What should I look for in a freelance Tailwind CSS expert's portfolio?
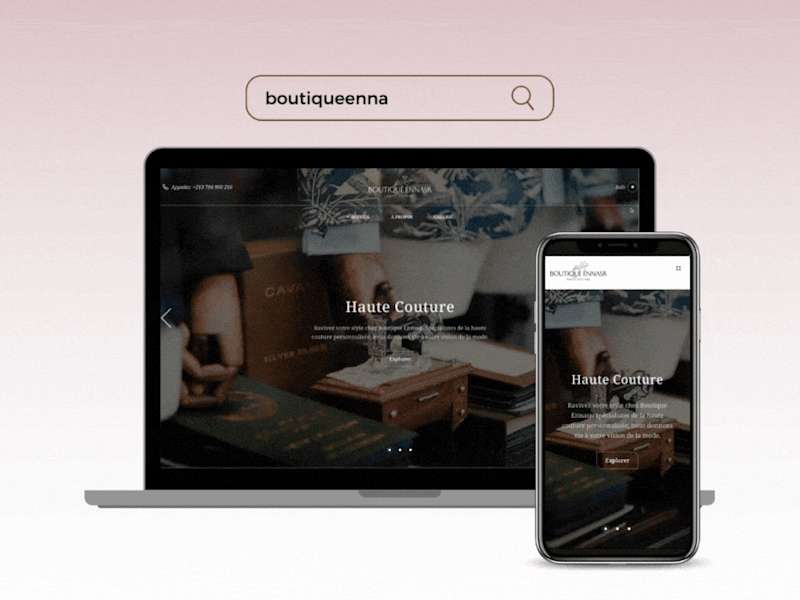
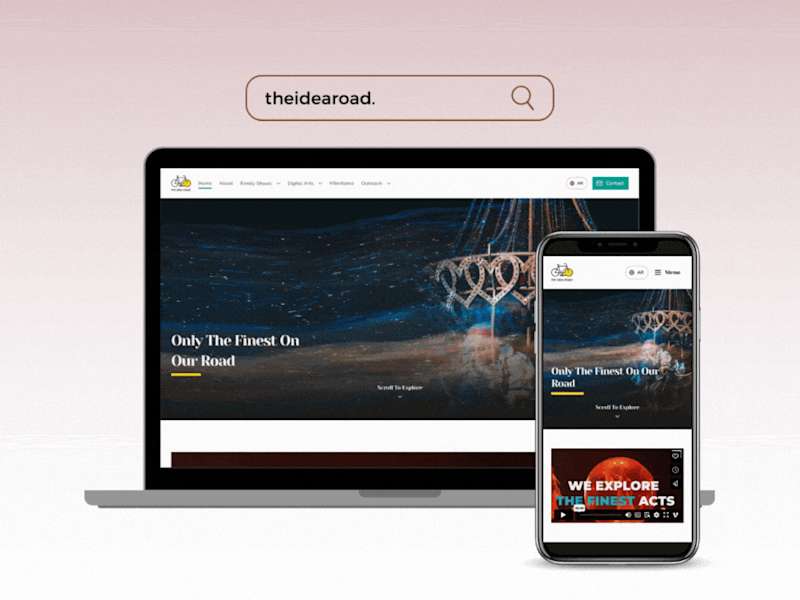
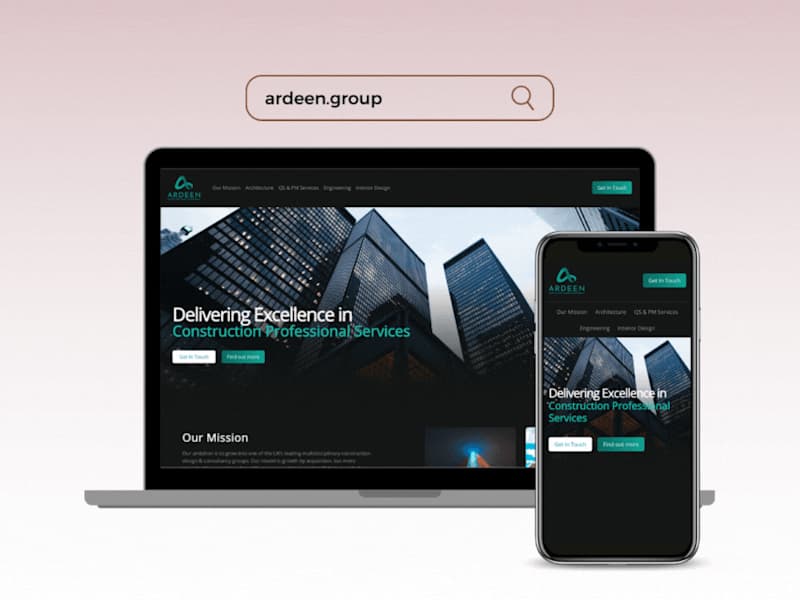
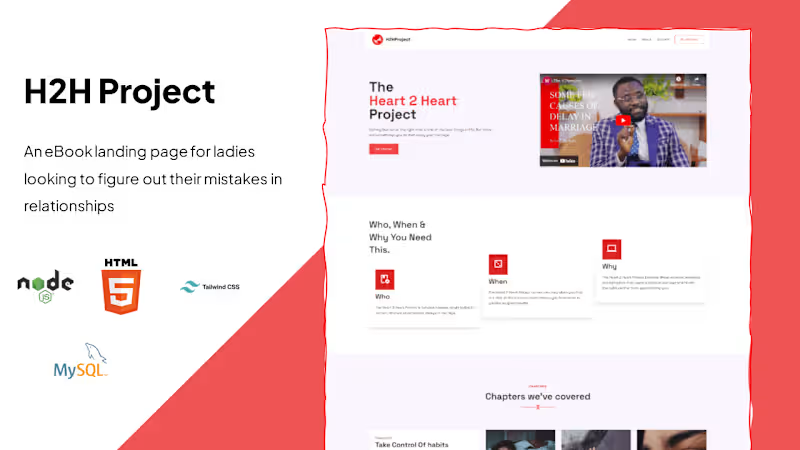
