
Mobile App Design
Contact for pricing
About this service
Summary
FAQs
Who is this for?
This service is for Individual/businesses/organizations of all sizes who want to solve a problem for users by putting the solution in their phone in form of an application.
How will coomunication be done all through the process?
For general communications we can use Emails, Telegram, WhatsApp, slack or discord. For revision rounds, we can schedule the GoogleMeet/Zoom call or handle it through Figma comments (preferably)
How many changes can I request during design process?
I highly value your feedback and typically provide up to 3 rounds of revisions where you can request any reasonable changes to layout & design. I will reach out to you when my work is ready for feedback.
What if I need an additional feature that is not in the initial project scope?
I understand that some projects may require additional refinement that is outside the scope of project. If you need an extra feature, then we can work on them as an add-on at my current hourly rate.
What if I want an update to the app in form of a new version?
Feel free to reach out to me whenever you need an update. We can work on small updates at an hourly rate, or discuss a flat fee for major updates.
What's included
Information Architecture
Imagine an artitect who draws a house plan for his client, this is what I will be doing here. Information architecture is the bedrock for every product flow. They show the flow of how the product will be designed for the users.
Wireframe
Using the information architecture, I will create a low-fidelity representations of your mobile appplication, showing the layout and placement of key elements without much detail. They help in structuring the page
High Fidelity Mockups
Using your brand guideline and brand voice, I will start making the application aesthetically pleasing, while paying attention to the User Experience of the users.
Interactive Prototype
For testing purpose, I will make the High fidelity design functional thereby enabling the user to interact with the design before the main developement starts. This will reduce the development rate as we can iterate the design through feedback
Design Documentation
I will add notes and annotation that will assist the developers to understand the functionalities and flow of the application.
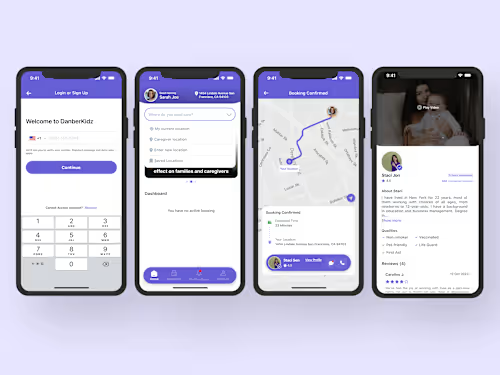
Example projects
Recommendations
(5.0)

Client • Mar 21, 2025
Recommended
Nuel has a really strong knowledge of design and it shows in how he gives you corrections and reviews when working with him on projects. I’d recommend him because you don’t work with him and not get impacted by his skill.

Client • Mar 19, 2025
Recommended
Nuel is a dedicated professional who takes full ownership of his work. At Nexus, he was a key player, solving challenges, managing deadlines, and driving efficiency. His leadership and communication skills made teamwork seamless, ensuring everyone felt valued. Even under pressure, he stayed focused, positive, and solution-driven. Beyond his skills, he’s a great person to work with, reliable, motivating, and committed to excellence. Any team would be lucky to have him.


Client • Mar 14, 2025
Recommended
Lolz😁 Emmanuel aka Nuel is a socialist and inspirator. The office vibe and a motivator. Meeting Nuel at first in 2021, I thought I wouldn't be able to converse with such a senior Product Designer who is all serious looking but within an hour to the day, we were already conversing very well with a lot of insight that helped in my career growth as a designer. I found out he's always ready to help out to become like him, a good designer, just then he became my mentor. Thanks Nuel for being you.
Skills and tools



