What should I look for in a freelance interaction designer's portfolio?
Check if the designer has projects similar to what you need. Look for clean layouts and user-friendly designs. The portfolio should show creativity and problem-solving. Make sure it matches your style and project goals.
How do I decide on the deliverables with a freelance interaction designer?
Talk with the designer about what you need. Decide on the files, wireframes, or mockups you want. Set clear goals and timelines. Agree on what 'finished' looks like.
What key skills should a freelance interaction designer have?
They should understand how users think and feel. Ask about their experience in user research and design tools like Sketch or Figma. Good communication and attention to detail are a must. They should also be curious and like to learn new things.
How do I assess if a designer can work well remotely?
Ask if they have experience working online and communicating through emails or video calls. Check if they are self-motivated and organized. Look for good reviews from other clients. They should be able to manage their time well and meet deadlines.
How should I communicate my project needs to a freelance interaction designer?
Use simple words to explain your project goals. Show them examples of what you like. Make a checklist of what you need from them. Keep talking to make sure you both understand each other.
What makes a good project brief for an interaction designer?
A good brief is clear and to the point. Include the problem you want to solve and your target audience. Explain the main functionalities and the end goal. Provide any design guidelines or examples.
How can I ensure a smooth project start with a freelance interaction designer?
Start with a kick-off meeting to discuss the project. Agree on tools and methods for communication. Set up regular check-ins to review progress. Make sure you both agree on the schedule and deadlines.
What should I do after receiving the first draft from a designer?
Review the draft carefully, paying attention to details. Check if it meets your needs and expectations. Give clear feedback on what works well and what needs changes. Discuss the feedback quickly to avoid misunderstandings.
How do I gauge the success of the design work?
Check if the design solves the problem you planned. See how users react or interact with the design. Ask for user feedback or run simple tests. Success means it looks good and works well for its purpose.
How can I support a freelance interaction designer during a project?
Be open to their ideas and suggestions. Reply quickly to their questions or requests. Provide resources or information they need. Encourage them and acknowledge their work. Keeping a positive and collaborative environment helps them do their best.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.









































![Cover image for GUZZU [web3 · Blockchain]](https://media.contra.com/image/upload/w_800,q_auto/ufrmup3kt0e6tim8yxwi.avif)
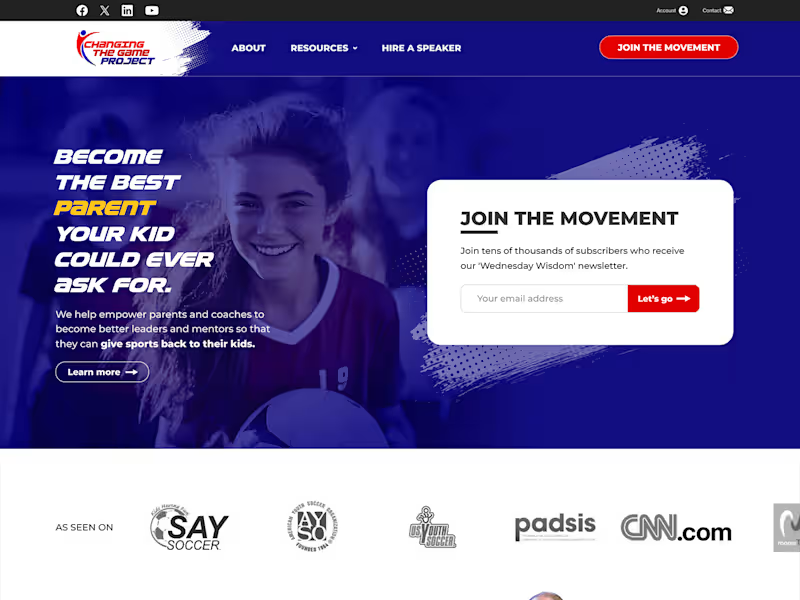
![Cover image for NEOM [the Line · Real Estate]](https://media.contra.com/image/upload/w_800,q_auto/itlx5hyqm2vbfj8adlpy.avif)
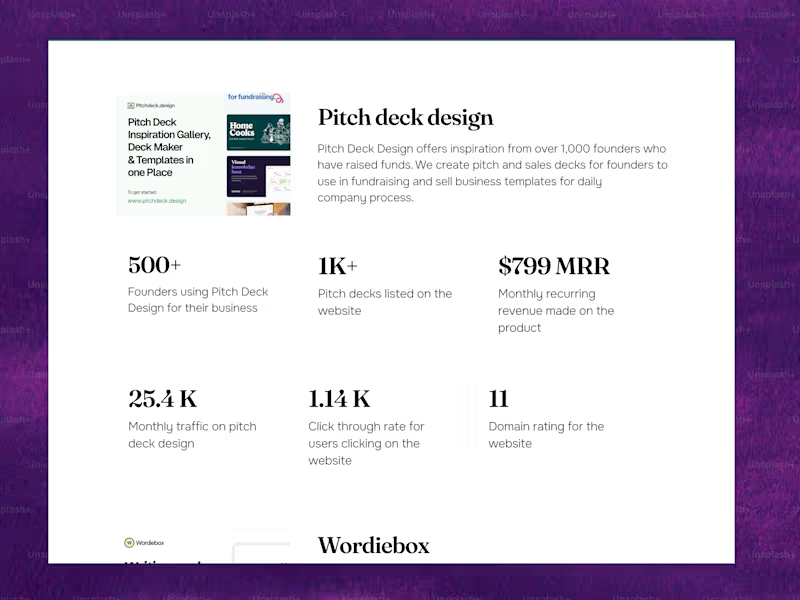
![Cover image for Cellect [Energy storage]](https://media.contra.com/image/upload/w_800,q_auto/fsfantlde7k7xjcbkiic.avif)


















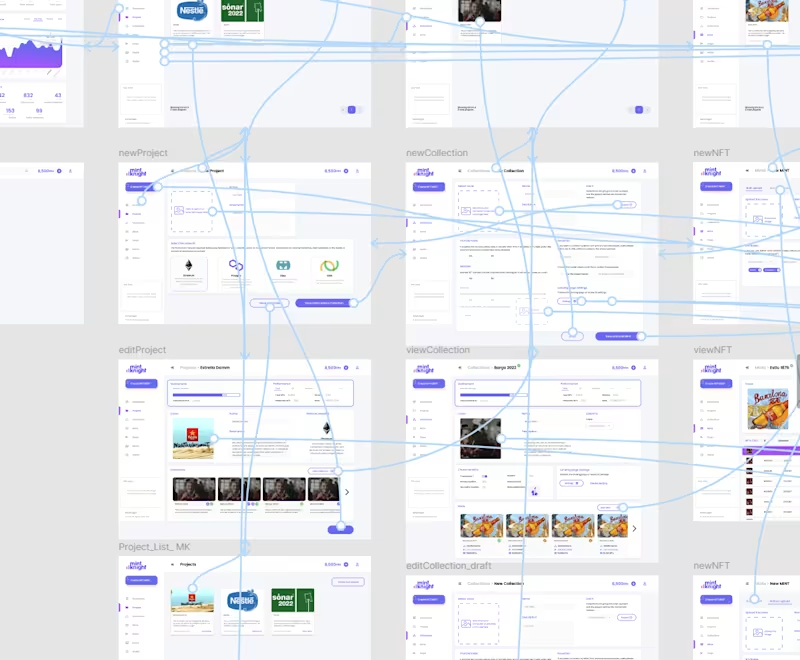
![Cover image for MintKnight [NFT · Blockchain]](https://media.contra.com/image/upload/w_800,q_auto/zhb9kty7wuvr5ghxzeib.avif)