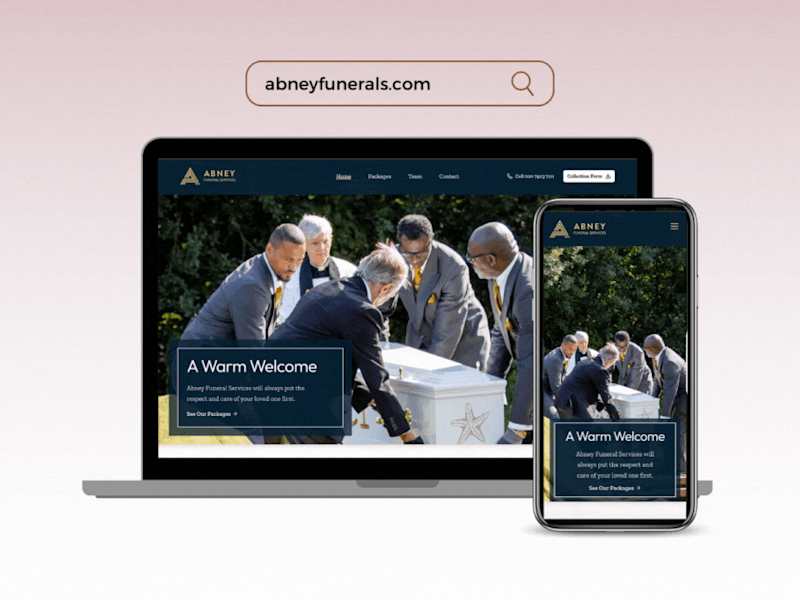
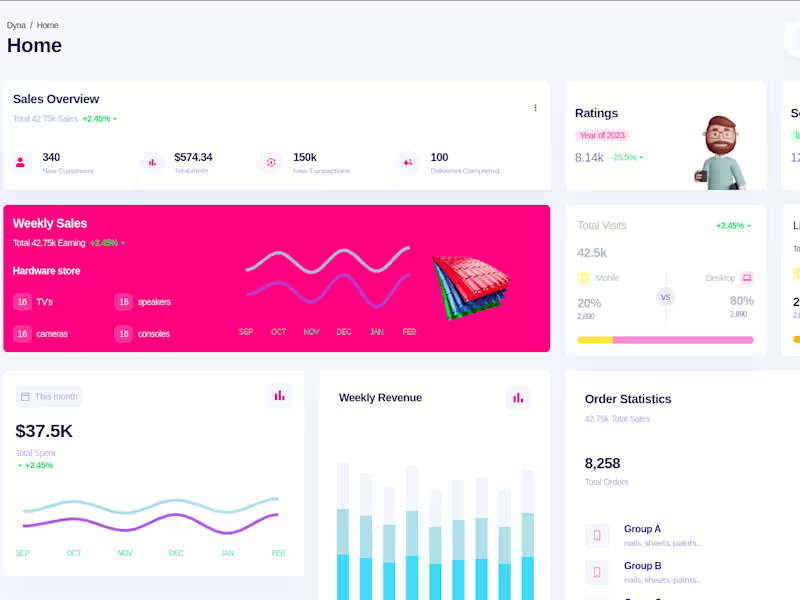
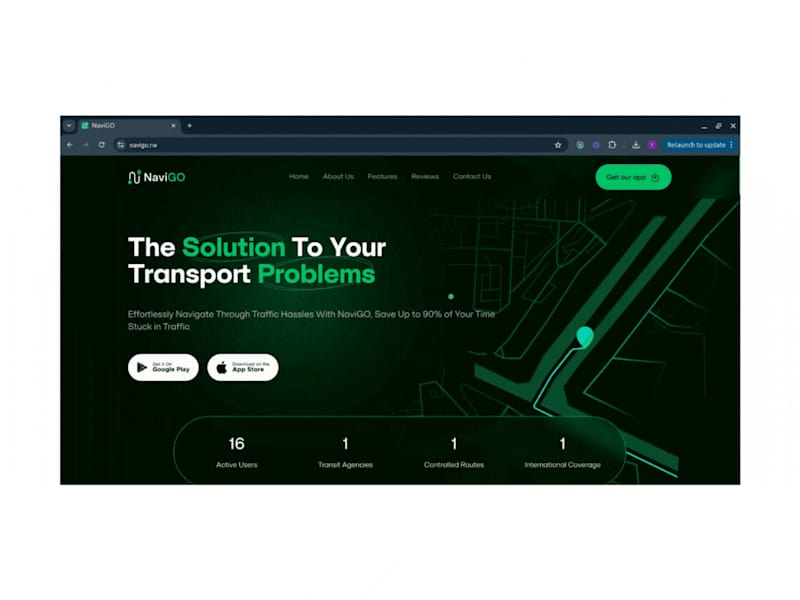
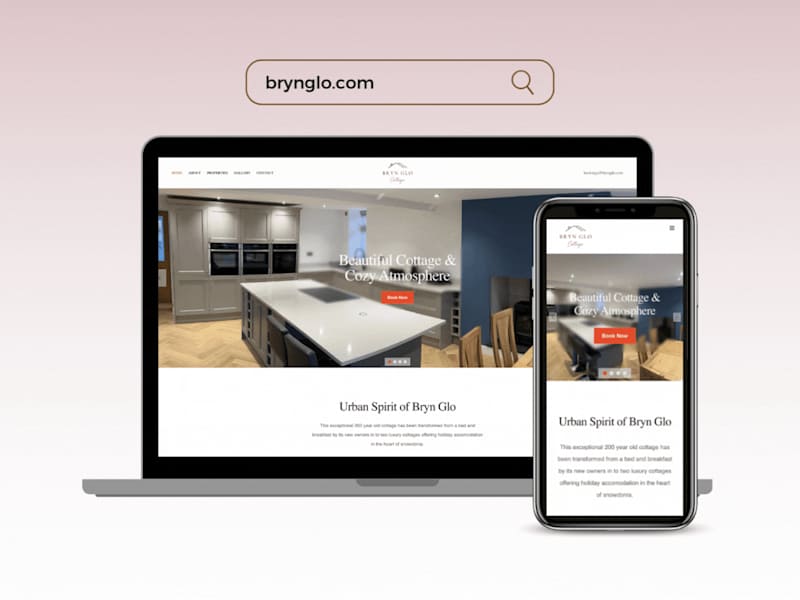
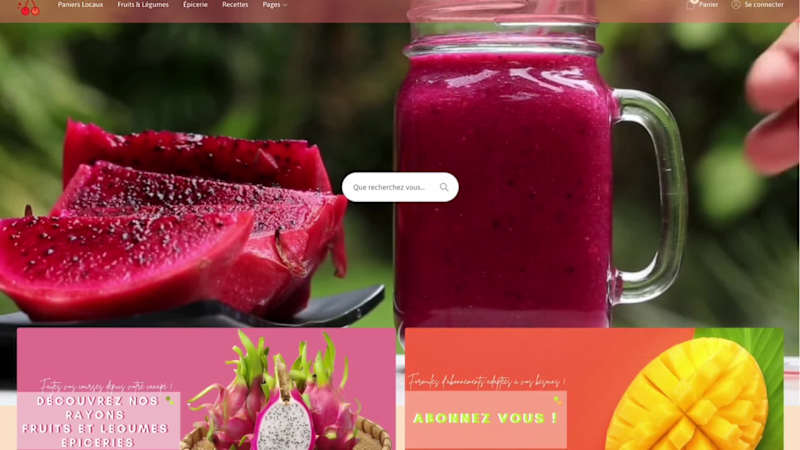
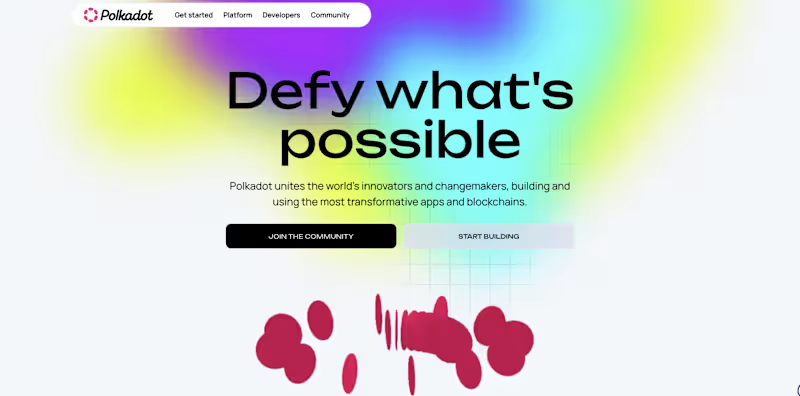
