What should I look for in a freelance frontend engineer's portfolio?
Check if their past work matches what you need. Look for projects similar to yours. Notice how they solve problems and if their style fits your brand. Pay attention to how user-friendly and nice-looking their designs are. Ask yourself if you would like those designs for your own project.
How can I decide on the right project timeline with a frontend engineer?
Discuss deadlines and how the work will be done. Be clear about the project steps and when each task should be finished. Make sure both of you agree and feel the timeline is fair. A clear timeline can help keep the project on track. It shows respect for both the freelancer's and your time.
What deliverables should I expect from a frontend engineer?
Deliverables are the final pieces of work you agreed on. This can include website pages, mobile views, or feature integrations. Make a checklist of what you need. Agree with the engineer on what they should provide at the project end. Clear deliverables ensure everyone knows what is expected.
Why is it important to discuss tools and technologies before starting the project?
Different projects need different tools. Some engineers are experts in React, while others love Angular or Vue.js. Knowing the tools they use helps you understand their work process. It ensures compatibility with your existing systems. This also avoids surprises during the project's progress.
How do I ensure effective communication with a freelance frontend engineer?
Good communication is key. Decide how you will keep in touch. This could be through emails, calls, or chats. Set regular check-ins to discuss progress. This helps keep everything clear and moving smoothly. Quick replies and open communication build a strong working relationship.
What should I consider when agreeing on the project scope?
The scope defines what work will be done. It's like a roadmap for the project. Make sure it's detailed but clear. Talk about what is included and what isn't. Having a clear scope helps avoid misunderstandings and keeps the project focused.
How do I handle potential changes during the project?
Changes can happen, but planning ahead helps. Discuss with the engineer how changes will be managed. Create a process for handling new requests. This makes sure changes don’t become confusing or delay the project. Flexibility is important, but so is sticking to the agreed plan.
Why is it important to discuss the project budget before starting?
A budget helps everyone understand the project's limits. Talk about what you are willing to spend and get cost estimates. This makes sure your money is used wisely. It helps the engineer know how to approach the work. Agreeing on a budget avoids financial surprises for both sides.
How can I ensure the project maintains quality standards?
Set clear quality expectations at the start. Talk about testing, reviews, and feedback methods. Decide on what makes the work 'good enough'. Keep checking the work to make sure it’s going the right way. Regular feedback helps maintain high standards and ensures you are happy with the project outcome.
What is the best way to give feedback to a frontend engineer?
Make feedback simple and clear. Be specific about what you like or want changed. Use examples to explain your point better. Kind words and constructive criticism help the engineer improve. Good feedback helps reach a successful project together.
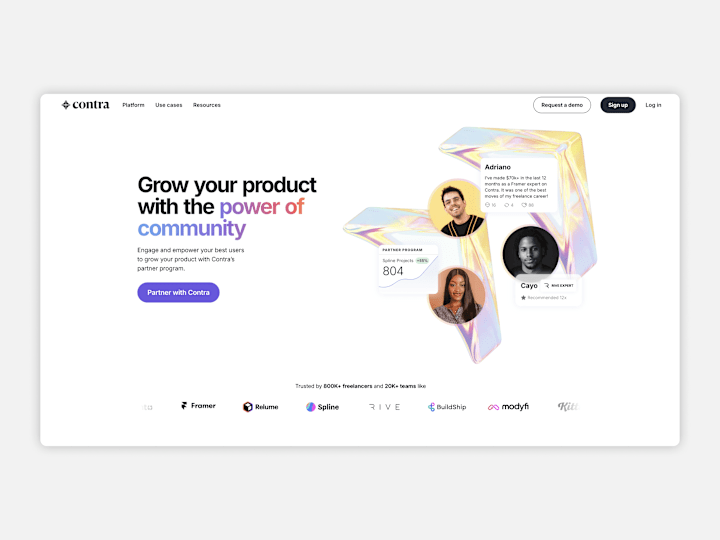
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.

- $50k+
- Earned
- 44x
- Hired
- 5.0
- Rating
- 189
- Followers
Top
Expert

- $100k+
- Earned
- 47x
- Hired
- 4.5
- Rating
- 45
- Followers
Top
Expert

- $25k+
- Earned
- 16x
- Hired
- 5.0
- Rating
- 26
- Followers
Expert

- $100k+
- Earned
- 40x
- Hired
- 5.0
- Rating
- 51
- Followers
Top