Additional resources
Overview of Web Designers for Automotive Businesses
Why Specialized Automotive Web Design Matters
Industry Statistics on Digital Car Buying Behavior
Key Differences from General Web Design Projects
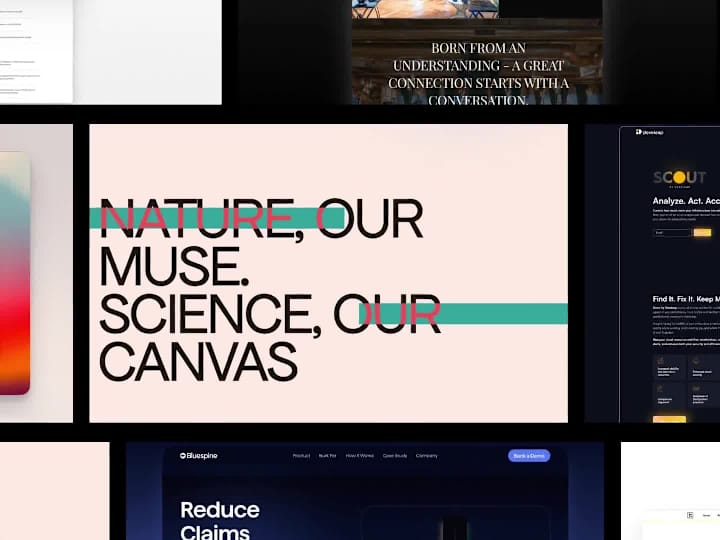
