What should I look for in a freelance web designer's portfolio?
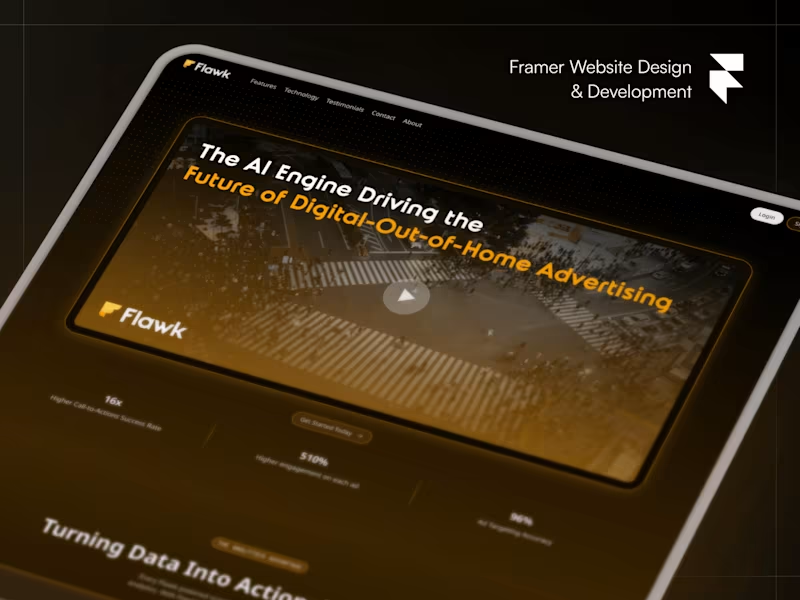
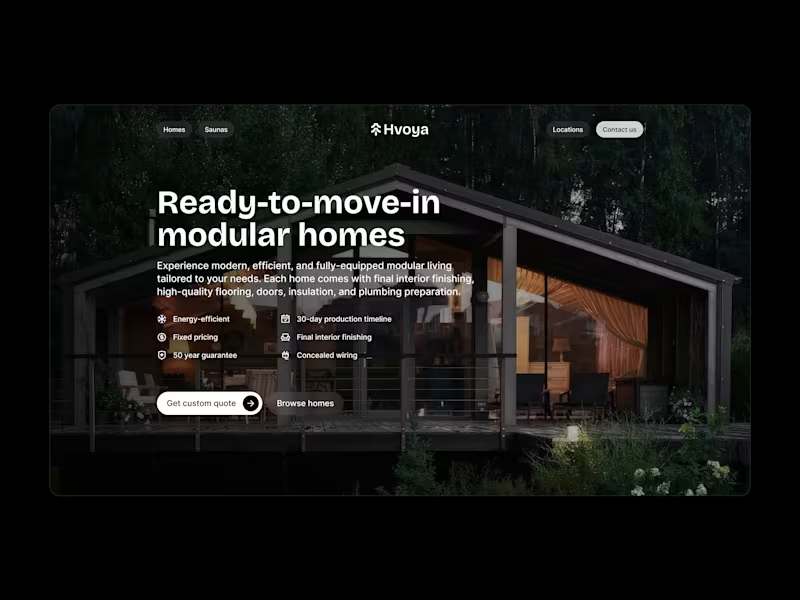
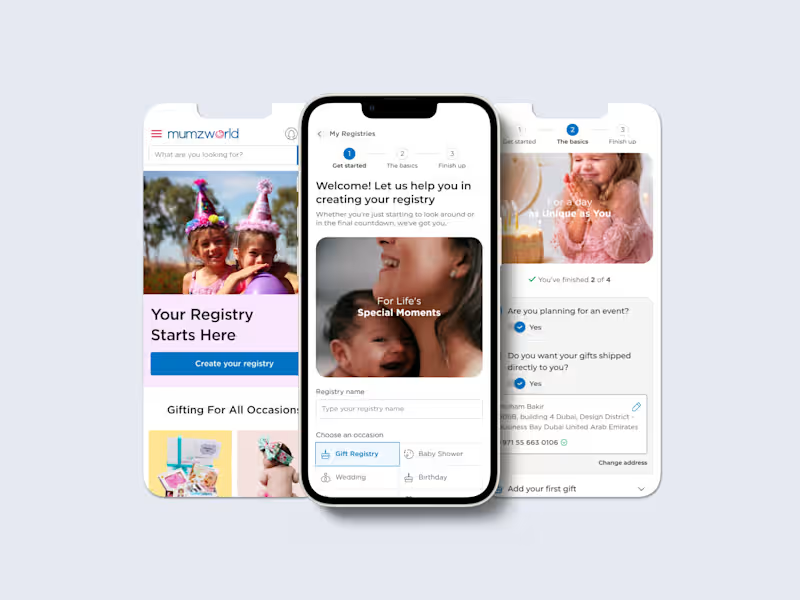
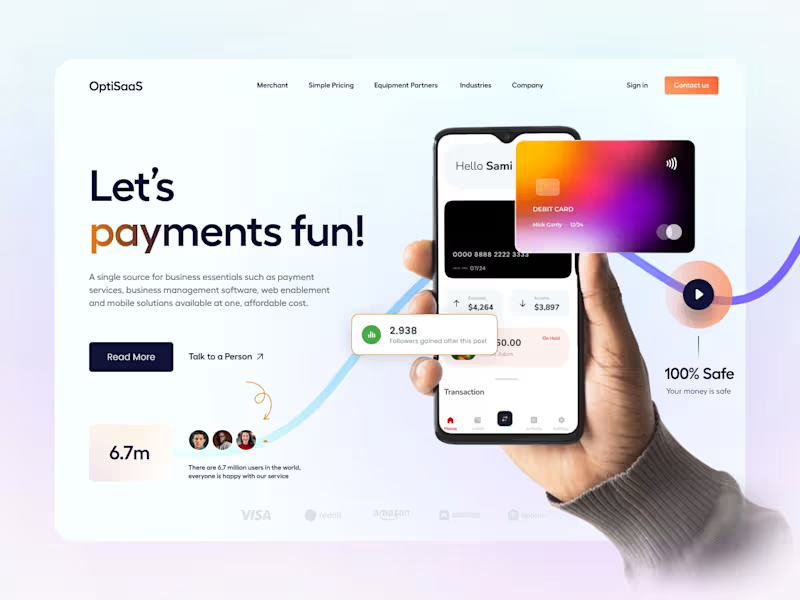
A good portfolio shows a web designer's style and skills. Check if their past work matches what you need. Look for clean designs and websites that are easy to use. Make sure the examples are from real clients in your industry if possible. This will help you see if they can deliver what you want.
How do I set clear goals for my web design project?
Start by writing down what you want your website to do. Do you want to sell products or share news? Be specific about features like forms or shopping carts. Discuss these goals with the designer so they understand your needs. Clear goals help make sure you get a website you love.
What should I include in my design brief?
A design brief should say what your website is about and who it's for. Include your brand colors and fonts if you have them. List any must-have features like photo galleries or maps. This helps the designer know exactly what you're looking for and creates a roadmap for the project.
How can I check a freelance web designer’s technical skills?
Ask if they can work with your preferred web tools or platforms like WordPress or Shopify. You can also check if they've created custom code for other websites. Look for reviews or testimonials that mention specific skills. This will give you a good idea if they have the tech skills you need.
What should I expect in a project timeline?
A timeline should have milestones for each part of the project. For instance, design drafts, feedback rounds, and the final launch date. Ask how long each phase will take. This helps manage your expectations and keep everything on track.
How do I ensure effective communication with my web designer?
Decide how often you'll check in, like weekly updates. Choose how you’ll communicate, whether it’s email or video calls. Clear communication helps prevent misunderstandings. It allows both of you to update each other on progress regularly.
What is important when agreeing on project deliverables?
Clearly list what you want finished, like a homepage and contact page. Decide if you need extra things like SEO setup or mobile versions. Make sure these are written in your agreement. Clear deliverables help the designer know exactly what they should provide.
How can I prepare for the start of the project?
Gather all your materials, like logos or photos, before the project starts. Make sure you can give quick feedback when needed. Being prepared helps the project move smoothly. It ensures that there are no delays from your side.
Why is it important to discuss future maintenance?
Websites need updates, like changes in content or fixing bugs. Talk about who will handle these after the project ends. A plan for future maintenance keeps your site running well. It avoids problems and helps you understand what support you'll get later.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.