Additional resources
Why UI Designers for Banking Are Unique
The critical link between interface and customer trust
How banking regulations shape design decisions
Comparing Banking UI Designers vs generalist designers
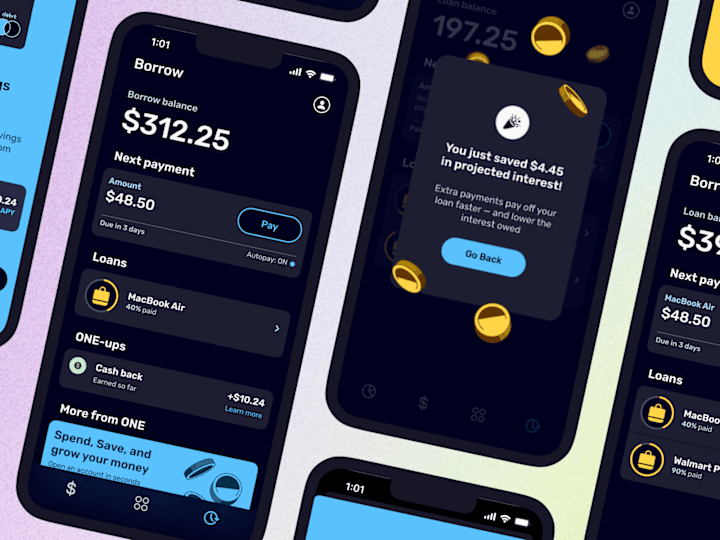
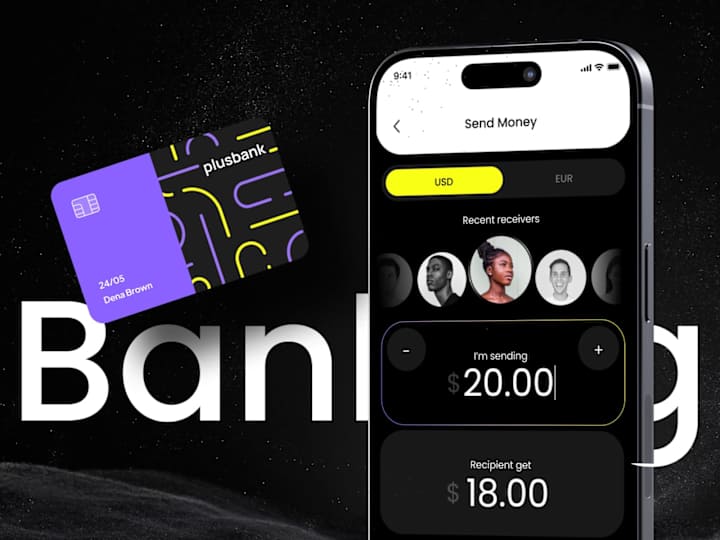
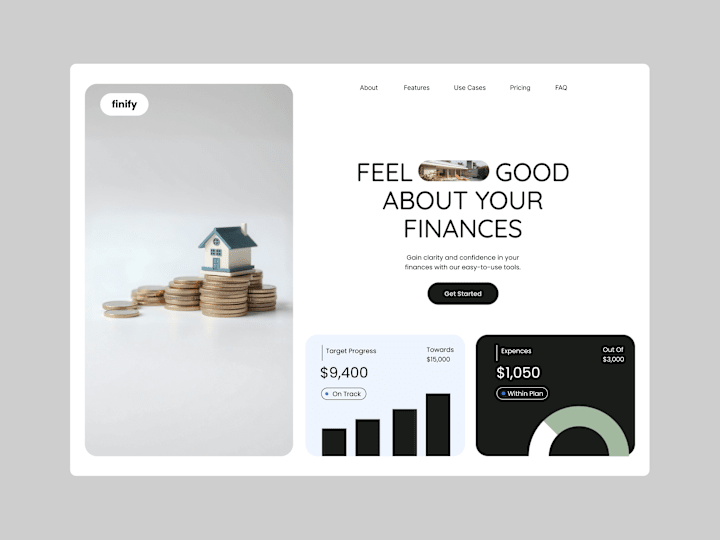
