What should I include in the job description for a Webflow developer?
Clearly state the scope of your project and what you need a Webflow developer to do. Include specific details, like design preferences or functionalities you want. Be sure to mention the project timeline and any important deadlines. Also, highlight any key skills or experience you think are important, like a background in graphic design or previous work with e-commerce sites.
How can I assess a developer’s experience with Webflow?
You can ask to see their Webflow profile or their portfolio. Look for previous projects that show they have the skills you need. Pay attention to how they solve design challenges and their style. This can help you know if their experience and approach fit your project.
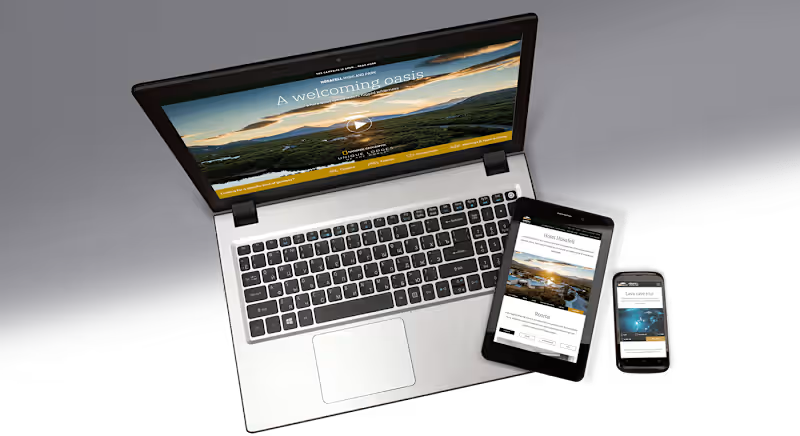
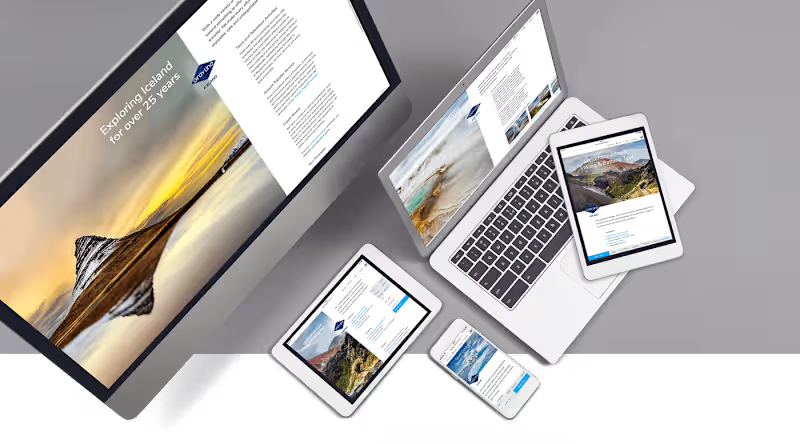
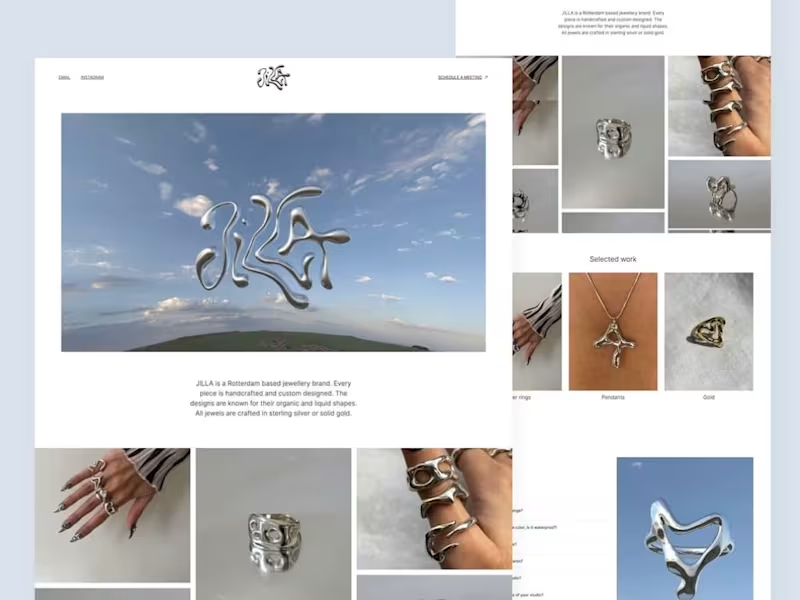
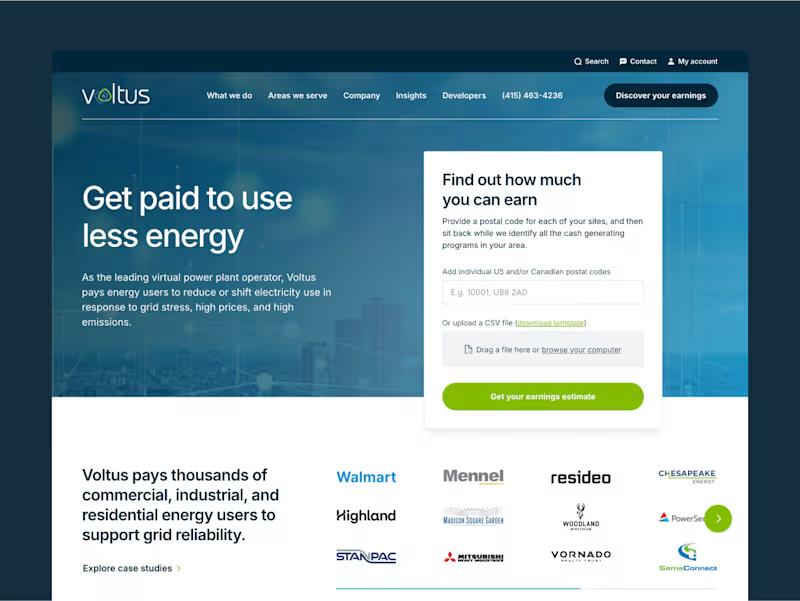
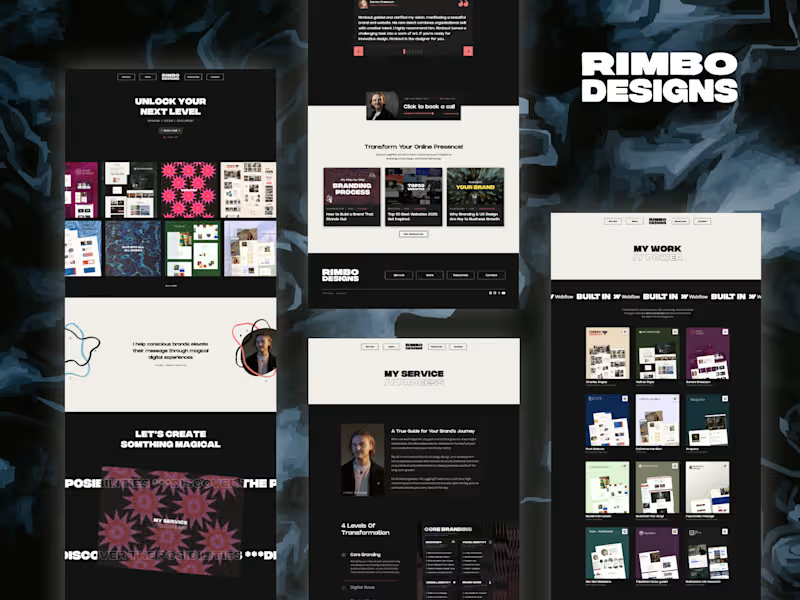
Why should I consider a freelancer’s portfolio when hiring?
A portfolio shows you a freelancer’s past work and style. With a Webflow developer, you can see how they use Webflow to create different kinds of websites. This helps you decide if their work aligns with what you want for your own site. A diverse portfolio means they have a wide skill set.
What is the best way to agree on project deliverables with a Webflow developer?
Start by listing everything you want the developer to do in the project. Discuss each deliverable together and make sure the developer understands what you expect. Put everything in writing so it's clear what the final product will include. This helps make sure there are no surprises later on.
How can I make sure the project timeline is realistic?
Talk about the timeline upfront and listen to what the developer thinks. They can tell you if your expectations are realistic based on their experience. You might need to adjust the timeline if they explain why some parts take longer. Always remember to include time for possible revisions.
What is important to include in a Webflow project agreement?
Ensure the agreement covers the project scope, deadlines, and any important milestones. Mention how and when you will review the progress. Clarify payment terms, even though Contra is commission-free. Add any special requirements you have, like regular updates or meetings.
How can I communicate effectively with a freelance Webflow developer?
Set up a regular schedule for updates and check-ins right at the start. Use clear and simple language to avoid confusion. Make sure both of you agree on the best platforms or tools for communication. Good communication helps ensure your project goes smoothly and meets your expectations.
Why is it important to share your brand guidelines with a Webflow developer?
Your brand guidelines help a developer understand your brand's look and feel. This includes things like colors, fonts, and the overall vibe you want to give off. Sharing this helps them create a site that matches your brand’s identity. It's especially important if you want your website to feel consistent with other materials.
How often should I expect updates on my Webflow project?
Decide with the developer how often you’d like updates. This could be once a week or every time they complete a big part of the project. Regular updates help you know how things are going and catch any issues early. They also make sure the work is going in the right direction.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.