Core Principles of High-Performing Automotive Website Design
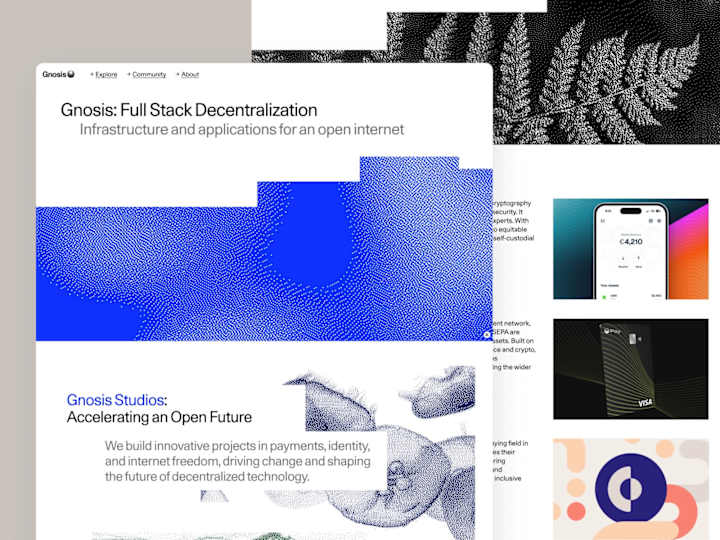
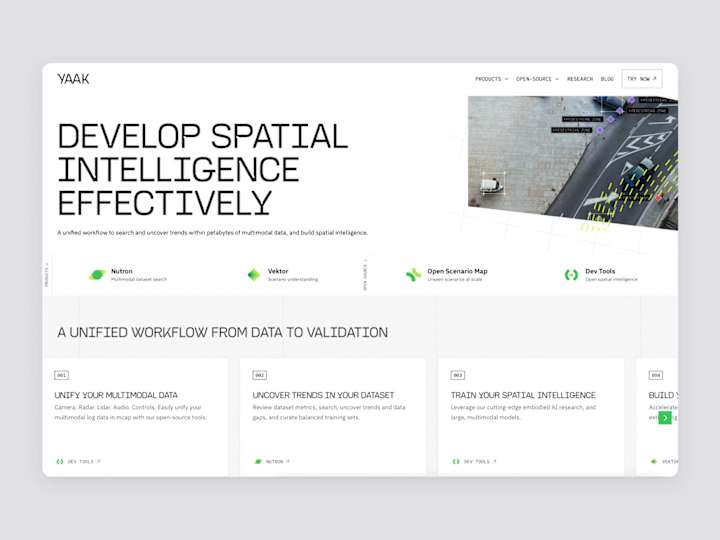
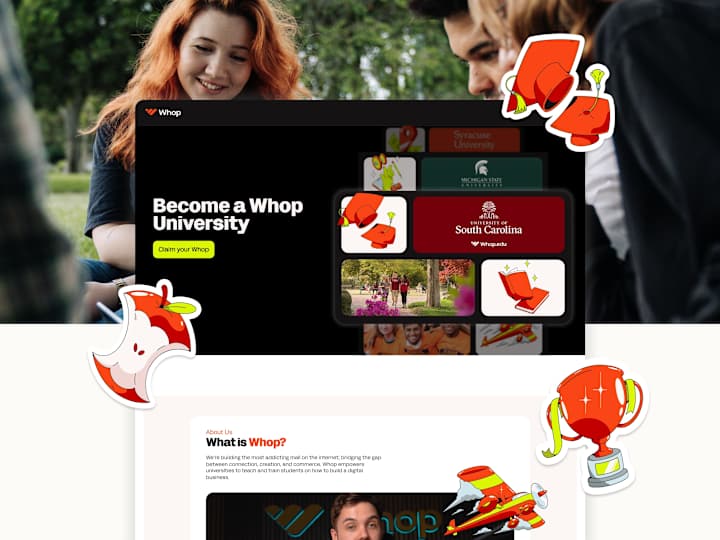
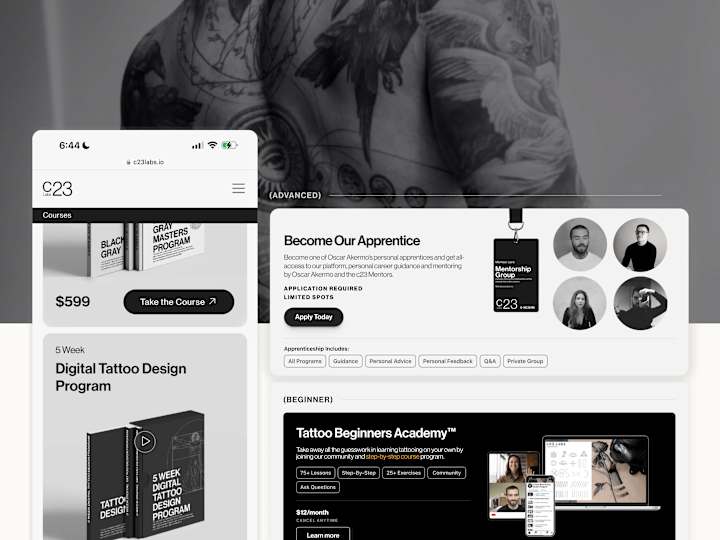
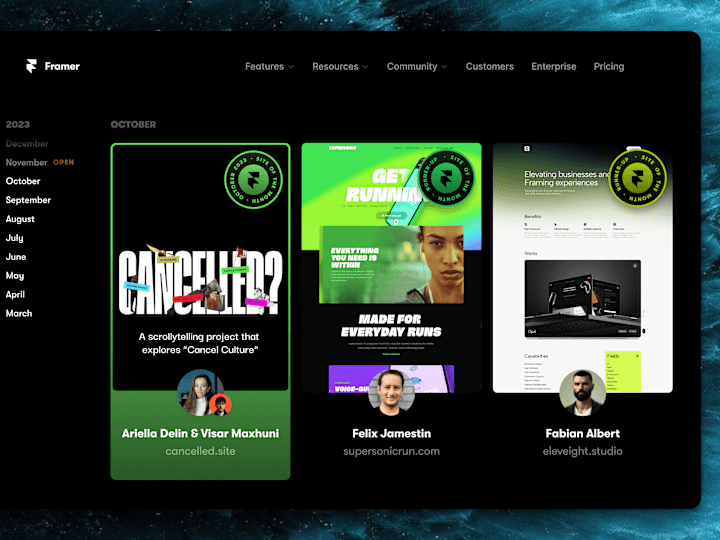
