How should I describe my project to attract the best Webflow developer on Contra?
Start by listing what you want your website to do, like having a shop or blog. Be clear about the style, such as modern or playful. Think of a few websites you love and explain why. Use words like 'responsive design' and 'custom animations' if you need them. This helps talented developers see if they can do what you need.
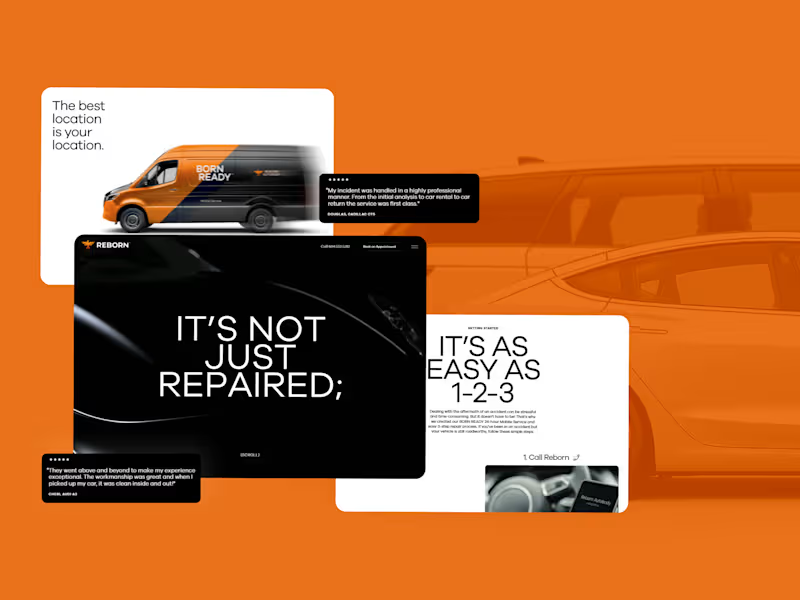
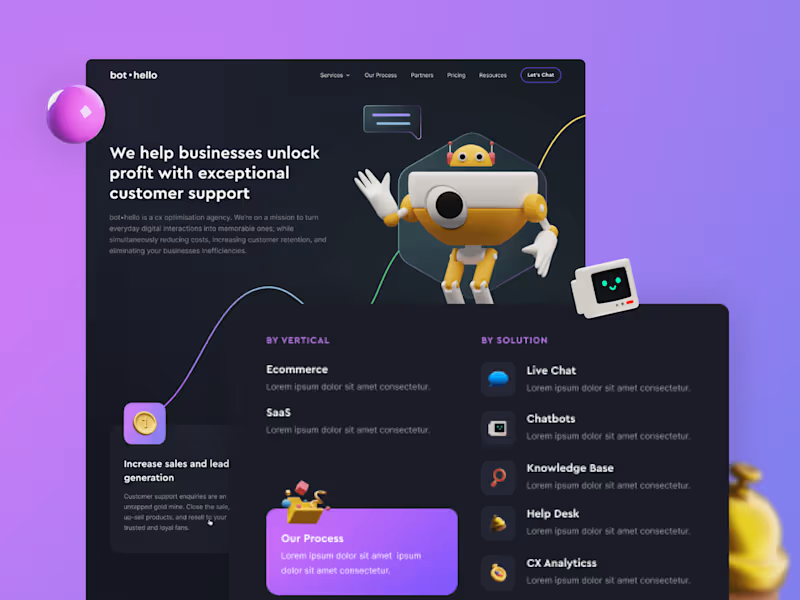
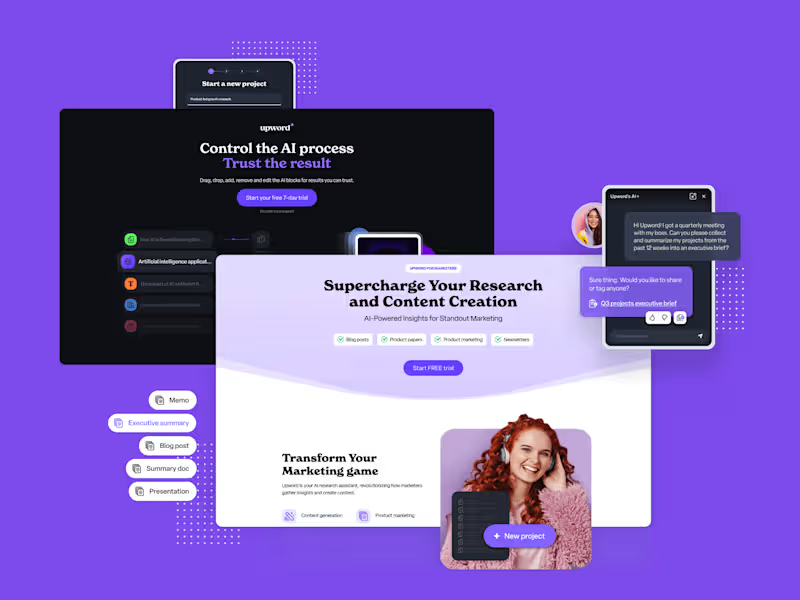
What is the best way to review a freelancer's Webflow portfolio?
