What should I include in my project brief when hiring a Webflow developer?
Be clear about your project goals and what you want the website to do. Share your brand colors and any examples of websites you like. Tell the developer if you need any special features like a blog or shop. This helps the developer understand your vision. The more detail, the better.
How can I ensure the Webflow developer understands my design style?
Show them examples of websites you love. Describe what you like about them. Is it the colors, the layout, or the animations? Use design terms like 'minimalist' or 'bold'. This helps the developer match your style.
What's a good way to set timelines for my Webflow project?
Break the project into smaller stages like design, development, and testing. Set a date for each part to be finished. This makes it easier for the developer and keeps the project on track. Talk with the developer to set realistic timelines. Keep things flexible for any changes.
How can I make sure that the Webflow site works well on all devices?
Ask the developer to prioritize responsive design. This means the site looks good on phones, tablets, and computers. Check the site on different devices during the testing phase. You can use tools to see how the site looks on other screens. Good developers will test this too.
What should I ask for when reviewing the Webflow site before launch?
Check if all the pages load properly. See if buttons and links work as they should. Make sure the site matches your design style. Don’t forget to check it on different devices. Ask for any small fixes before going live.
How do I handle ongoing updates once the Webflow site is launched?
Talk to the developer about maintenance. Agree on how often you will update content or features. Decide if you want to do small updates yourself or hire them. Some developers offer ongoing support for a friendly fee. It's good to have a plan.
What security measures should the Webflow developer implement?
Make sure your site has an SSL certificate. This helps keep data safe. Ask the developer about keeping the site safe from hackers. Regular updates and backups are important. A secure site earns trust from visitors. Verify these practices with your developer.
Why is it important to have a feedback session during the project?
