What experience should a Squarespace developer have?
A Squarespace developer should know web design basics and have worked on several projects. They should be familiar with customizing templates and know how to use Squarespace's built-in tools. They also should have a good portfolio that shows off their previous designs.
How do you decide on the project's timeline?
First, define what you need the Squarespace developer to do. Work with the developer to understand how long tasks usually take. Make sure you both agree on start and finish dates before starting.
What deliverables should be agreed upon?
Deliverables are the final results you expect. These can include a fully working website, custom pages, or certain design features. Make sure to write down these deliverables clearly so everyone knows what to expect.
Why is it important to review a Squarespace developer’s portfolio?
A portfolio shows a developer's past work and skills. It helps you see if their style matches what you want. Looking at their portfolio can also inspire new ideas for your project.
How can you ensure the project stays on track?
Regular check-ins help keep the project on track. You should schedule meetings to discuss progress. This way, you can fix problems early.
How do you set fair and clear expectations?
You and the developer should talk about what each person will do. You can make a list of all tasks and who will do them. Keeping communication open makes sure everyone is on the same page.
What tools help manage a project with a Squarespace developer?
Use project management tools to stay organized. Tools like Trello, Asana, or even simple emails can be used. They help track tasks, share updates, and keep everyone informed.
Why is communication important in hiring a freelancer?
Good communication helps avoid misunderstandings. It ensures that both you and the developer are happy with the progress. Regular updates make sure the project is done well and on time.
What should you do before giving feedback?
Be clear and specific when giving feedback. Look over the work with the agreed deliverables in mind. Constructive feedback helps the developer make the right changes.
How do you onboard a Squarespace developer efficiently?
Share all necessary information about your project. This includes access to work tools, brand guidelines, and project goals. A good onboarding process helps the developer start quickly and do their best work.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.































































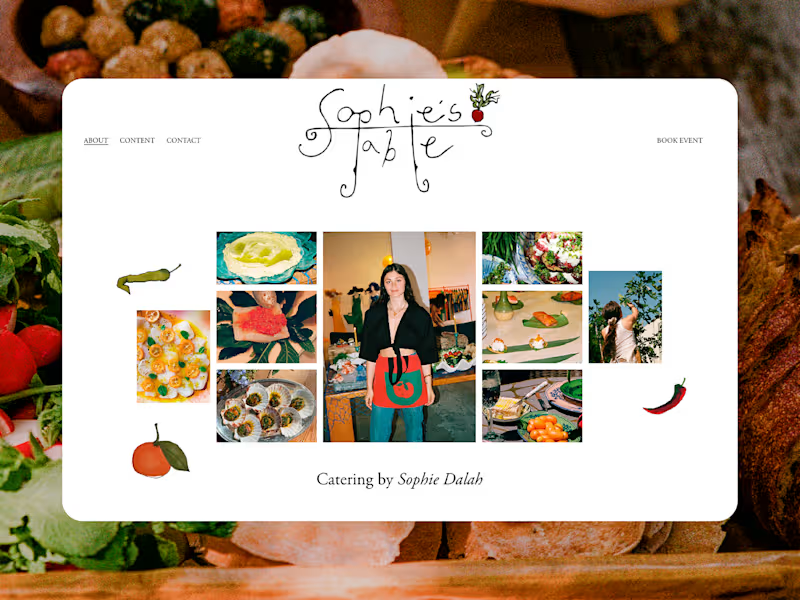
![Cover image for Taste Trail [Case Study]](https://media.contra.com/image/upload/w_800,q_auto/i9krbqfvrvwogqpgjiqj.avif)
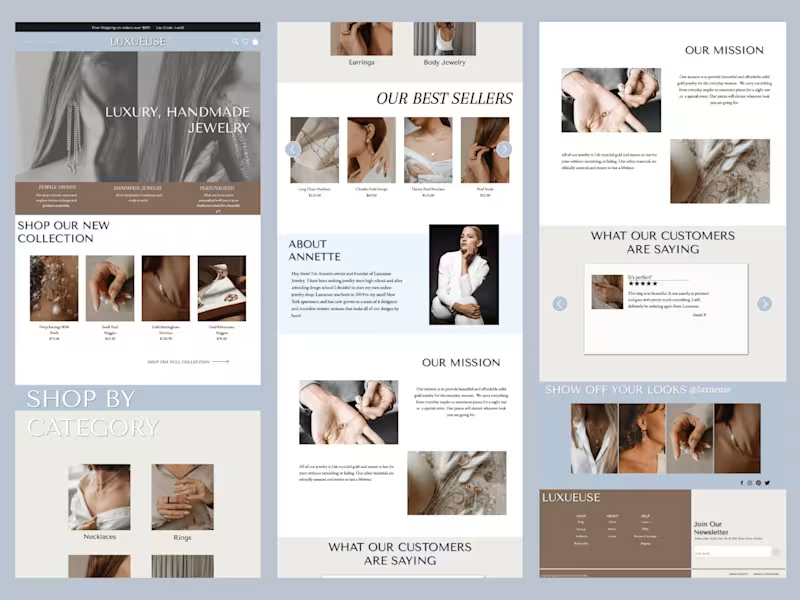
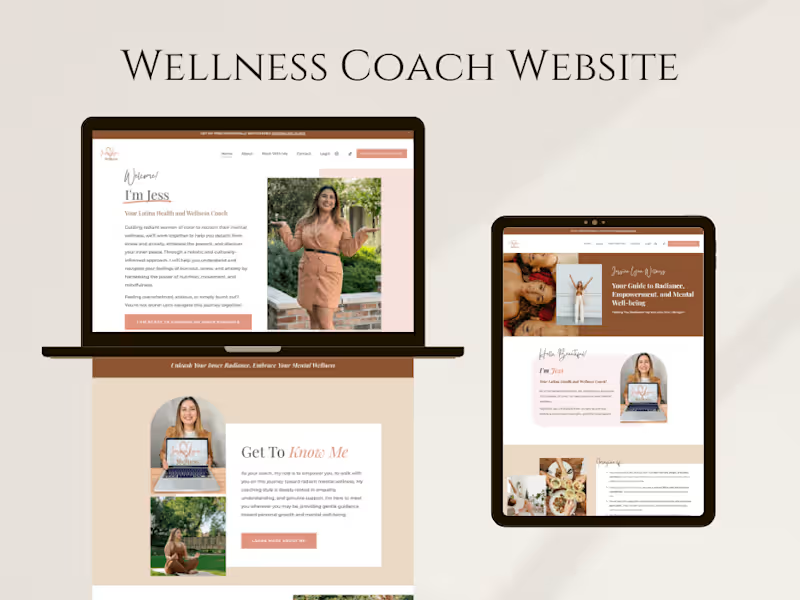
![Cover image for Aura [ Packaging Design ]](https://media.contra.com/image/upload/w_800,q_auto/mzcxqfjqrqlktmuvkhop.avif)
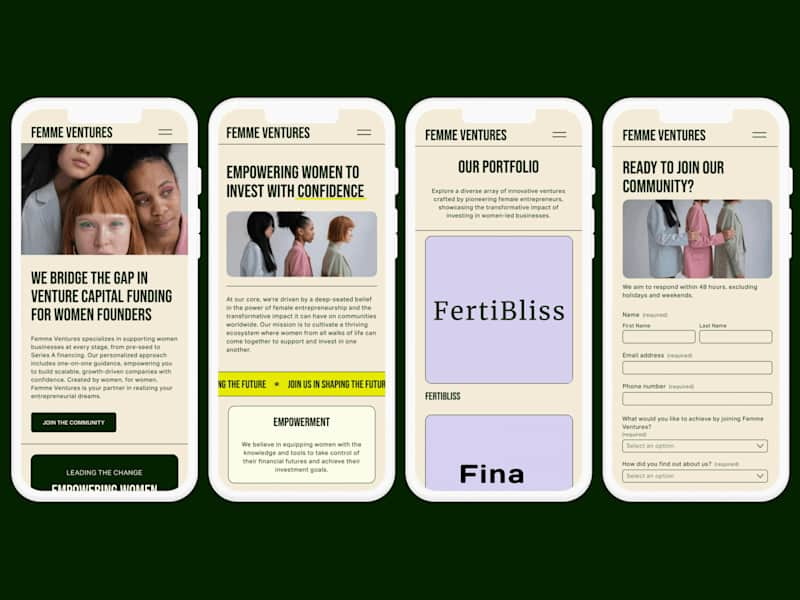
![Cover image for The Rockaway Experience & Co [ Ultimate Branding Experience ]](https://media.contra.com/image/upload/w_800,q_auto/ps69cxpvmy66bej0u5yl.avif)