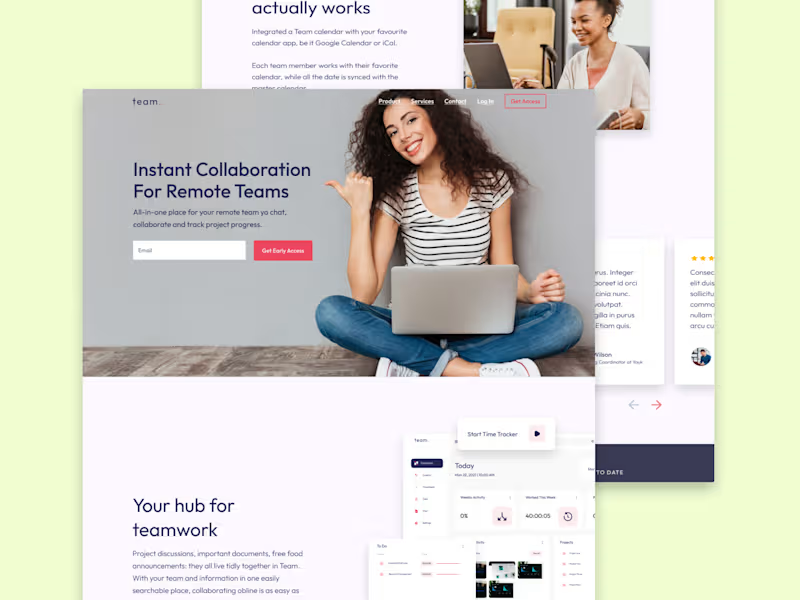
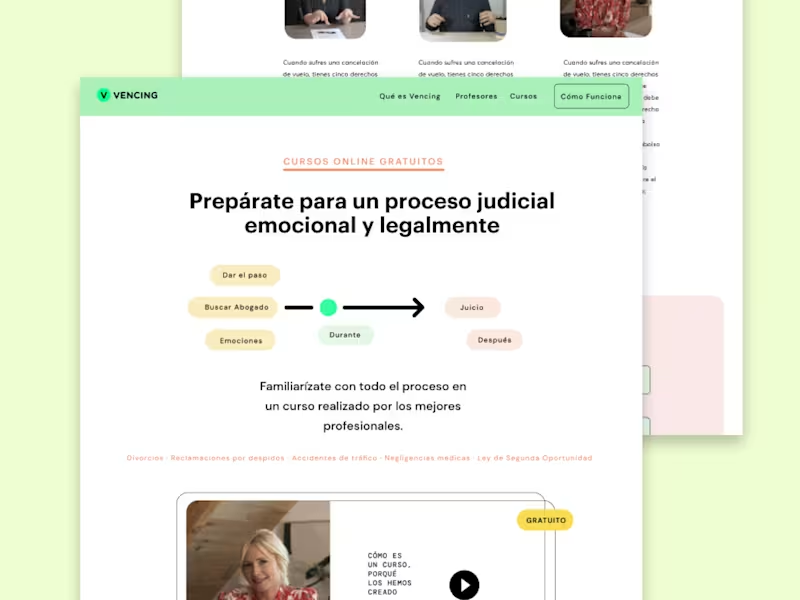
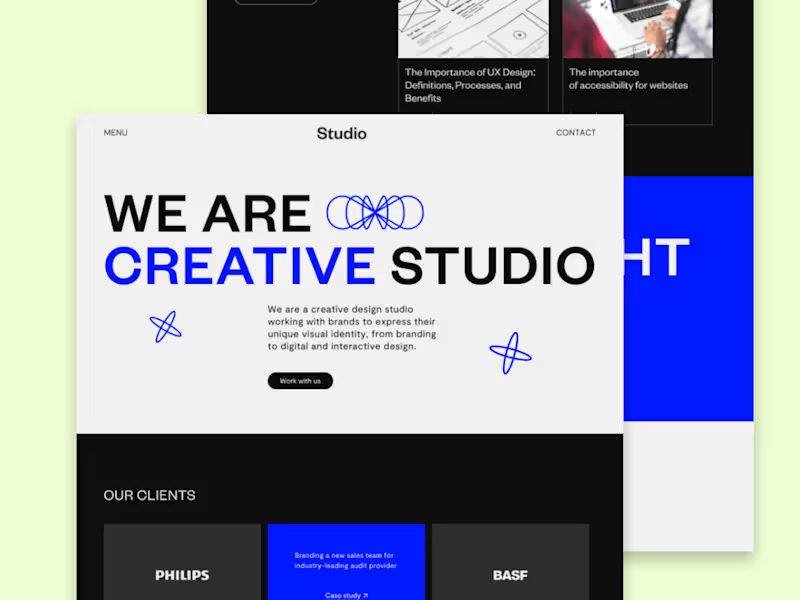
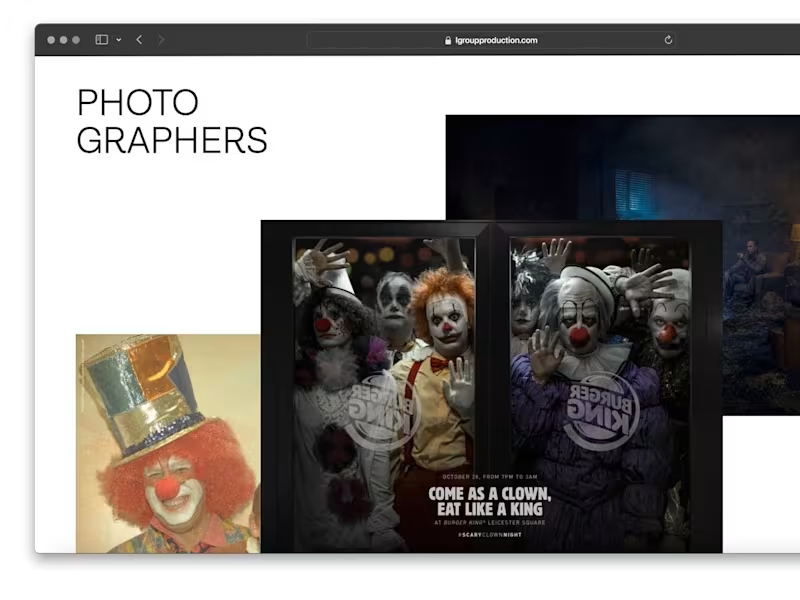
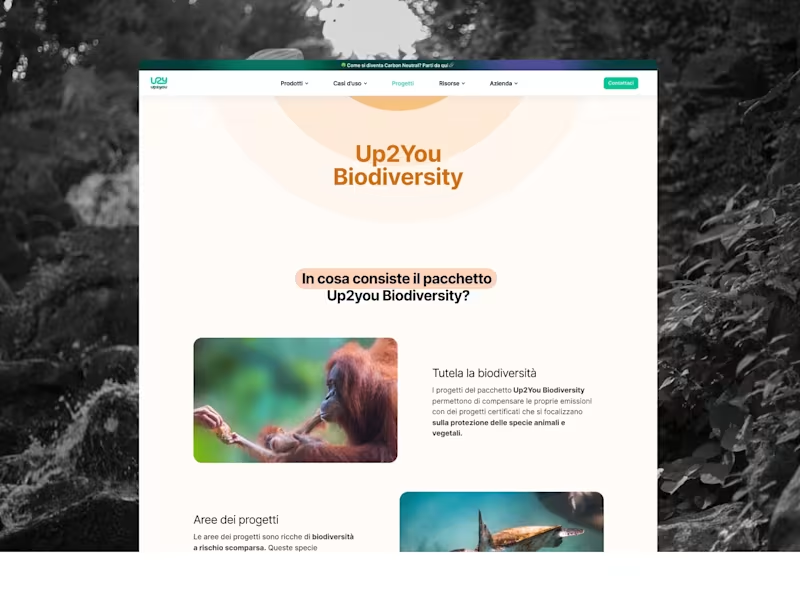
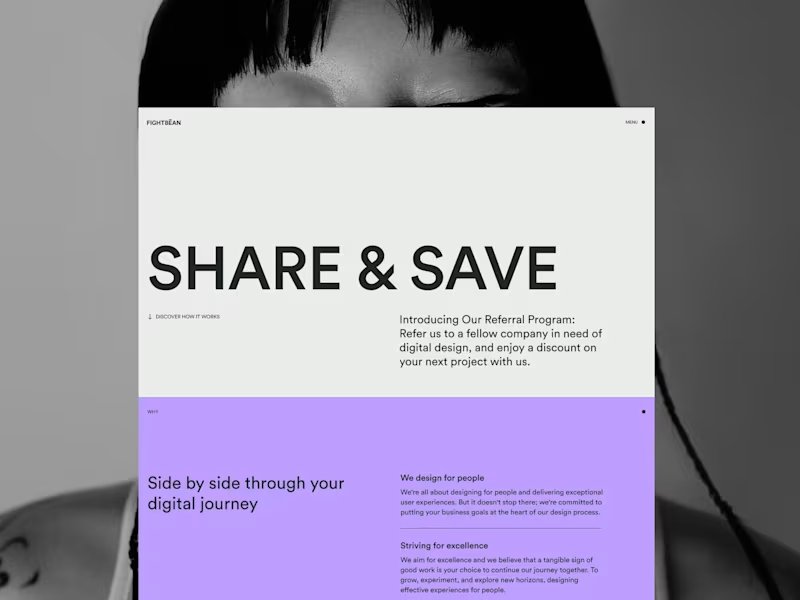
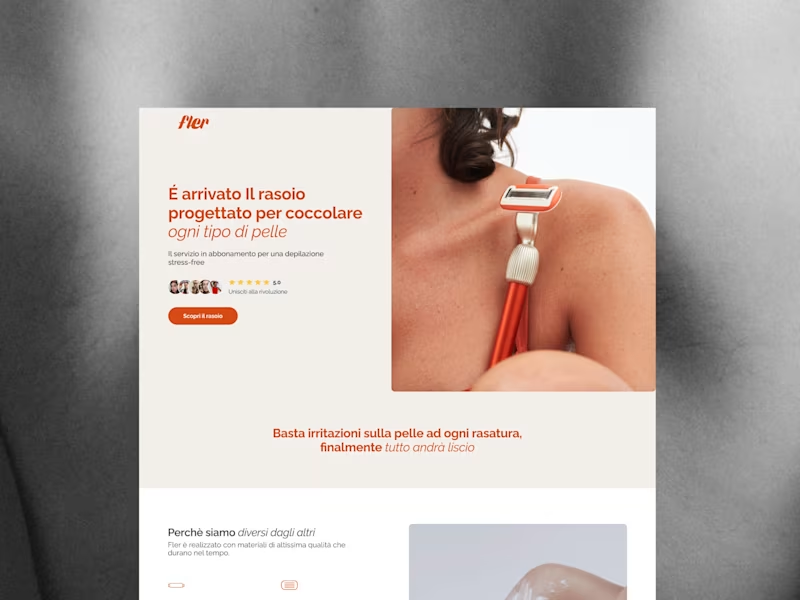
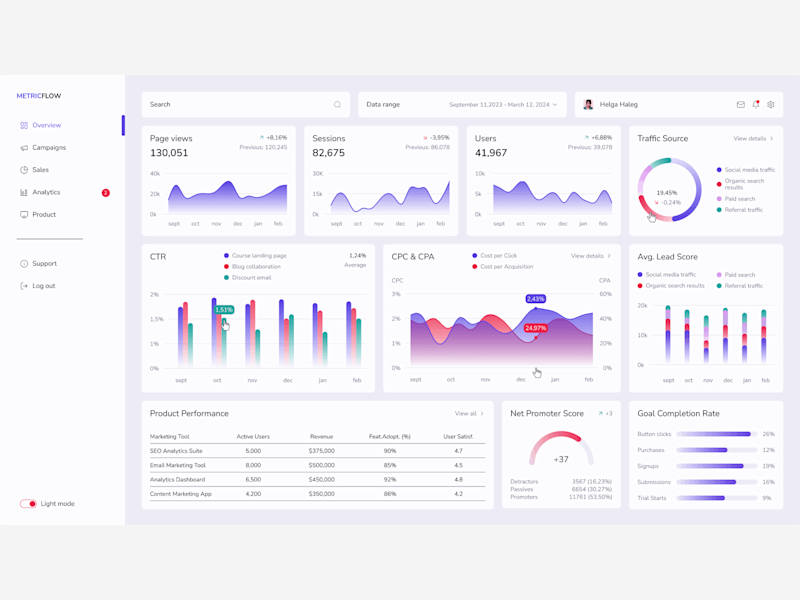
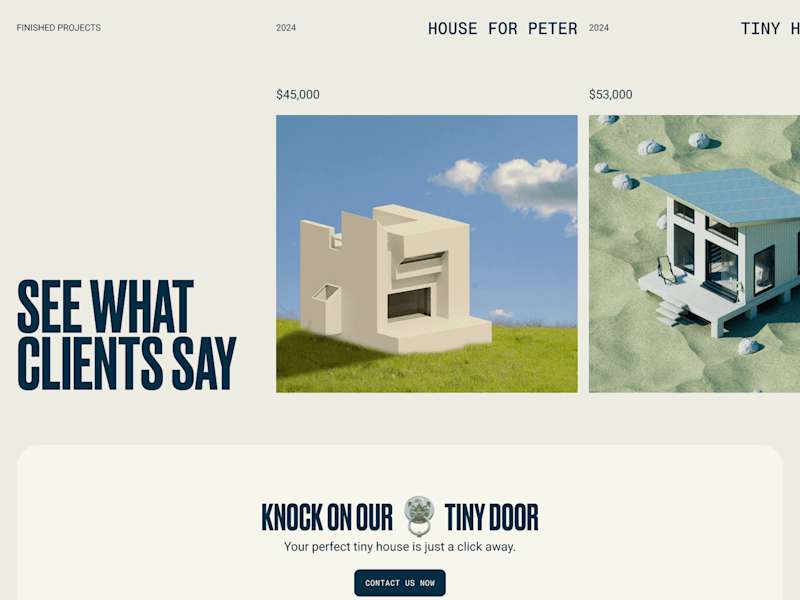
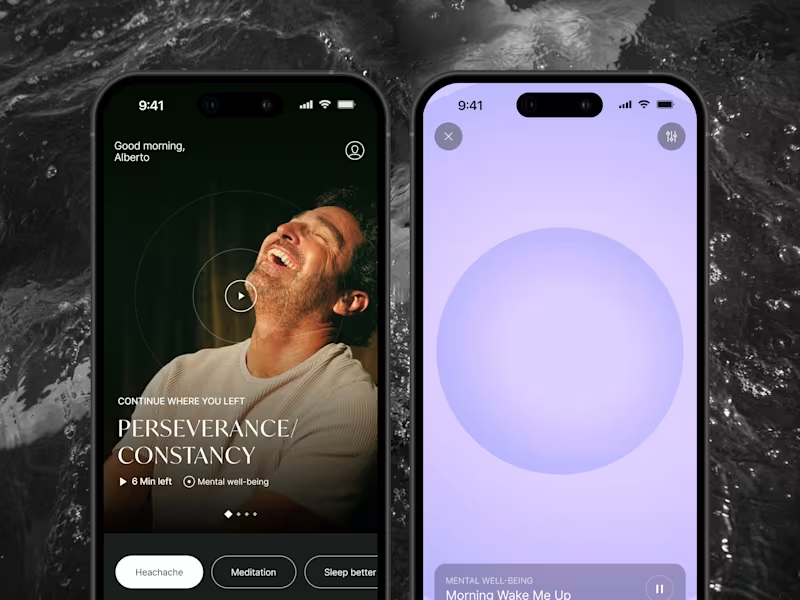
A good Webflow developer will showcase websites that are both beautiful and functional. Look for examples of clean design, smooth animations, and user-friendly navigation. If they have experience with e-commerce or complex sites, that's a big plus. Make sure they have a style and quality that matches your expectations.
How do I ensure the Webflow developer understands my brand?
Share detailed information about your brand’s values, goals, and target audience. Providing brand guidelines, color schemes, and examples of what you like can help. It's essential that the developer’s design aligns with your brand identity, so have an upfront discussion about this.