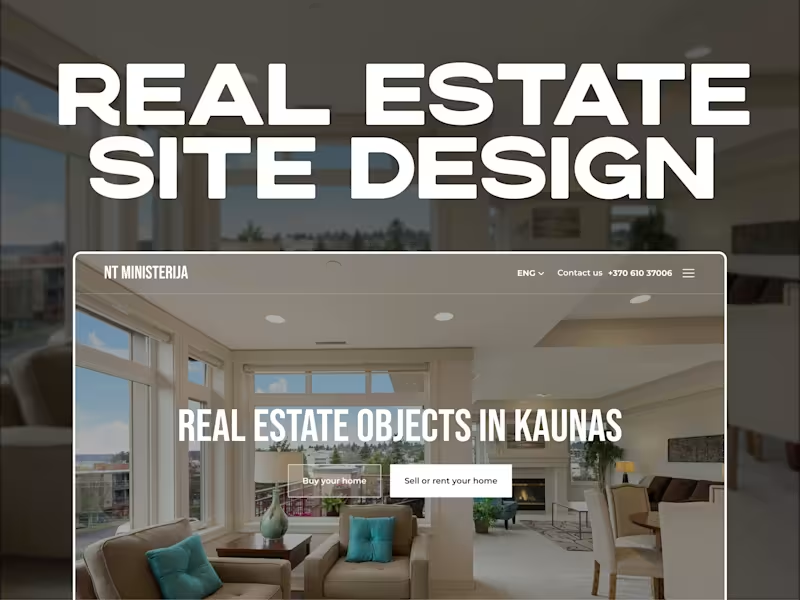
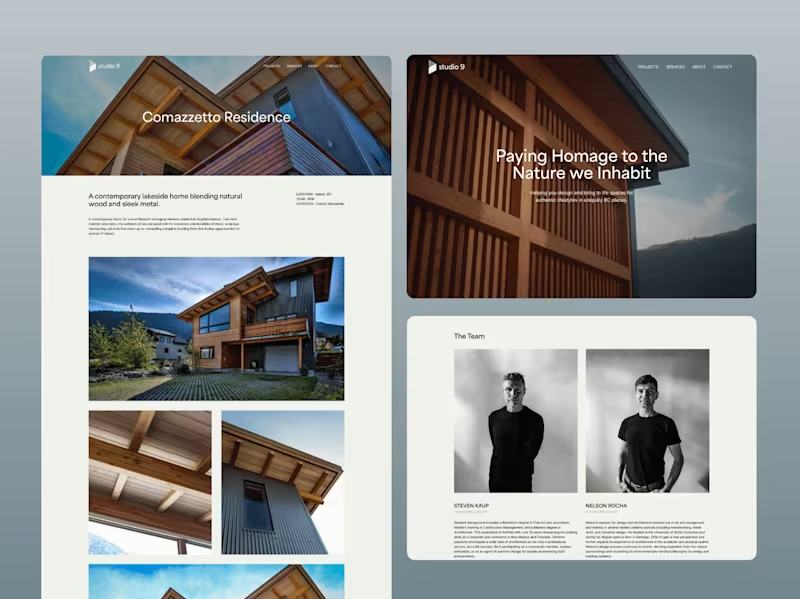
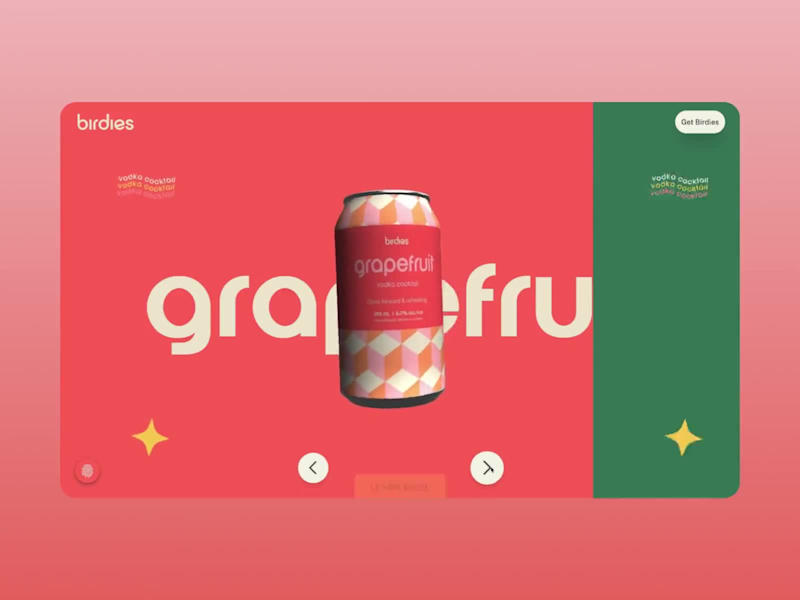
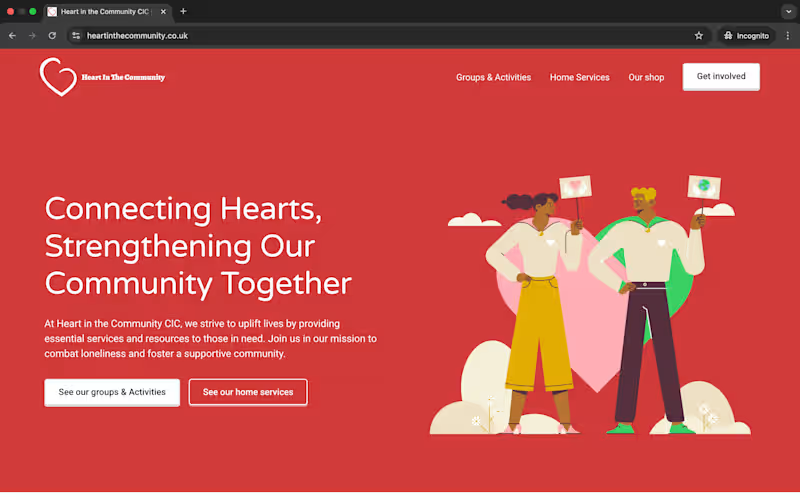
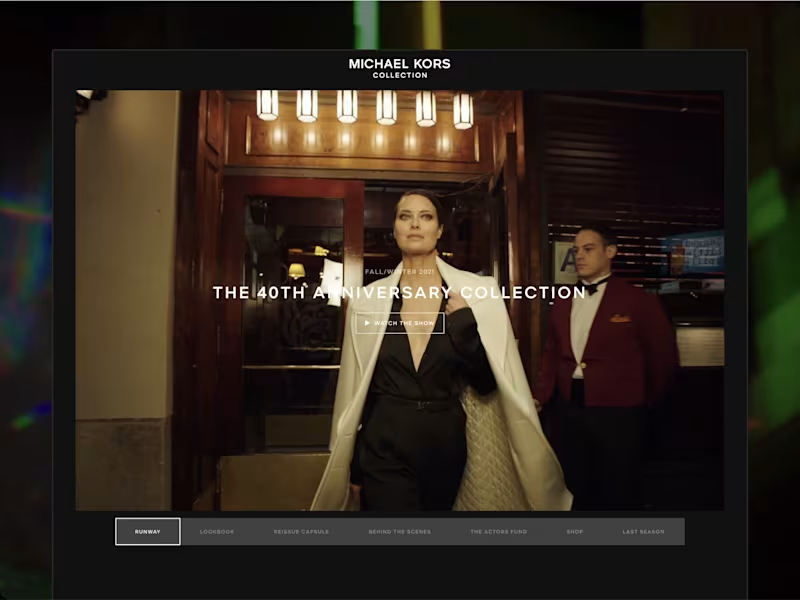
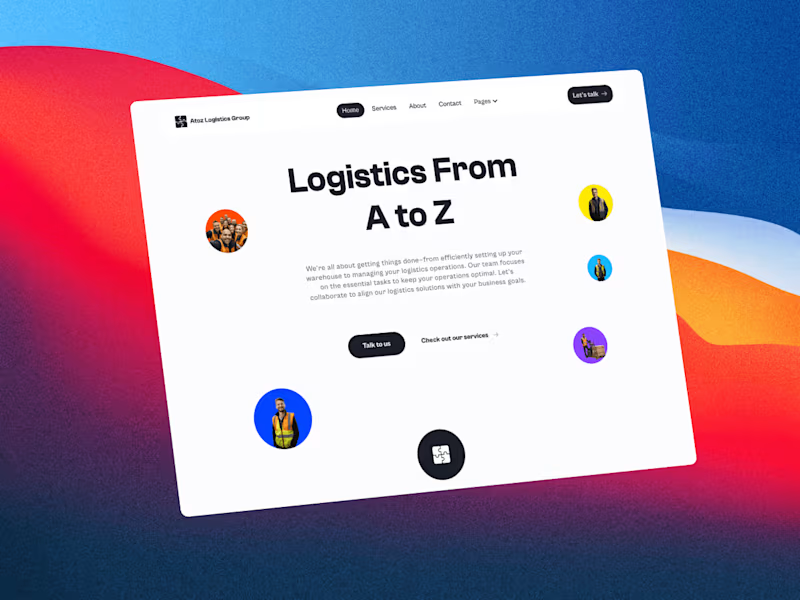
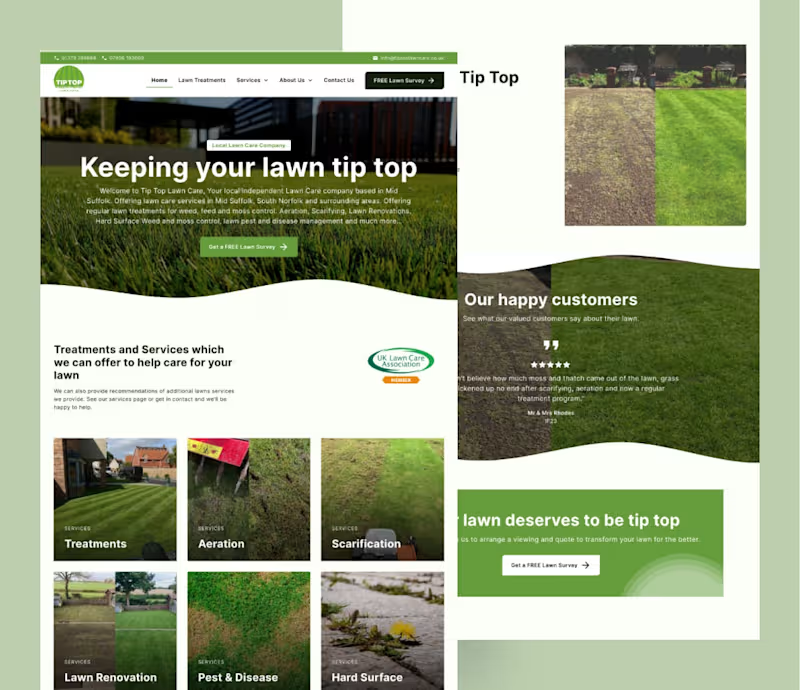
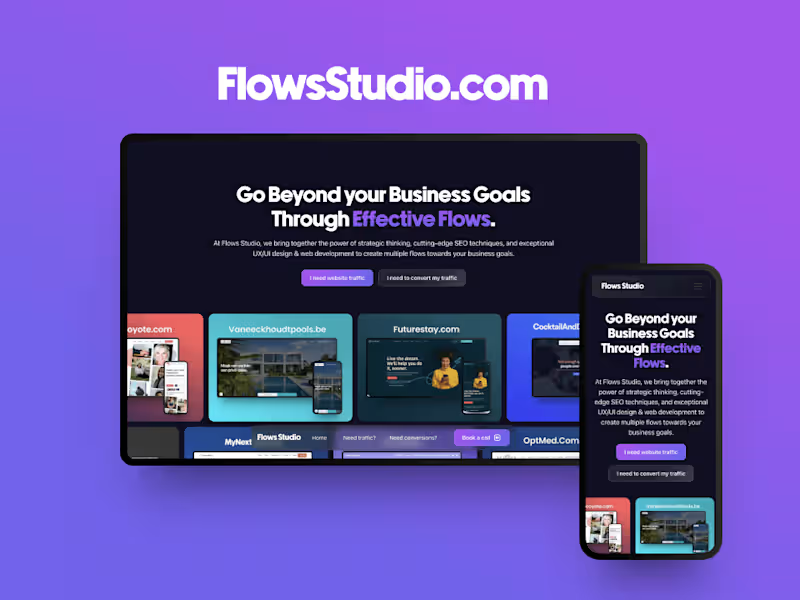
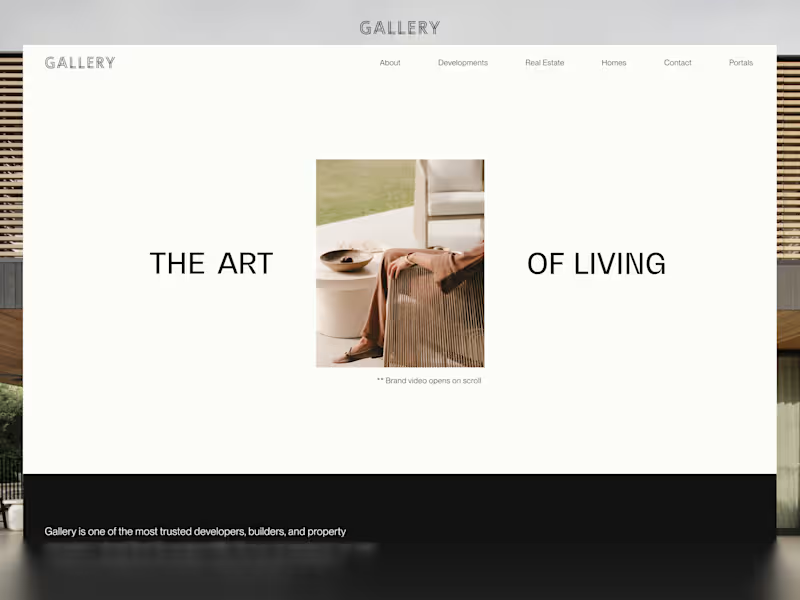
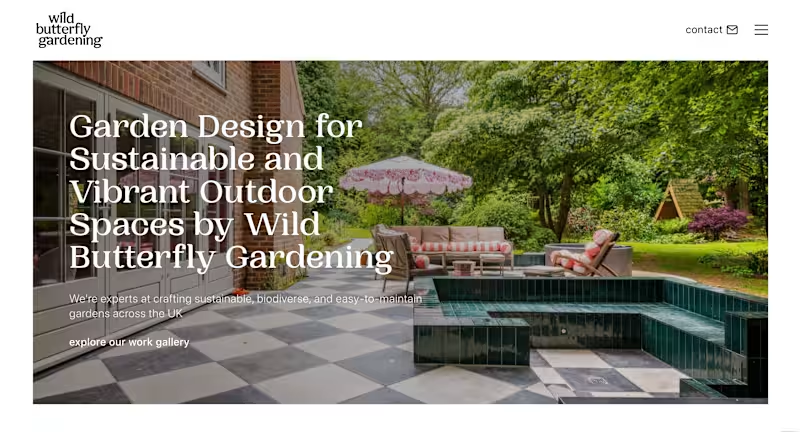
Look at their previous works to see if they match your style. Check if their websites are easy to use on phones and computers. Notice if the sites load fast and look professional. Read testimonials to see what other clients say. This gives you an idea of their skill level and creativity.
