What is the scope of the front-end project you're planning?
Write down what you want the website or app to do. Make a list of pages and features it should have. This helps you and the frontend engineer know what to build.
What design assets and style guides do you already have?
Gather all your design files and style rules. Do you have logos, colors, or fonts picked? These will help the engineer make your project look just right.
Do you have a timeline for your project completion?
Decide when you need the project to be done. Think about any special events or launches. This helps the engineer plan the work.
What type of user experience are you aiming to achieve?
Think about how you want users to feel when they use your site or app. Should it be easy? Fun? Professional? This will help guide the engineer's design decisions.
What browser and device compatibility is required?
Decide which browsers and devices your project must work on. Do most of your users visit on phones or computers? This ensures your site or app works everywhere needed.
How will you evaluate the quality of the completed project?
Choose what makes a project successful for you. It could be fast loading times or a certain design style. This helps check the engineer's work meets your needs.
What existing codebase or technology stack will the project integrate with?
If you already have some technology or code, the engineer needs to know. Tell them about the technologies you use. This ensures new work fits with what's already there.
What are the communication and progress update expectations?
Decide how often you want to hear about the project's progress. Do you want weekly updates or messages as things happen? Clear communication makes the project run smoothly.
Do you need help with deploying the project to a live environment?
Decide if you need assistance getting the project online for others to see. Some engineers can help launch the site or app once it's ready. This can ensure everything works perfectly at launch.
What previous projects or examples can inspire this work?
Think of websites or apps you like and share them with the engineer. This gives them an idea of the style and features you are looking for. It helps them understand your vision better.
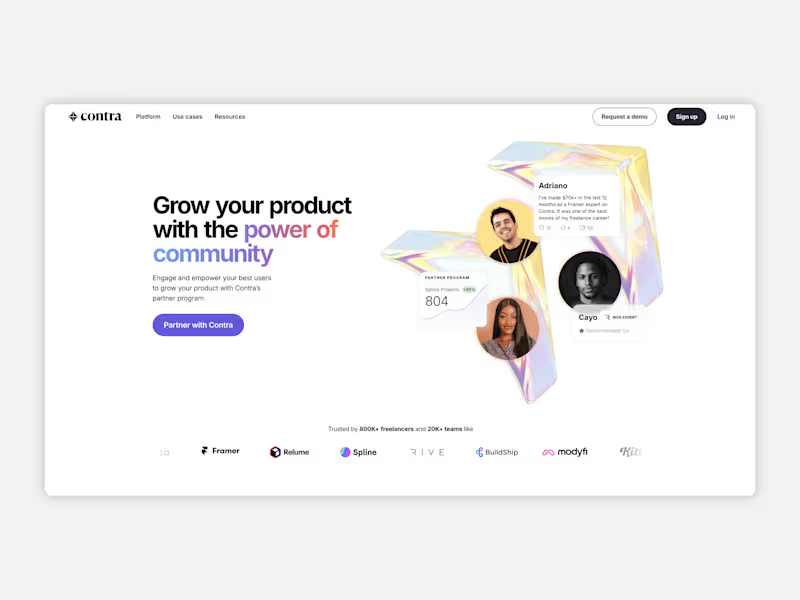
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.