Feedback sessions help steer the project in the right direction. They give you a chance to discuss what you like and any changes you want. Set these sessions at major milestones, like after the homepage is done. This keeps communication open and saves time. The developer appreciates your input too.
What should I check in the Webflow developer's portfolio before hiring?
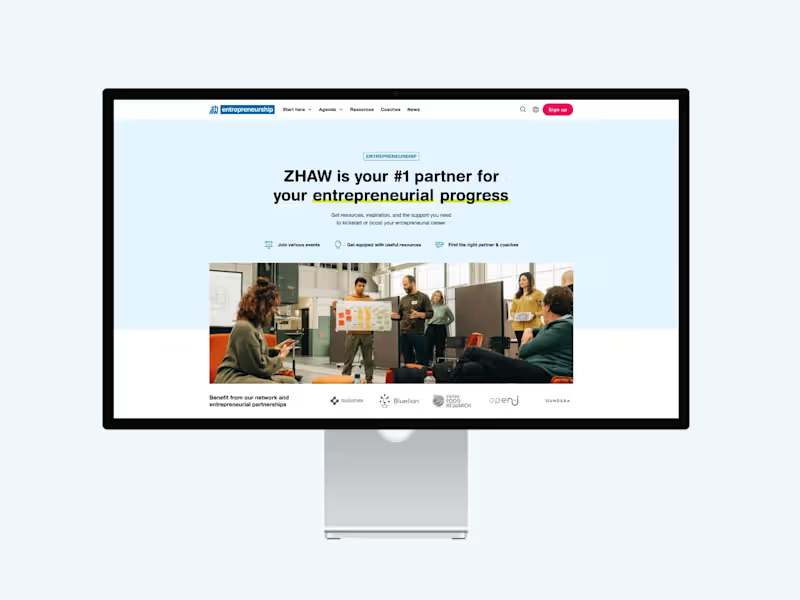
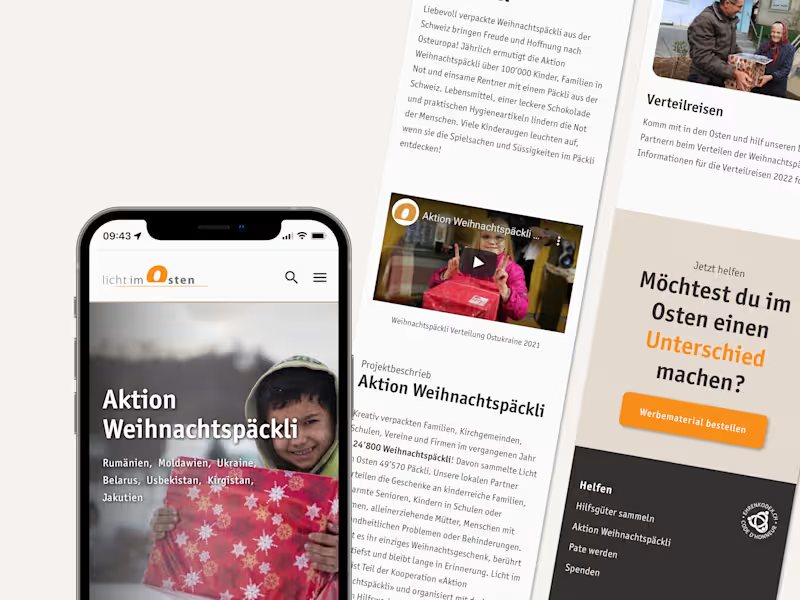
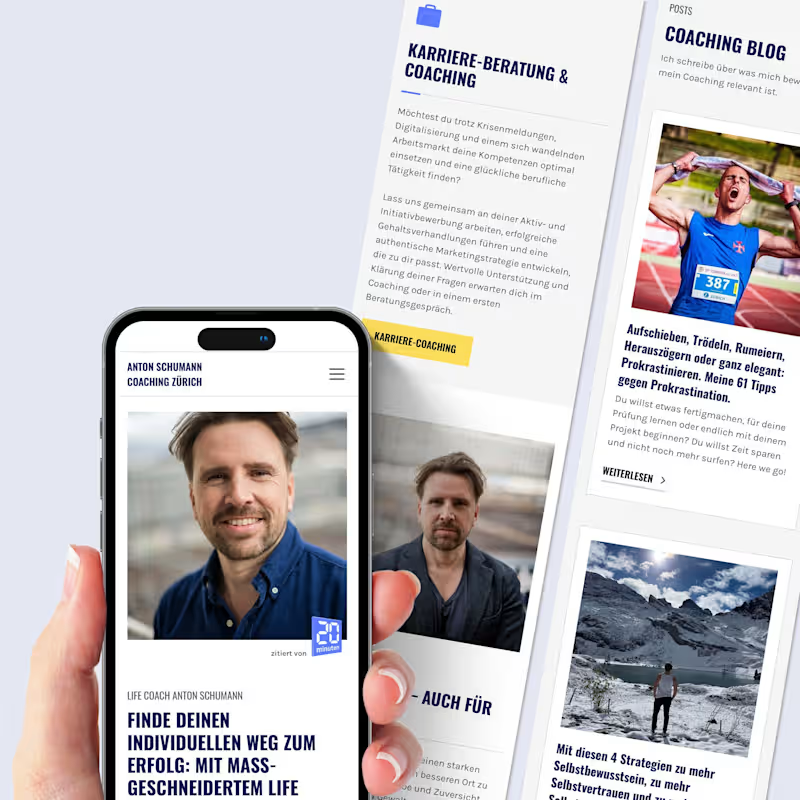
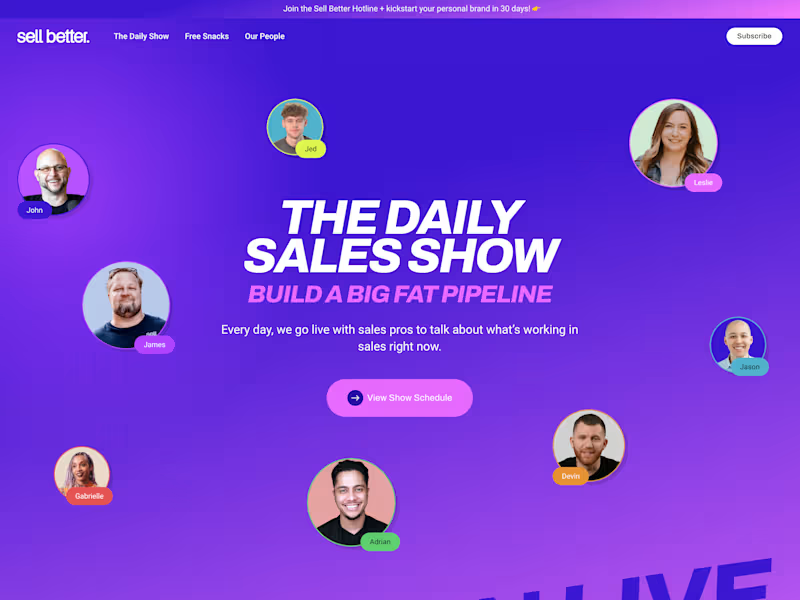
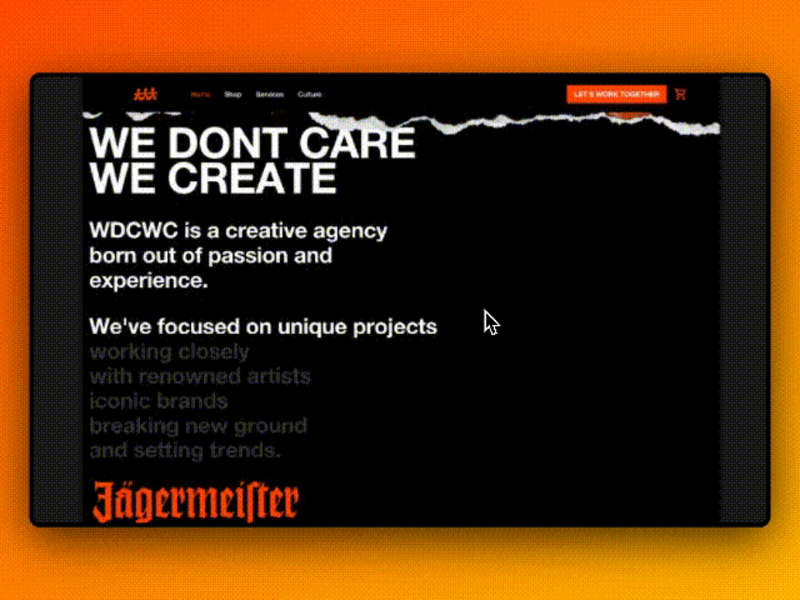
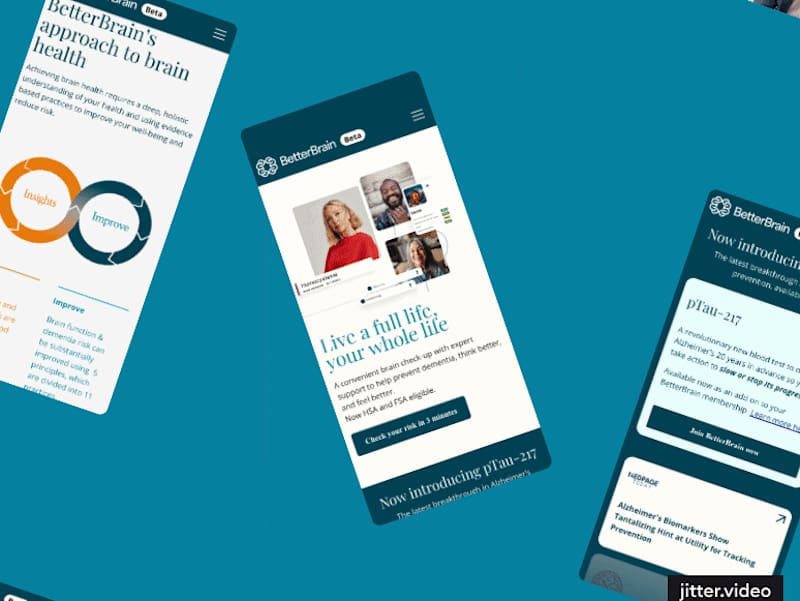
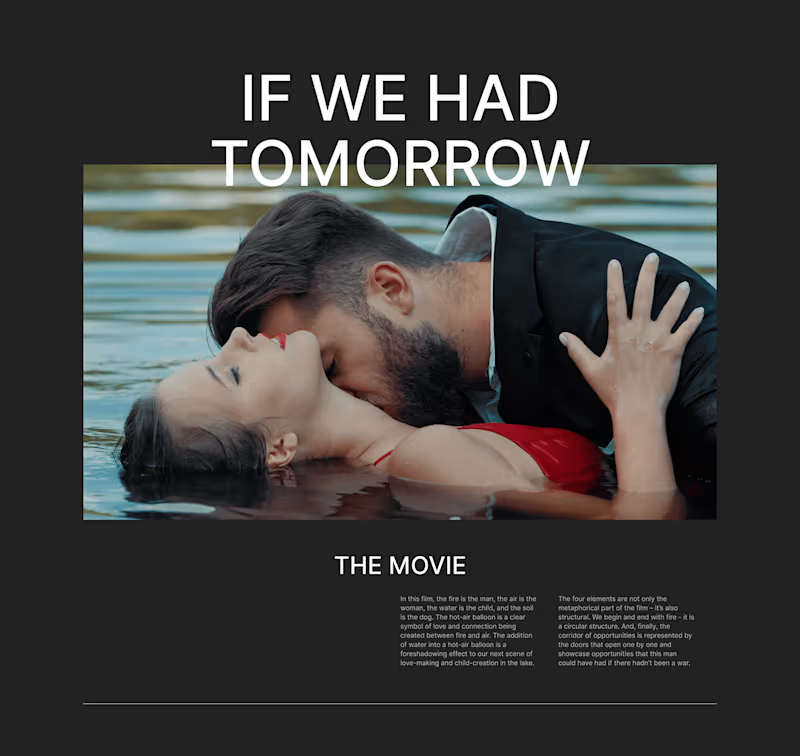
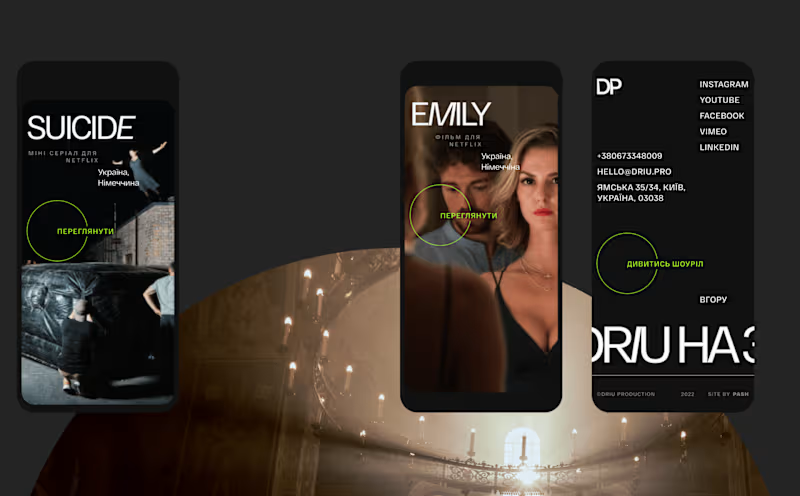
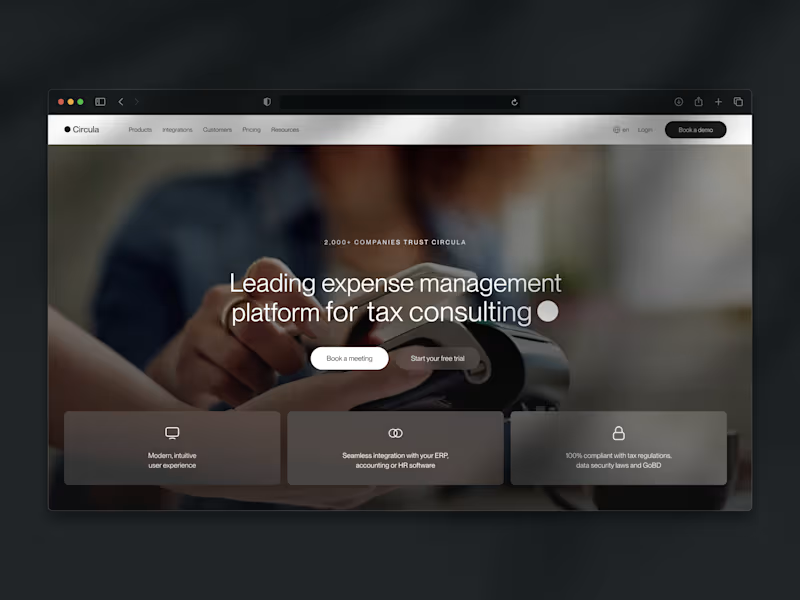
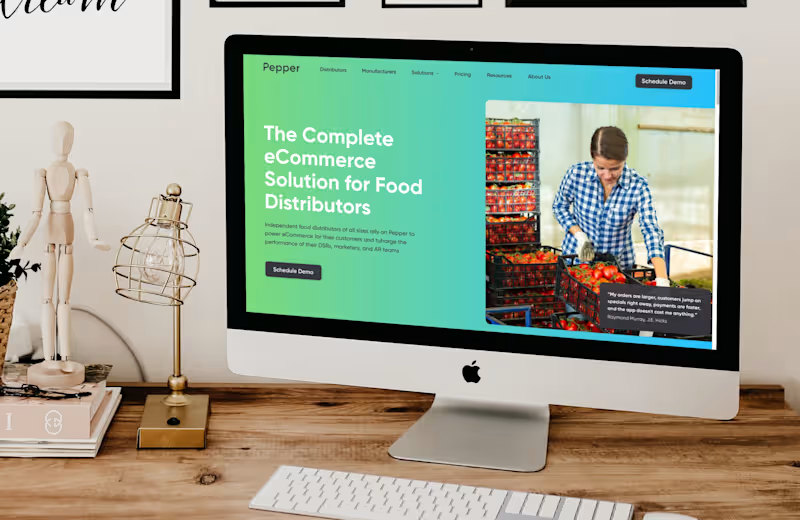