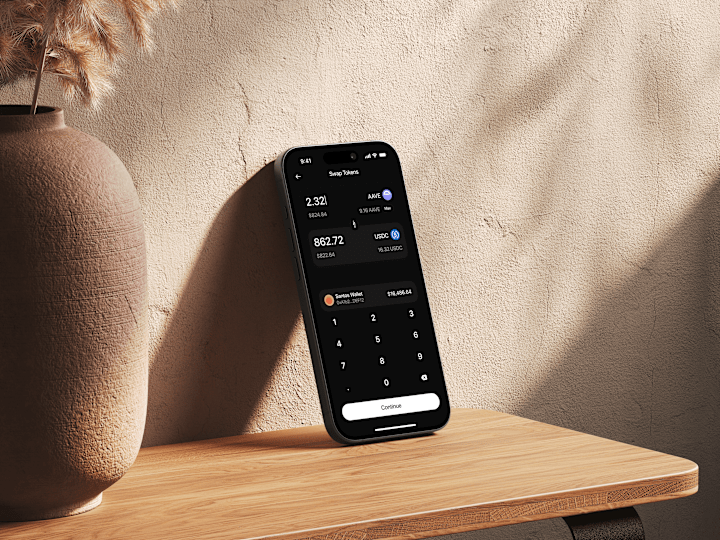
Core Principles of UI Design for Banks
Heuristic frameworks and visual clarity standards
Security-first design: cues, flows, and biometric patterns
Accessibility and inclusivity requirements for financial apps
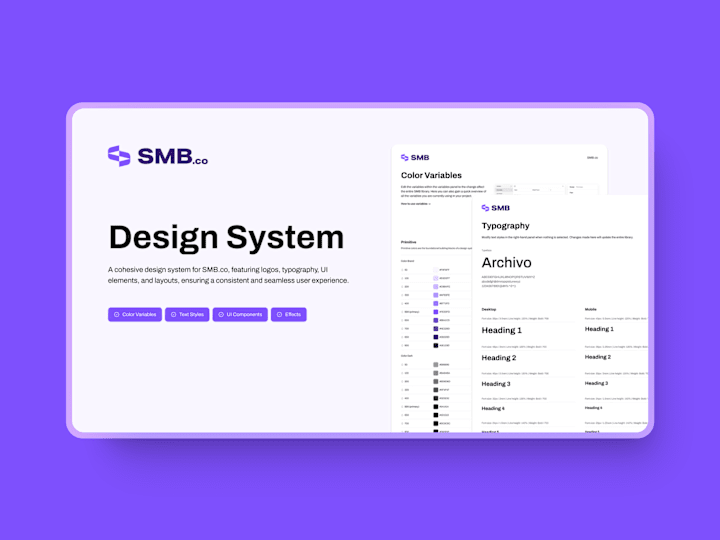
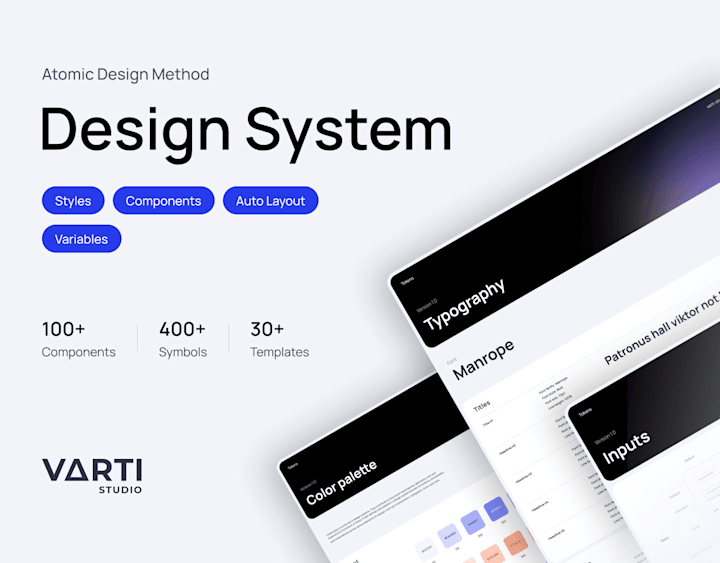
Consistency through scalable design systems