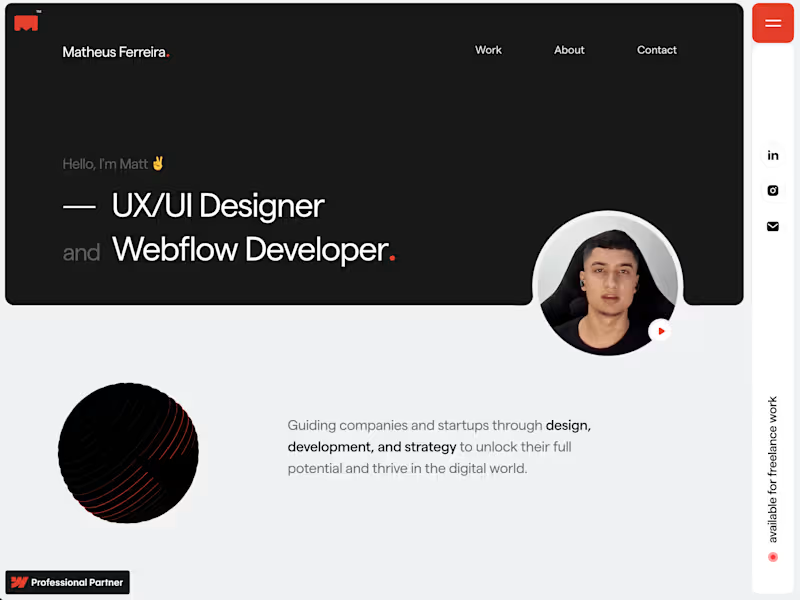
What should I look for in a Webflow developer's portfolio?
Focus on the design quality and functionality of the websites they created. Check if their style fits your brand. Look for examples of interactive elements. Ensure they have experience in projects similar to yours.
How can I set clear project goals when hiring a Webflow developer?
Start by outlining your website's main purpose. Clearly define the features you need. Set a timeline for project milestones. Make sure both you and the developer agree on the expectations.
Why is it important to discuss communication preferences with a Webflow developer?
Agreeing on how you will communicate avoids future misunderstandings. Decide if you'll use email, calls, or a project management tool. Establish regular check-ins to stay updated. Set expectations for response times.
What initial steps should I take after hiring a Webflow developer?
Start by providing them with any existing brand materials. Share detailed project requirements and goals. Set up access to required tools and platforms. Confirm the developer understands your vision before they begin work.
How do I ensure my Webflow project stays on schedule?
Create a timeline with specific deadlines for each phase. Regularly check progress based on agreed milestones. Encourage the developer to notify you of any unexpected delays early. Be flexible but diligent in following the schedule.
How do I define the deliverables with a Webflow developer?
List all the pages and features you'll need, like animations or forms. Be clear on design mockups or prototypes you expect. Specify the degree of responsiveness required for different devices. Confirm all deliverables in writing with your developer.
What makes it essential to test a site built by a Webflow developer?
Testing ensures everything works smoothly before launch. Check for issues like broken links or slow loading times. Ensure the site looks good on different devices. Discuss how the developer will handle any bugs found.
Why is it crucial to have a post-launch plan with your Webflow developer?
Discuss what happens after the website goes live. Agree on support or maintenance services needed. Plan for any updates or additional features. Ensure there's a process for handling unexpected issues.
How can I evaluate a Webflow developer's problem-solving skills before hiring?
Discuss past projects where they solved specific issues. Ask how they handle challenges like browser compatibility. Look for examples of creative solutions in their portfolio. Their approach to solving problems can determine project success.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.