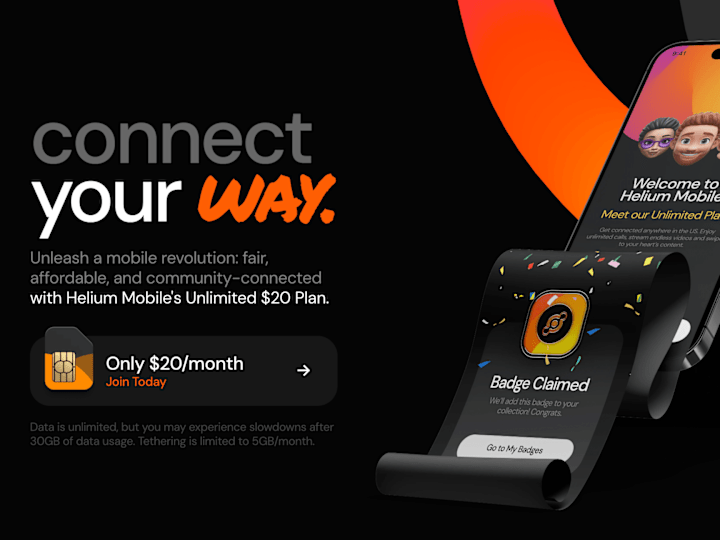
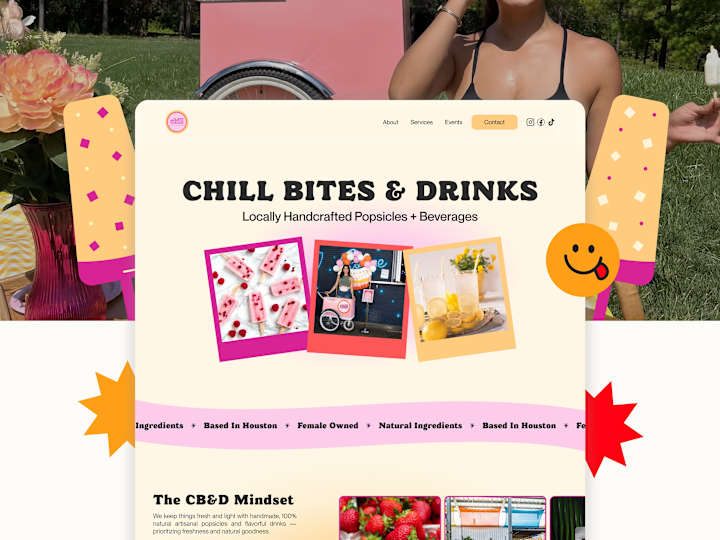
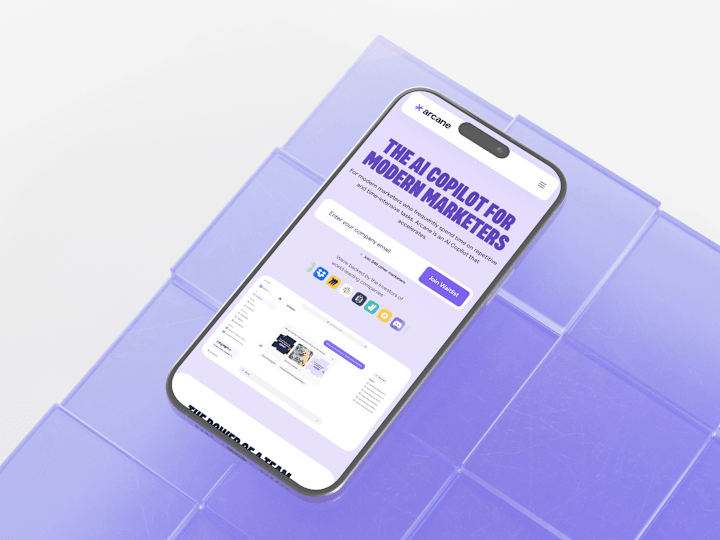
Responsive Layouts and Bento Grids
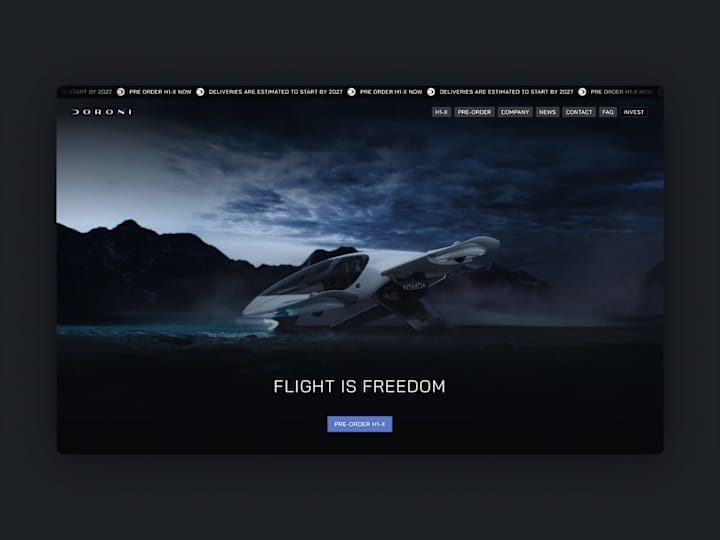
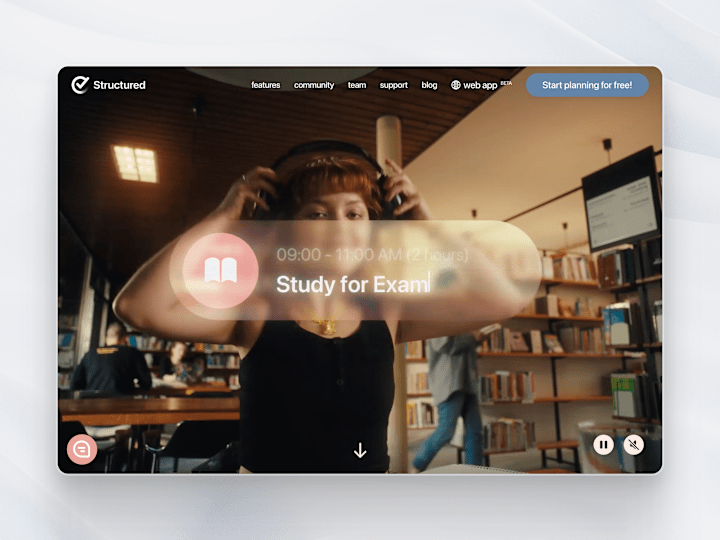