How important is it to discuss deadlines with my Webflow developer?
Very important! Make sure you both agree on a timeline from start to finish. Discuss key milestones, like when the first draft should be ready. Agreeing on deadlines helps everything run smoothly. It ensures the project develops efficiently.
What should I include in a contract with a Webflow developer?
Include the project scope, deadlines, and payment terms. Be clear about what you expect, and any important features. Mention any specific tools or methods to be used. This makes sure both you and the developer know what's needed. Clear contracts prevent future misunderstandings.
How can I make sure my Webflow developer understands my brand?
Share your brand guide or inspiration board with them. Explain your brand's story, colors, and voice. Tell them your target audience and what makes your brand special. This information helps them design a website that fits you perfectly. Collaboration leads to the best outcomes.
Should I discuss future website updates with my Webflow developer during hiring?
Yes, it's a great idea! Talk about how often you'll need updates or fixes. Ask if they offer ongoing support after the website is done. Planning ahead keeps the website relevant and working well. It also helps you budget better for future changes.
Why is it important to set communication preferences with my Webflow developer?
Communication helps the project succeed. Decide how often you'll chat and which tools you'll use, like email or video call. Being on the same page means fewer surprises. It ensures quick responses to questions or changes. This keeps the project moving forward smoothly.
Is it necessary to understand Webflow's limitations before starting a project?
Yes, definitely. Knowing Webflow's strengths and limits helps set realistic goals. You’ll avoid requesting features that Webflow can't support. Talk with your developer about any concerns. This knowledge guides better decision-making for your site’s design. Proper understanding avoids future roadblocks.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.