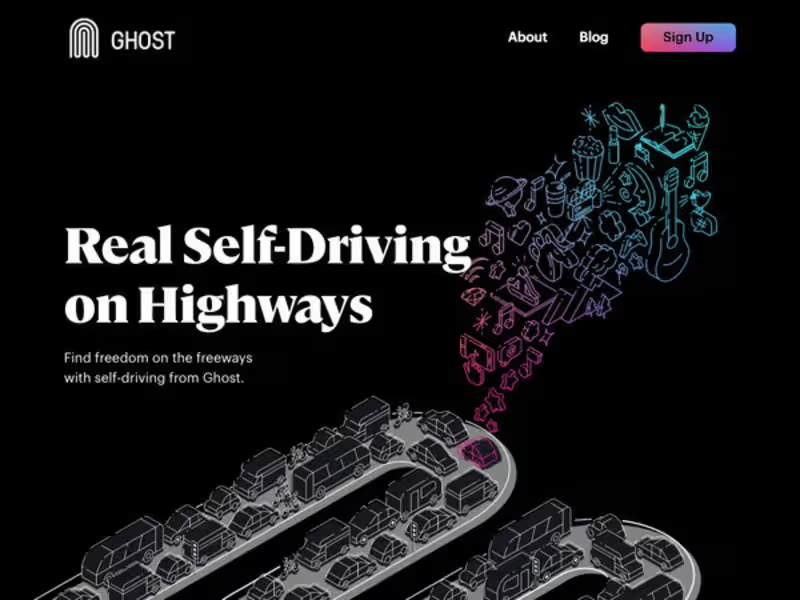
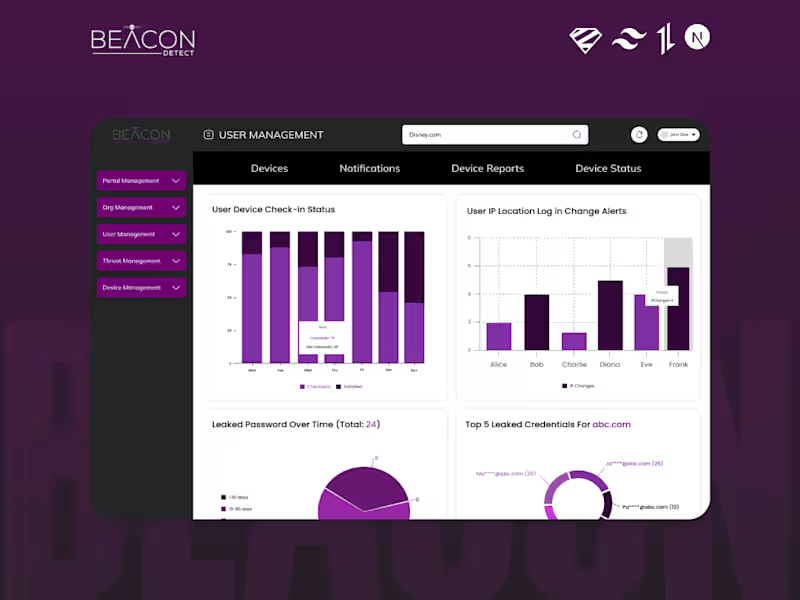
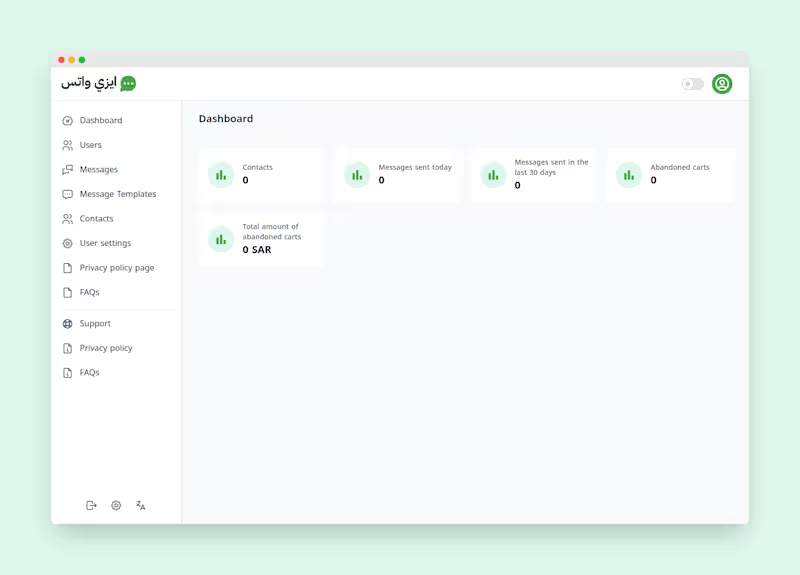
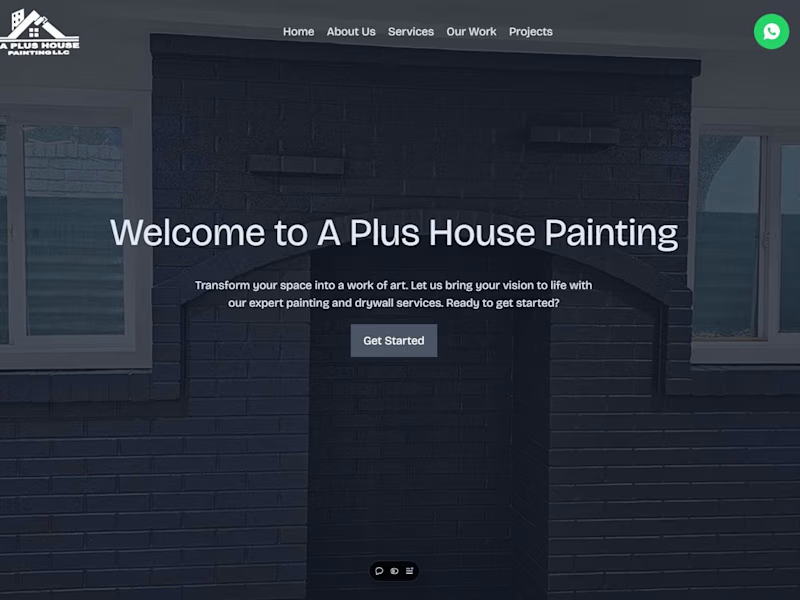
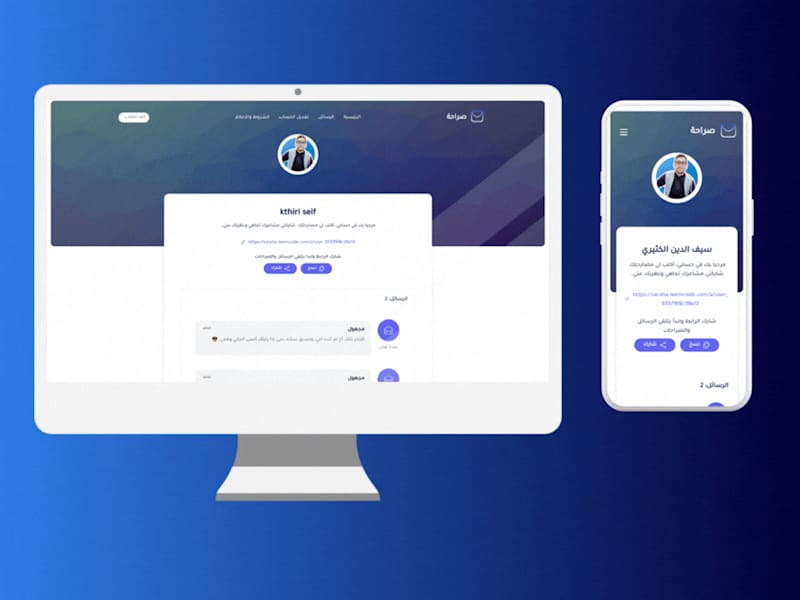
A strong portfolio is like a window into the expert's skills. Look for projects where Tailwind CSS was used to build beautiful, functional designs. Check if the work matches the style and quality you want for your project. Pay attention to details like color schemes, layout, and the responsiveness of design.
How do I agree on the project goals with a Tailwind CSS expert?
Clear goals help ensure everyone understands what needs to be done. Write down what you want your project to do and look like. Talk with the expert about how Tailwind CSS can be used to achieve these goals. This helps make sure you both see the project the same way.
Which deliverables should I expect from a Tailwind CSS project?