People also hire
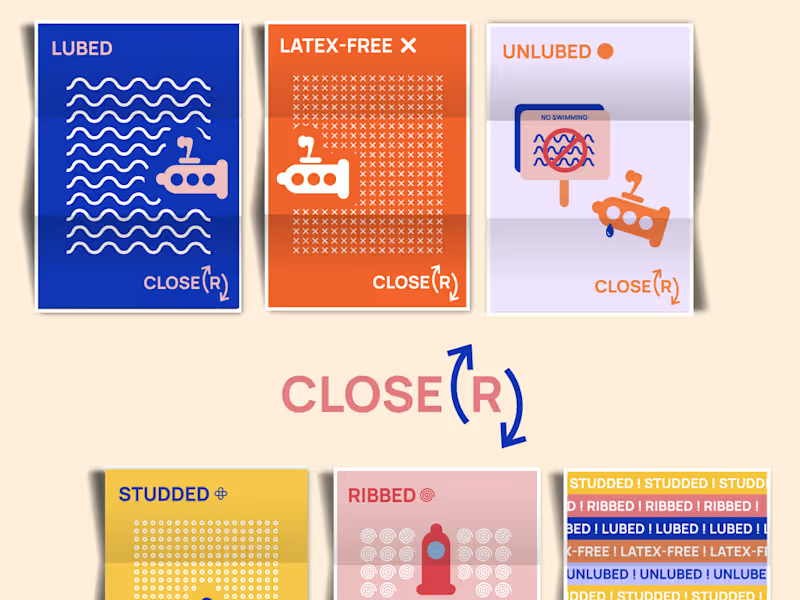
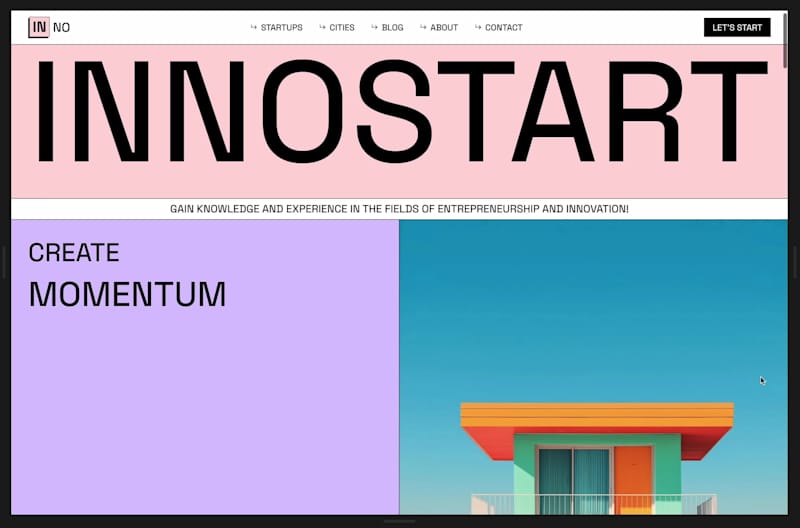
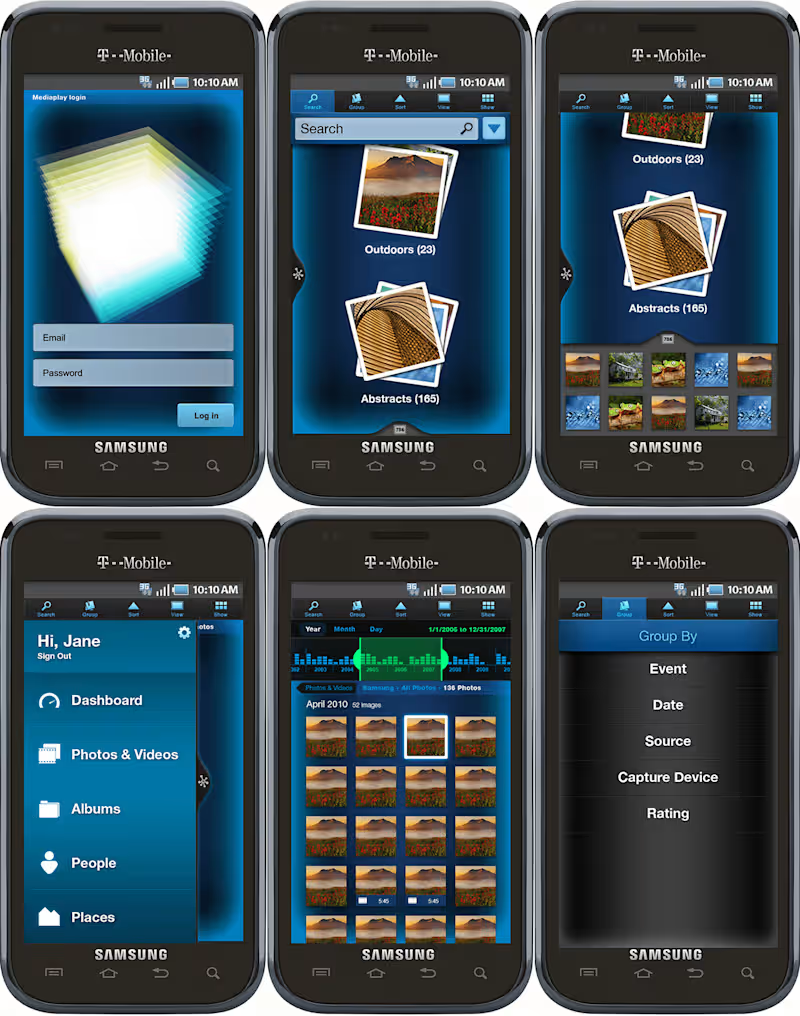
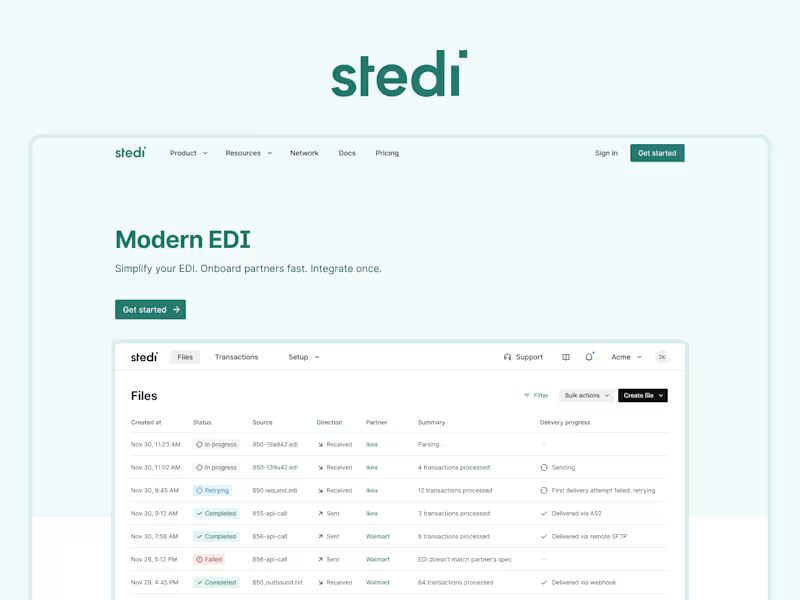
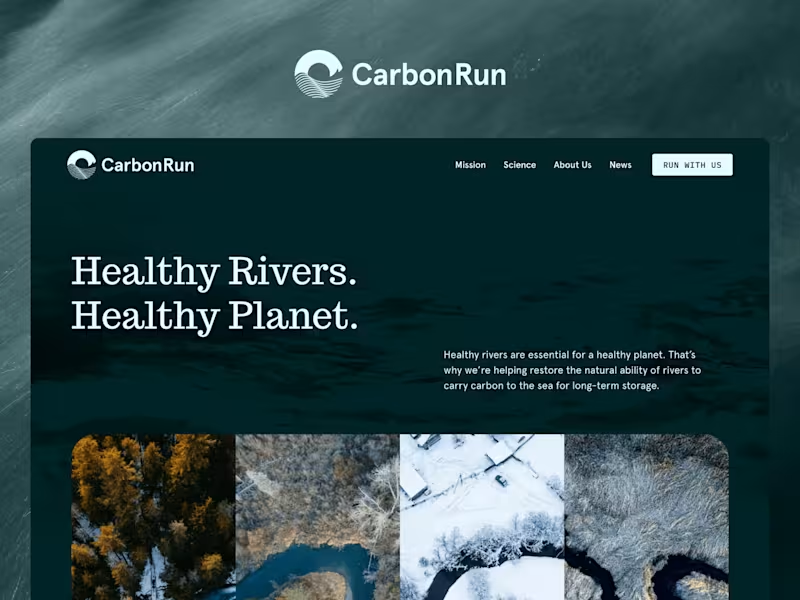
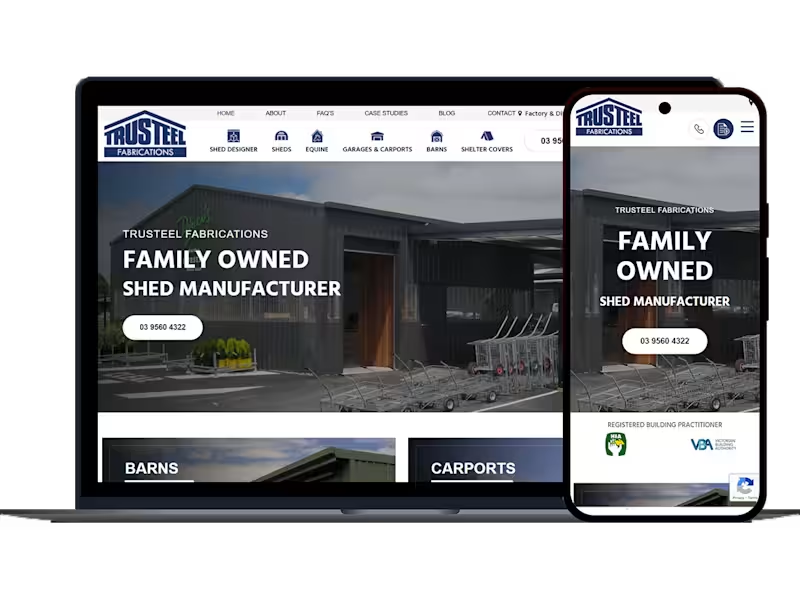
