Additional resources
Why Specialized Web Designers for Sports Matter
The evolution of sports websites from static to dynamic platforms
Unique audience expectations during live events
Impact on fan loyalty and revenue streams
Key Goals of Sports Web Design: Fan Engagement, Revenue, Operations
Integrating live scores and real-time data feeds
Boosting merchandise sales through seamless e-commerce
Streamlining event management and ticketing systems
Core Functional Components Every Sports Website Needs
Fan engagement modules: social feeds, fantasy leagues, user content
Multimedia hubs for highlights, replays, and podcasts
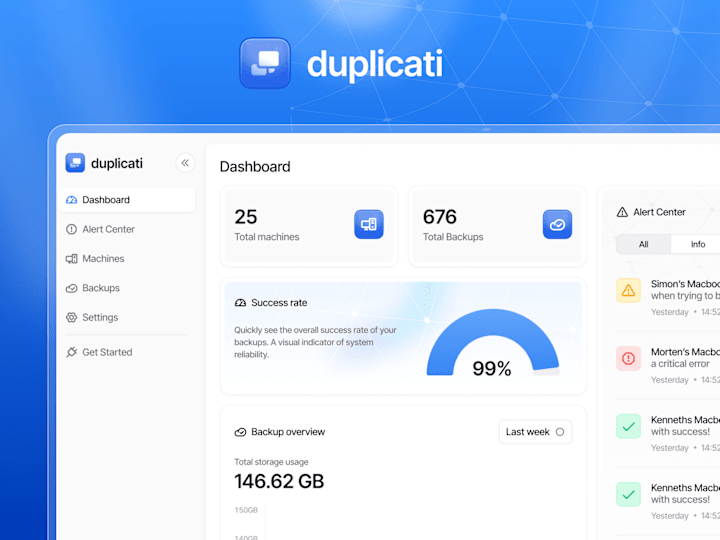
Data-driven dashboards for coaches and analysts