What skills should I look for in a Webflow developer?
Look for a developer with experience in Webflow design and development. They should have a good understanding of HTML, CSS, and JavaScript. Check their portfolio for past Webflow projects. It helps if they can show you examples that match your needs. Strong communication skills are also important.
How can I define the project scope for a Webflow developer?
Start by writing down what your website needs to have and do. Be clear about the features, pages, and design style you want. Make sure the developer understands your business goals too. Agreeing on the project scope helps avoid misunderstandings later. It also ensures that the developer knows exactly what to deliver.
What deliverables should I expect from a Webflow developer?
Ask for a detailed sitemap and design mockups first. This will show you what the website will look like. Next, the developer should give you a working prototype in Webflow. Finally, expect them to guide you on making updates after launch. Clear deliverables help make sure you and the developer are on the same page.
How can I check a Webflow developer's previous work quality?
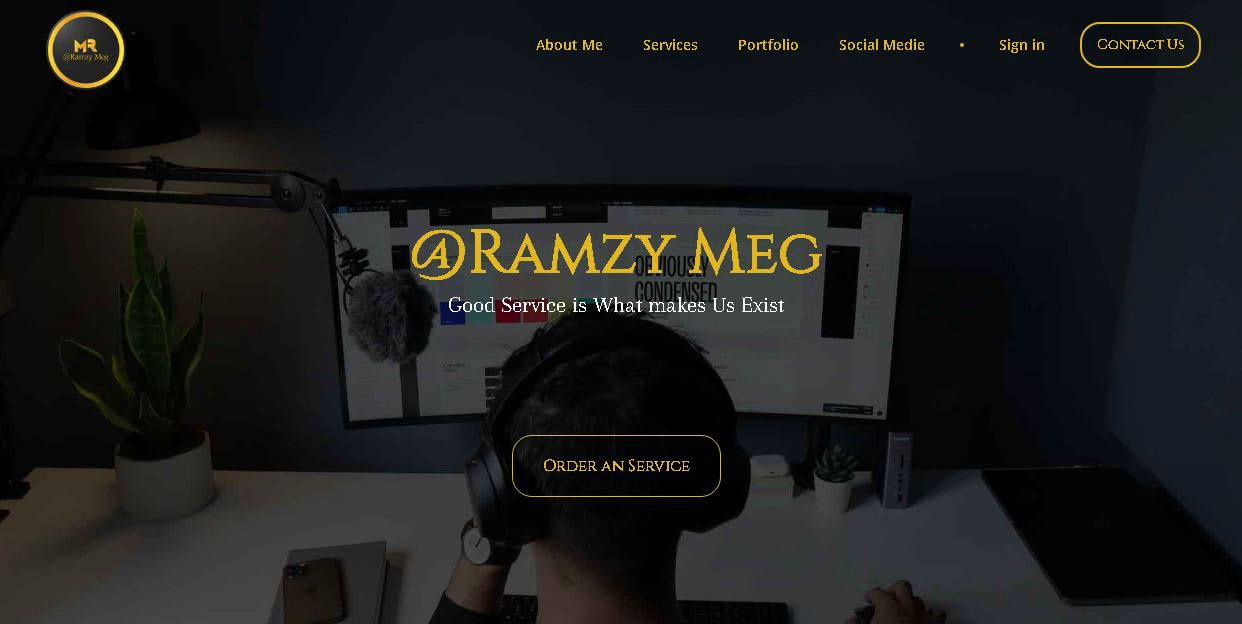
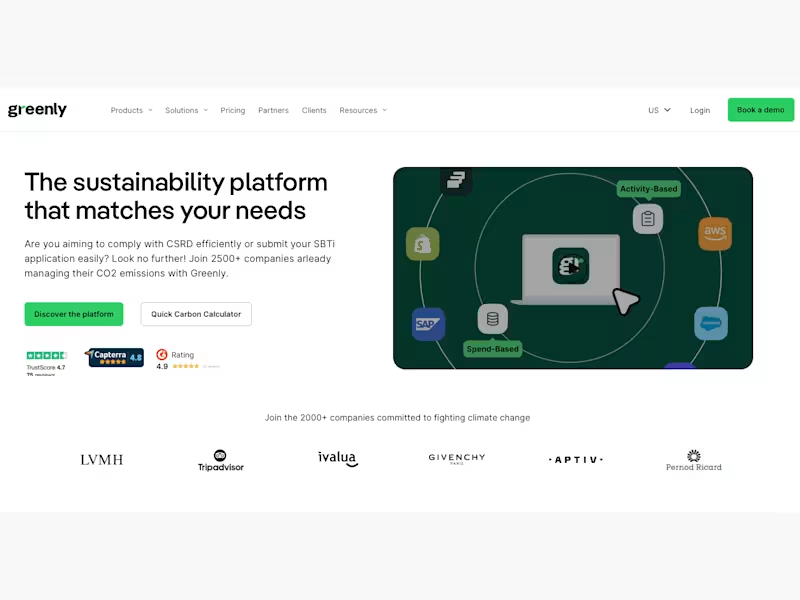
Ask to see their portfolio of past Webflow projects. Look for websites that are similar to what you want. Check if their designs are clean and user-friendly. It’s also good if the websites load quickly and work on phones and computers. Their past work can show you what they’re capable of.
Do I need to provide any tools or resources to the Webflow developer?
Usually, Webflow developers have their own accounts and tools. However, you might need to give them access to your Webflow account. Share any branding materials, content, or imagery they might need. Make sure they have everything to build your site the way you envision. Having the right resources helps them work more efficiently.
How can I ensure my project stays on schedule with the Webflow developer?
Set clear milestones and deadlines at the start. Regular check-in meetings help keep everyone on track. Use simple project management tools to see progress. Make sure you're responsive when they need feedback or materials. Ensuring good communication helps projects stay on time.
What should I do to prepare for the initial meeting with a Webflow developer?
Write down your website goals and any ideas you have. Gather examples of websites you like. Be ready to talk about your brand and audience. Knowing what you want helps the developer understand how to help. A good meeting will set the stage for a successful project.
How do I know if a Webflow developer's working style matches my project needs?
Ask about their process and how they approach Webflow projects. Make sure their style aligns with your vision. It’s important that they value communication and feedback. This will ensure they can adapt to your project's unique requirements. A matching working style can lead to smoother collaboration.
What questions can I ask to find a Webflow developer who's a good listener?
During conversations, see if they ask lots of questions about your project. They should want to understand your needs deeply. If they repeat back what you've said, it shows they're listening. Good listeners can create designs that truly reflect your vision. This also tells you they care about doing a good job.
How can I clarify my brand's identity for the Webflow developer?
Prepare a brand guide that includes your colors, fonts, and logos. Share details about your target audience and mission. Discuss the vibe and voice of your brand. Clear brand identity helps the developer make a website that matches your style. It makes your site feel cohesive and recognizable.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.