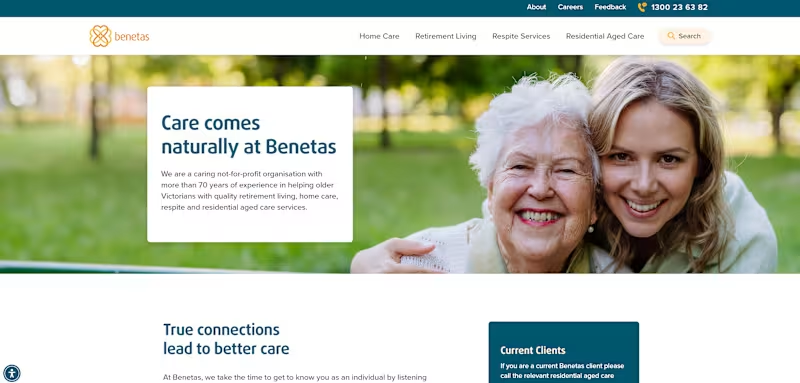
Explore Web Design projects by Frontend Engineers on Contra
Top services from Frontend Engineers on Contra

Framer
Frontend Engineer
UX Engineer
+3
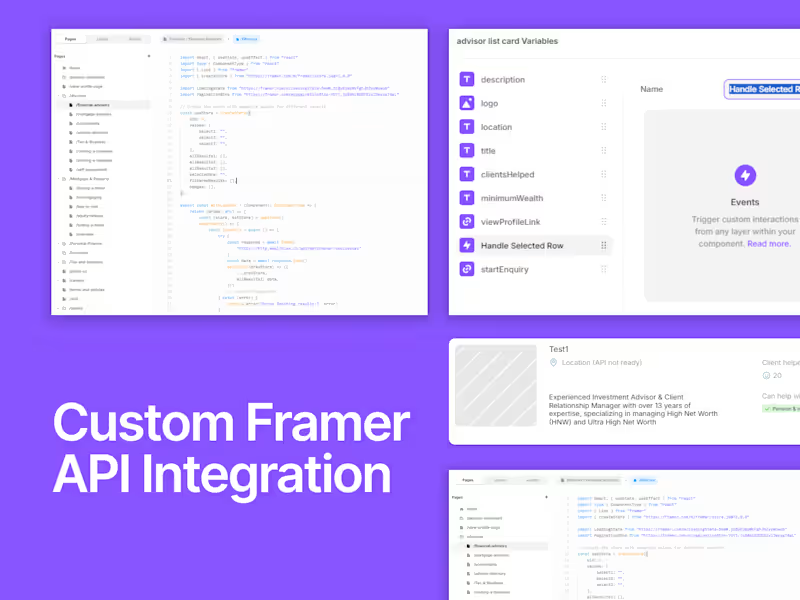
Framer API integration and Code Override Expect
Contact for pricing