Deliverables are like the pieces of a puzzle that fit together to complete your project. With Tailwind CSS, you might expect a clean, responsive design using utility-first classes. Make sure the deliverables include a style guide and clear documentation. These will help you understand how your project is built.
What timeline should I set for my Tailwind CSS project?
A good timeline keeps things on track. Talk with the expert about how long the design and testing will take. Agree on how many days you have for reviewing changes. This way, everyone knows what to expect and when.
How do I ensure good communication with a Tailwind CSS expert?
Communication is like the glue that holds the project together. Set up regular check-ins to discuss progress and solve any issues. Decide on how you’ll share updates and feedback, like through emails or chat tools. Good communication helps make sure the project goes smoothly.
What should I include in the project agreement with a Tailwind CSS expert?
A project agreement is like a rulebook for your project. It should cover the project goals, the timeline, and the expected deliverables. Make sure it also explains how you will handle changes or additional requests during the project. This helps both sides understand their responsibilities.
How can I evaluate the prototypes or designs provided by a Tailwind CSS expert?
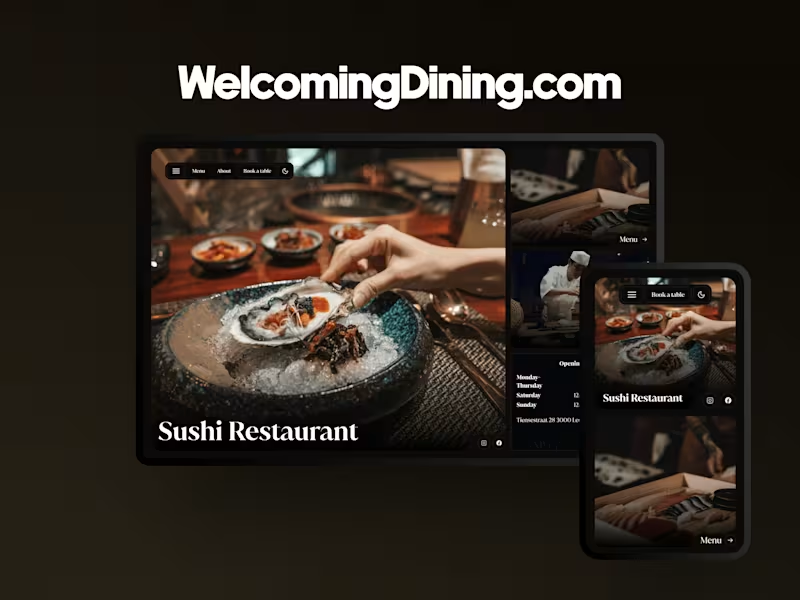