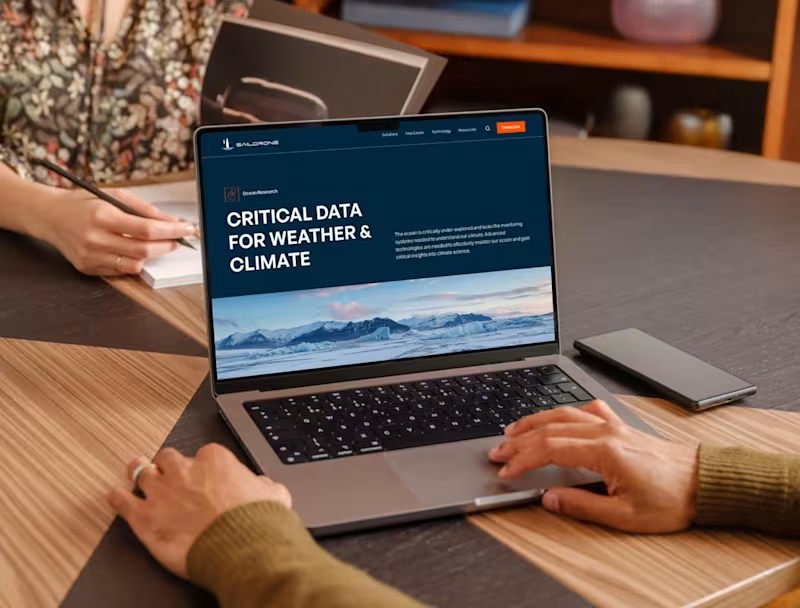
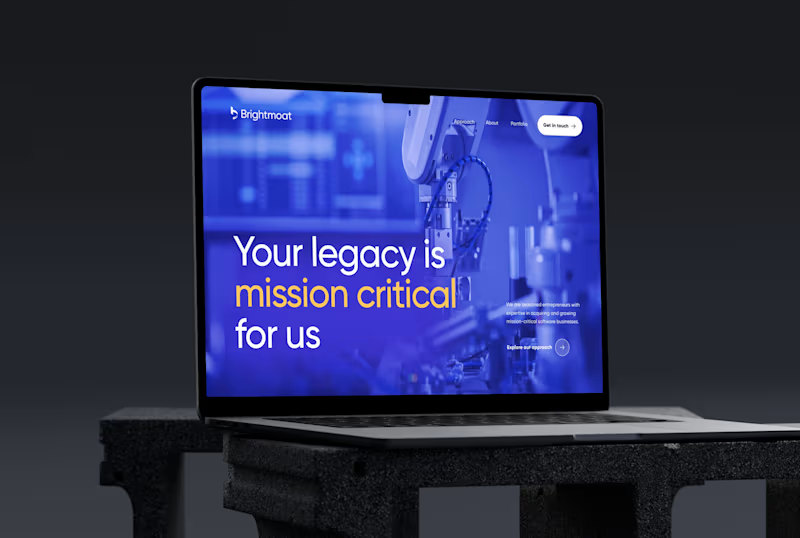
Look for websites they have built using Webflow. Check if the sites are easy to use and nice to look at. See if they have experience in your industry or with the kind of site you need. A good portfolio shows variety and skill. This helps you know if they're a good match for your project.
How important is it for the Webflow developer to understand SEO?
It's very important for your site to rank well in search engines. Ask if they can use Webflow to set up SEO best practices. This includes using keywords, optimizing images, and setting up proper tags. It helps more people find your website. Good SEO means more visitors and more business.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.