Figma
Fullstack Engineer
Frontend Engineer
+4
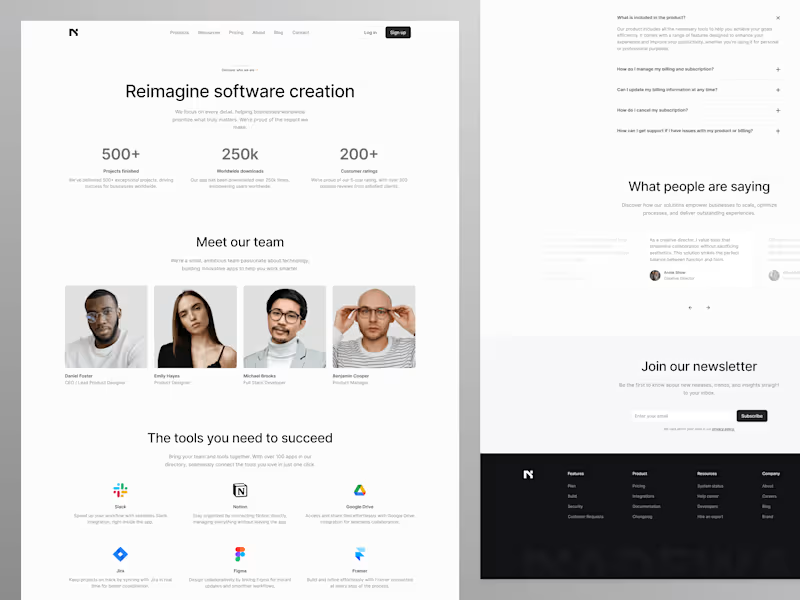
Custom Webflow Landing Page Design & Development
Contact for pricing

Next.js
UX Engineer
Frontend Engineer
+5
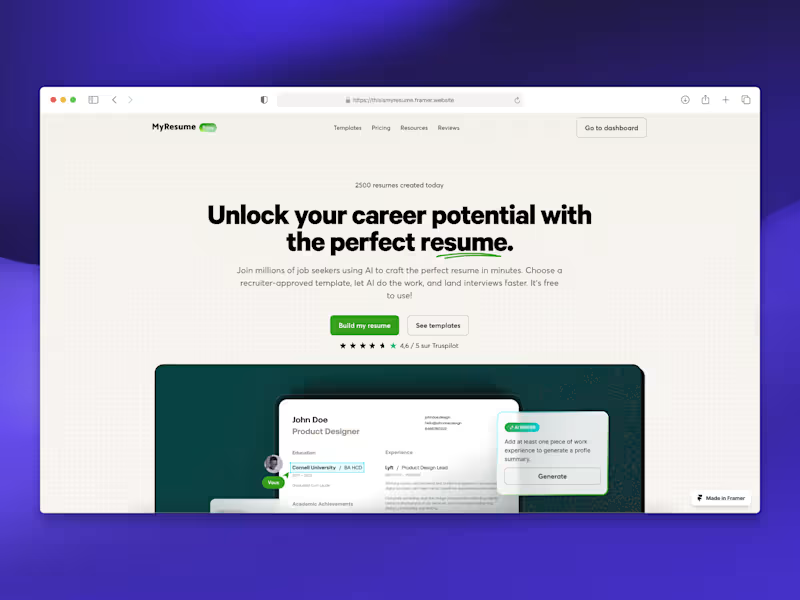
Idea to Custom SaaS MVP in 4 weeks 🚀 [SaaS/Custom web app]
$2,459























































































![Cover image for Idea to Custom SaaS MVP in 4 weeks 🚀 [SaaS/Custom web app]](https://media.contra.com/image/upload/w_800,q_auto/qncdqcjxmslomjalrbb4.avif)