What should I include in my project description to hire a Webflow developer?
Start with the basics of what you need. Describe your project's main goals. List any specific features you want on your website. Mention if you have a deadline. This helps freelancers understand what you want.
How do I verify a Webflow developer's experience and skills?
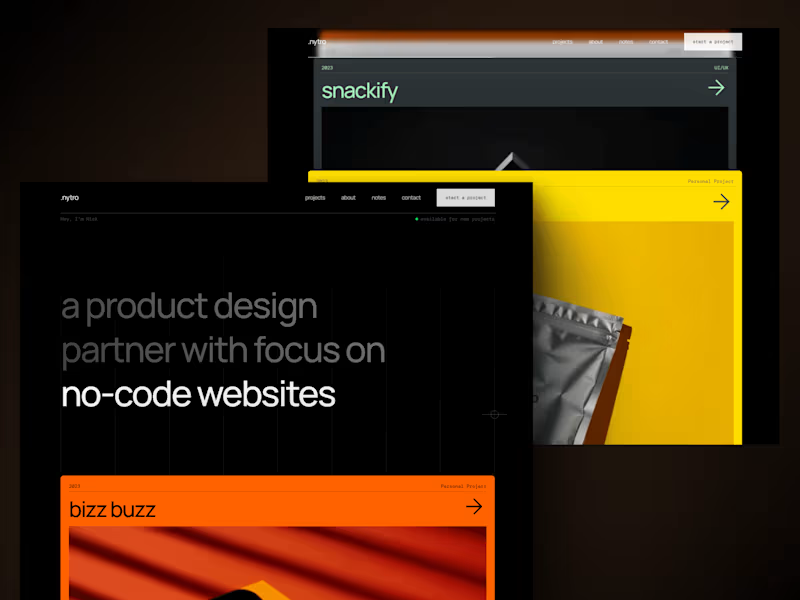
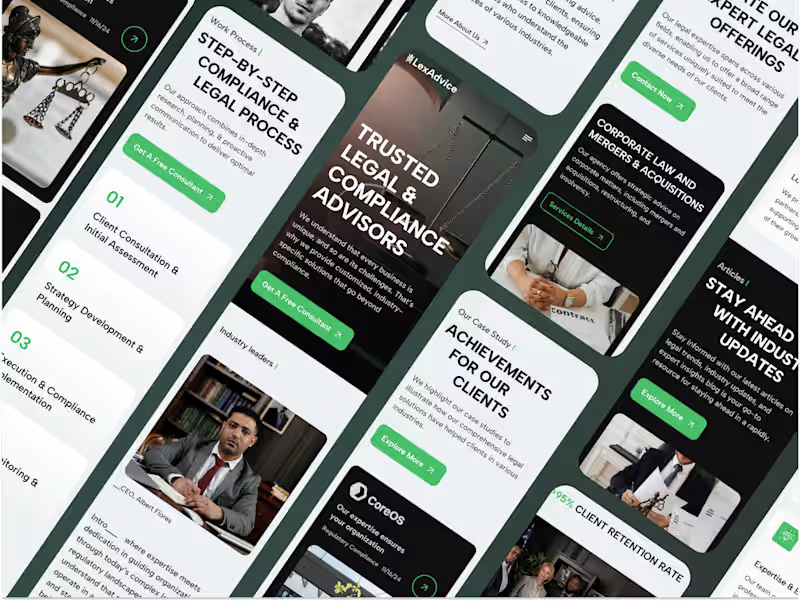
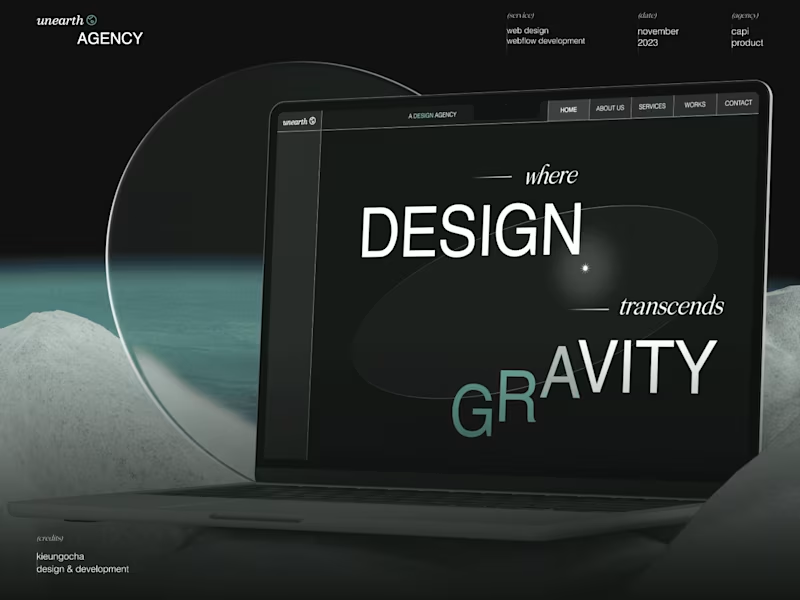
Check their portfolio. Look at previous websites they've created using Webflow. Read reviews from other clients. This gives you an idea of their skills and creativity. You can also ask for a small test project to see their work.
How can I check the Webflow developer's availability?
Ask for their work schedule. See if they can work when you need them. Check if they can meet your project deadlines. It’s good to know if they have other projects going on. This helps you plan your timeline better.
What steps should I take to ensure a good project start with a Webflow developer?
Begin with a kickoff meeting. Share your ideas and expectations. Use this time to clear up any questions. Making sure everyone understands the project's goals is very important. It sets a positive tone for the project.
How do I ensure the Webflow developer understands my brand vibe?
Share your brand guidelines with them. Provide examples of designs you like. Talk about the colors and styles that match your brand. This helps the developer create something that fits your image. It ensures they design something you’ll love.
How do I agree on project deliverables with a Webflow developer?
Make a list of what should be done. Break the project into smaller tasks. Agree on timelines for each task. This makes sure everyone knows what to expect. It's easier to track progress this way.
What format should I use to communicate with my Webflow developer?
Choose a simple way to talk to each other. Email is good for detailed info. Use messaging apps for quick updates. Setting a regular meeting schedule helps too. This keeps communication clear and organized.
How do I handle feedback and revisions for a Webflow project?
Give feedback regularly. Be clear and specific with your comments. Set some time for revisions. This keeps the project moving smoothly. It helps the developer understand what changes you want.
How can I ensure smooth project handover from a Webflow developer?
Plan for a final review meeting. Make sure all files and assets are delivered. You should also ensure you have access to the Webflow account. This helps you manage the site after the project ends. It ensures you know how to use everything.
How do I set project expectations with a Webflow developer?
Talk about what's most important for the project. Discuss how often you expect updates. Agree on main deadlines and check-ins. Knowing each other’s expectations prevents misunderstandings. It makes the project go smoothly.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.