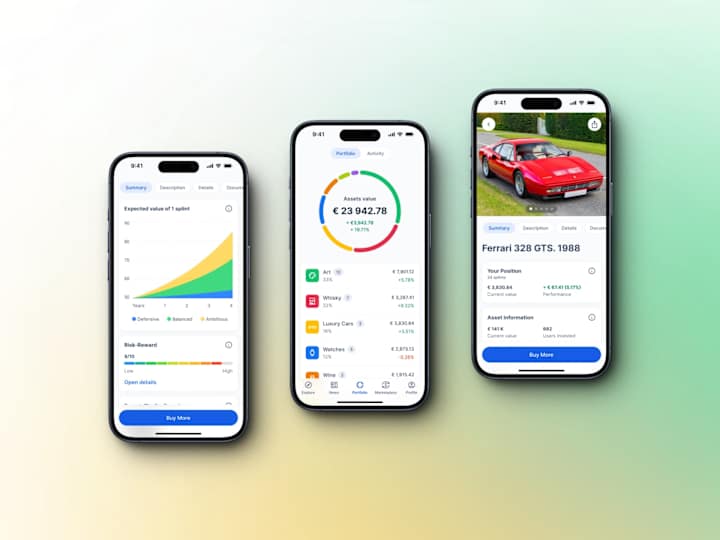
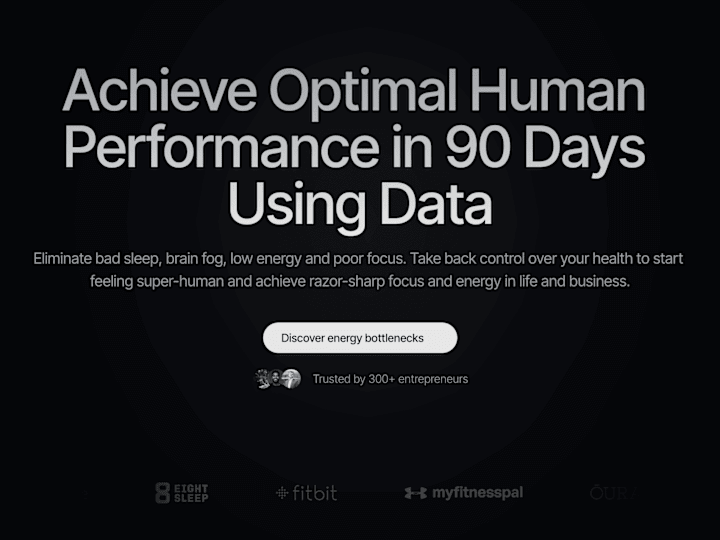
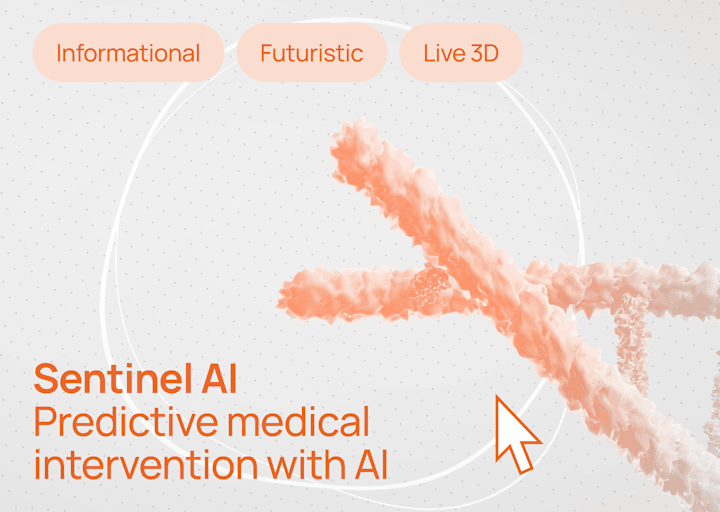
Visual Storytelling with High-Resolution Imagery and 3D Configurators
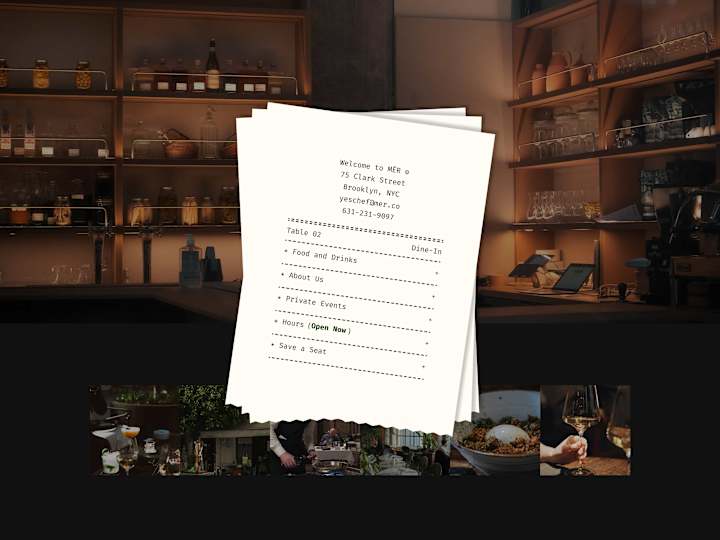
Dark Mode and Brand-Centric Aesthetics
Compliance: Accessibility, Privacy, and Security
Emerging Trends Impacting Car Dealership Websites
Voice User Interfaces for Inventory Search
Augmented Reality Showrooms and Virtual Test Drives
Sustainability-Focused Design Elements
Haptic Feedback and Micro-Interactions