What information do I need to provide for a precise project timeline?
List all the features and pages you need on your website. Be clear about any fixed deadlines, like a product launch date. If you have any third-party services or custom integrations, let the developer know early. This helps them plan an accurate project timeline.
What deliverables should I expect from a Webflow developer at project completion?
Expect a fully functional and responsive website that matches the agreed design and functionality. You should receive documentation or a short guide on how to make simple updates. Make sure you get access to all accounts and assets used, like Webflow and any stock images.
How often should I communicate with the Webflow developer during the project?
Set a regular schedule for updates, like weekly or bi-weekly check-ins. This helps you stay informed about the project's progress. Quick emails or messages can also be useful if you have any urgent questions. Consistent communication ensures that the project is on track.
What if I want changes after the initial design is completed?
Discuss with the developer how revisions will be handled before the project starts. This should include how many rounds of revisions are included in your agreement. Clear communication about changes you want will make the process smoother.
How can I check if a Webflow developer has experience with Italian businesses, particularly in Lombardy?
Ask for references or portfolio examples of past work in Italy or Lombardy. Familiarity with local businesses might mean the developer understands regional aesthetics and needs. It could also help with language or cultural references that are important in your project.
What local regulations or considerations should a developer be aware of when creating a website in Lombardy?
Ensure the developer knows about GDPR compliance if collecting user data. They might also need to consider language options, especially if your audience is multilingual. Being aware of any specific industry regulations locally can prevent any issues post-launch.
How can I ensure the website will load fast for visitors in Lombardy?
Ask the developer about hosting solutions and content delivery networks (CDNs) optimized for speed in Italy. They should also optimize images and use efficient coding practices. A fast-loading website improves user experience and can boost search engine rankings.
How can I ensure the website is accessible and user-friendly?
Make sure the developer is familiar with accessibility standards like WCAG. User-friendly design should include intuitive navigation and readable fonts. Check their previous work for these elements to ensure your site is usable by everyone, including those with disabilities.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.