How do I define the scope of my project?
Start by knowing what you want to build. Think about all the features and functions it should have. Break it down into smaller parts to make it clear and organized. This helps the fullstack engineer understand what you need. The clearer you are, the smoother the project goes.
What should I look for in a fullstack engineer's portfolio?
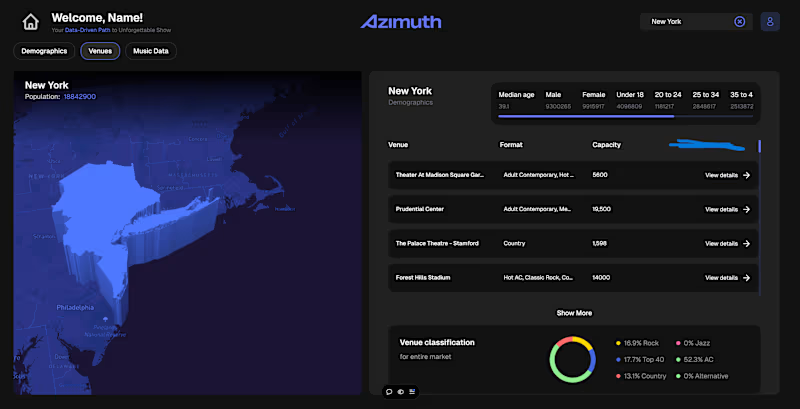
Look for projects similar to yours in their portfolio. Check if they have used technologies that your project requires. Notice if their past work is well-designed and user-friendly. This tells you if they have the skills you need. Good portfolios often mean they have good experience.
How do I ensure the engineer understands my project needs?
Communicate clearly with the engineer about your project vision. Use simple words and provide examples if possible. Organize a video call for more interactive discussion. See if they ask questions, it shows they want to truly understand. Good understanding leads to good results.
How can I agree on realistic deliverables with the engineer?
Talk about what you expect from the project. Discuss each step and how long it might take. Be open to their suggestions as they have experience. Write everything down in a simple plan that both sides agree on. This sets clear expectations for the project.
What is important to include in a kickoff meeting with the engineer?
Start with introducing each other. Share a clear roadmap and goals for the project. Discuss timelines and key milestones. Make sure everyone understands their roles. This meeting sets the tone for the entire project.
How can I establish a good communication plan?
Decide how often and when you will check in with your engineer. Choose tools like email, chat, or video calls that work best for both of you. Make sure both of you agree on the communication plan. Clear communication helps avoid misunderstandings. It keeps the project on track.
How do I decide on the project's timeline?
Talk with your engineer about how long each task might take. Consider holidays and other commitments you both might have. Be realistic with your deadlines. Rushed work can mean lower quality. A well-planned timeline means better outcomes.
What should I know about onboarding the engineer?
Provide them with all the necessary resources and access to tools they need. Introduce them to your team if they will work with others. Explain your company’s culture and values. Proper onboarding helps them get started quickly and effectively.
How do I maintain quality assurance throughout the project?
Set up regular check-ins to review the progress of the project. Ask for demos when important parts of the project are done. Give feedback promptly and clearly. This helps catch issues early and ensures high quality. Constant improvement leads to a successful project.
How do I manage project changes effectively?
Discuss and agree on a process for handling changes. Let your engineer know as soon as possible if changes are needed. Understand that changes might affect the timeline and scope. Good change management keeps the project adaptive and successful. Flexibility is key to meeting new needs.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.