What is the best way to describe my project's front-end needs?
Start by writing down what you want your website or app to look like. Think about the style, colors, and features you need. Make a list of everything you want the frontend engineer to do, like making buttons work or animations. Be as clear as possible so the engineer knows exactly what you need.
How can I ensure that the frontend engineer understands my vision?
Share examples of other websites or apps you like. You can also draw sketches or create mock-ups if you’re feeling creative. Communicate often and ask the engineer to repeat back what you said in their own words. This way, you can check if they understand your ideas.
What should I consider when setting the project timeline with a frontend engineer?
First, think about when you want your project to be finished. Talk to the engineer to find out how long they think it will take. Together, you can agree on a schedule that works for both of you. It’s important to include time for testing and fixing any small issues that might come up.
How do I decide on the deliverables for my project?
Decide what you want to see and use at the end of the project. This could be a finished website page or an app feature. Make a list of these deliverables so the engineer knows what to work towards. Check-in during the project to make sure everything is going as planned.
Why is it important to know the tools the frontend engineer uses?
Knowing the tools the engineer uses helps ensure they can do the work you need. Some tools might be better for certain types of projects. Ask them what they plan to use and why. This way, you can be sure they have everything they need for the job.
What should be in our project agreement to start smoothly?
Include all the important details like the project deadline, deliverables, and any specific technologies to be used. Make sure both of you agree on these details before starting. Have everything written down, so it’s clear for everyone involved. This makes sure you both know what to expect.
How can I check the frontend engineer's experience and skills?
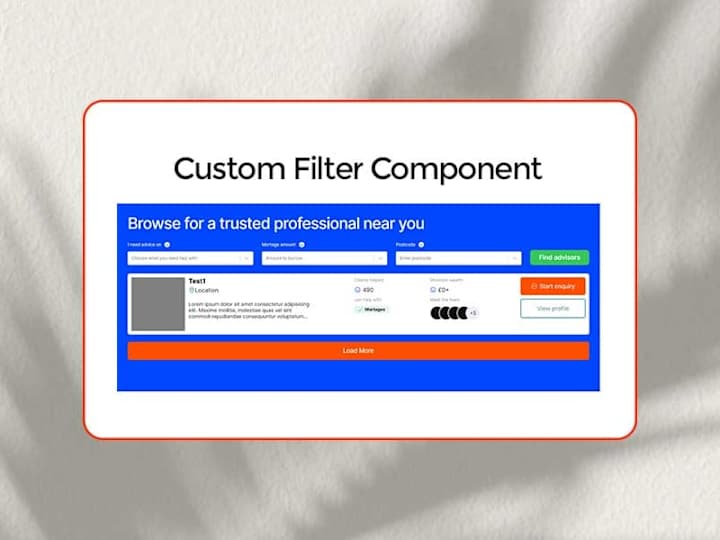
Look at their previous work, like websites or apps they’ve built before. Check their portfolio to see if their style matches what you’re looking for. You can also read testimonials or reviews from other clients. This gives you confidence in their knowledge and skills.
In what ways can I support the frontend engineer once the project is underway?
Make sure you are available to answer any questions they might have. Provide any additional materials or information they request promptly. Encourage them to share updates regularly so you can provide feedback. This helps them feel supported and keeps things moving smoothly.
What should I do if I have changes or new ideas during the project?
Discuss any changes or new ideas with the engineer as soon as possible. See how these changes will affect the timeline and deliverables. Be open to suggestions from the engineer, as they can provide insights based on their experience. Working together can help ensure everything stays on track.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.

- $50k+
- Earned
- 44x
- Hired
- 5.0
- Rating
- 159
- Followers
Top
Expert

- $100k+
- Earned
- 47x
- Hired
- 4.5
- Rating
- 35
- Followers
Top
Expert

- $25k+
- Earned
- 15x
- Hired
- 5.0
- Rating
- 14
- Followers
Expert

- $100k+
- Earned
- 32x
- Hired
- 5.0
- Rating
- 28
- Followers
Top