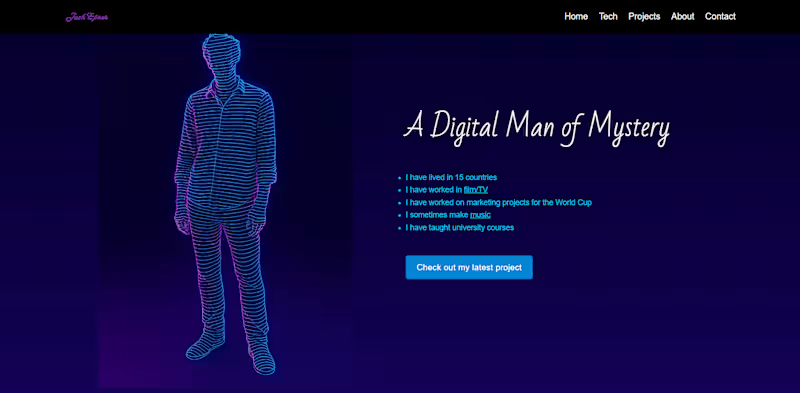
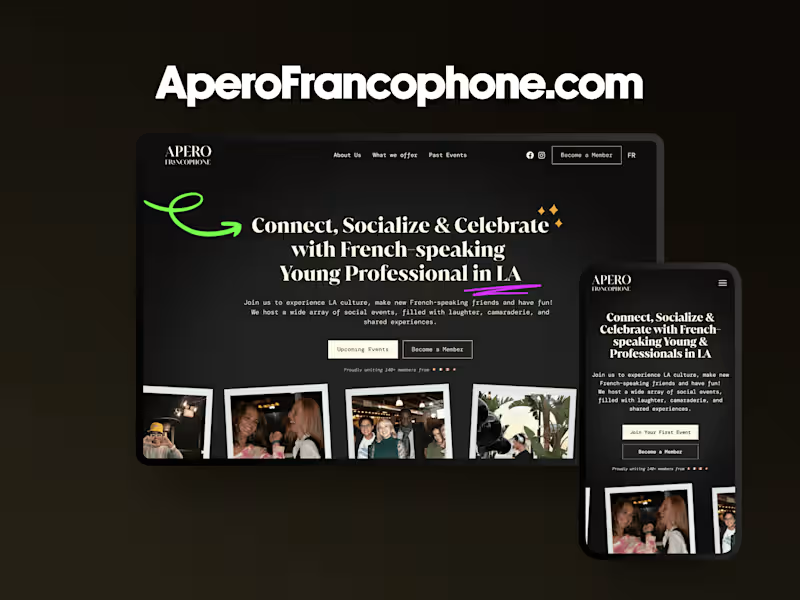
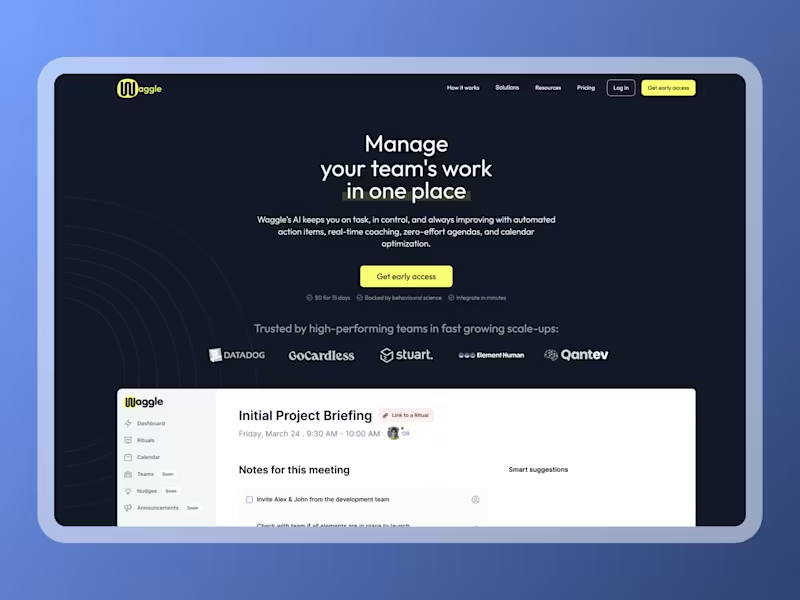
When you get a prototype or design, look at how well it meets your goals. Check if the layout works on different devices and if the design feels user-friendly. Ask yourself if the design matches what you imagined. Clear lines and easy navigation are signs of good Tailwind CSS work.
How do I address technical constraints in a Tailwind CSS project?
Technical constraints can limit what you can do. Talk with the expert about any limits before starting. Ask them for solutions to work around these constraints. This helps ensure the project stays realistic and builds a plan that works.
What feedback process should I follow with a Tailwind CSS expert?
A feedback process helps improve the project step-by-step. Decide when and how you’ll review their work, like using sketches or demo versions. Give clear, helpful comments on what you like or want to change. This feedback helps the expert make your project better.
How should I handle changes during the Tailwind CSS project?
Change is often part of any project. Talk about how changes will be managed before starting. Decide how big or small changes will affect the timeline and deliverables. Planning for changes helps keep the project moving smoothly.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.