Pro
KAIT 👩🏼💻
Creative Engineer | Full Cycle From Idea → Launch | Imagine
- $10k+
- Earned
- 13x
- Hired
- 102
- Followers
Marketing
3
69
E-COMMERCE WEBSITE DESIGN/DEVELOPMENT | FRAMER, SHOPIFY
5
176
Record House created w/ Grok Imagine and Lovable.dev
14
515
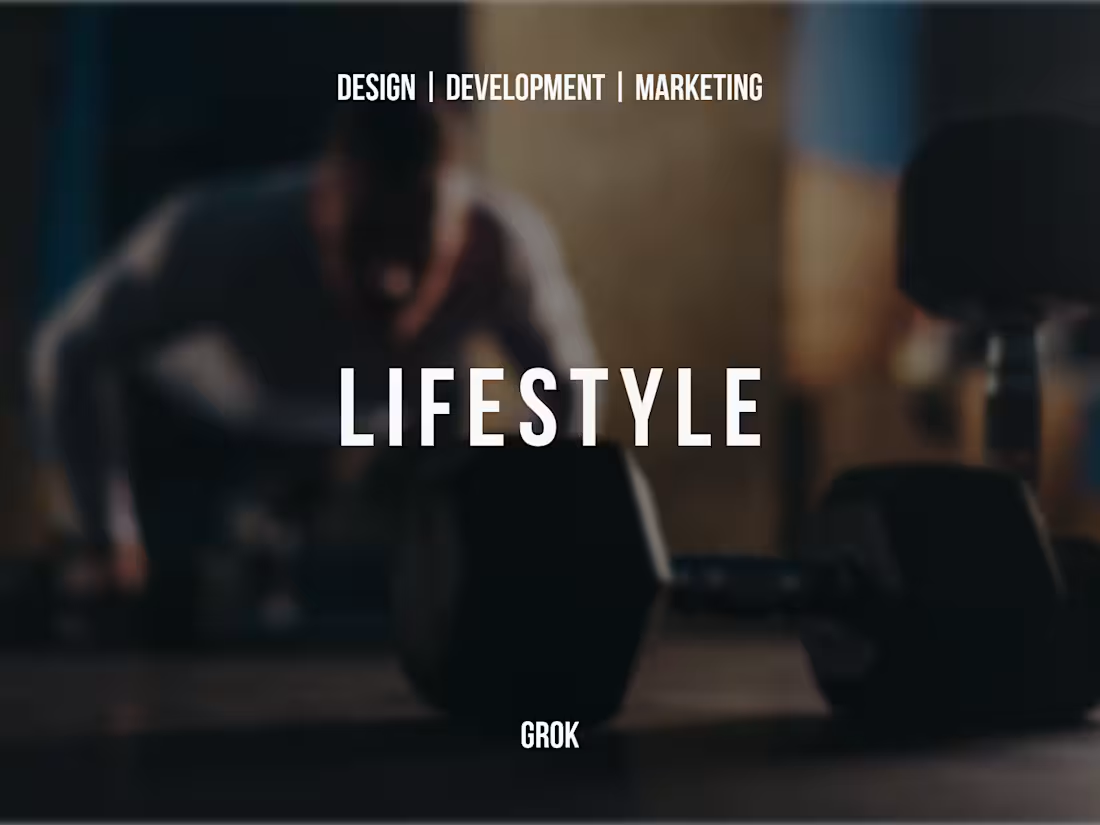
Lifestyle
2
71
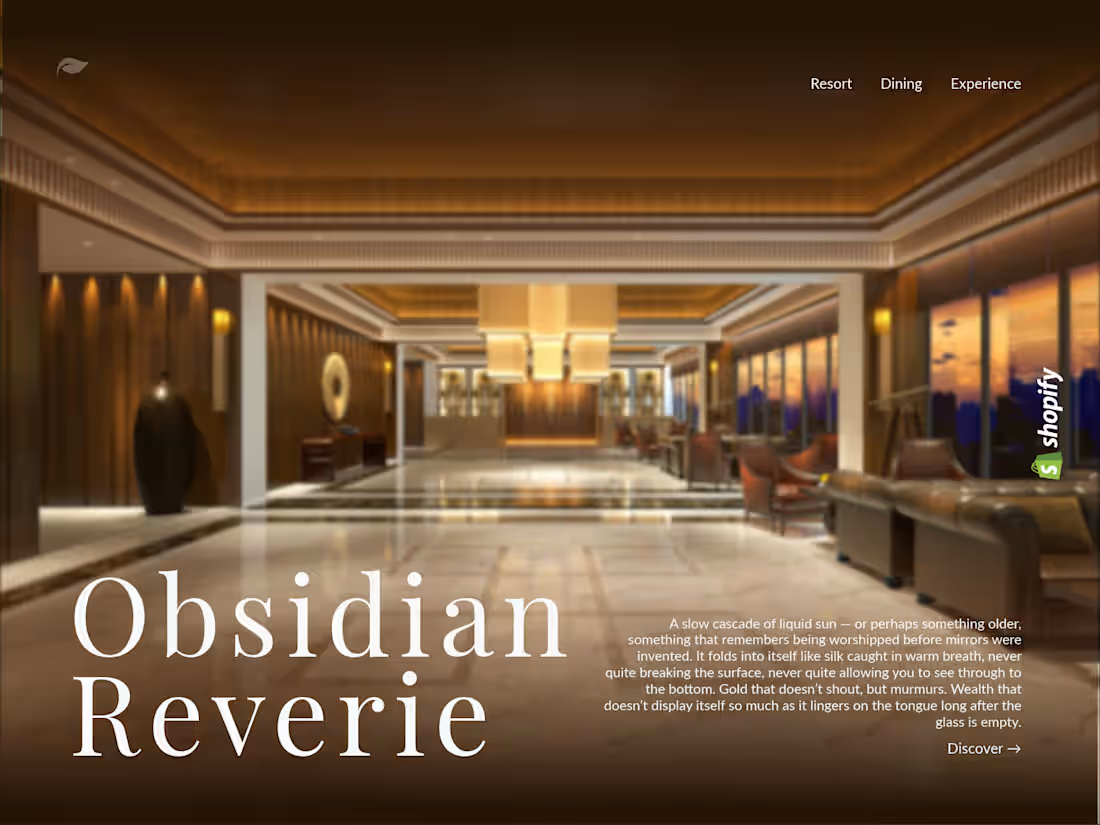
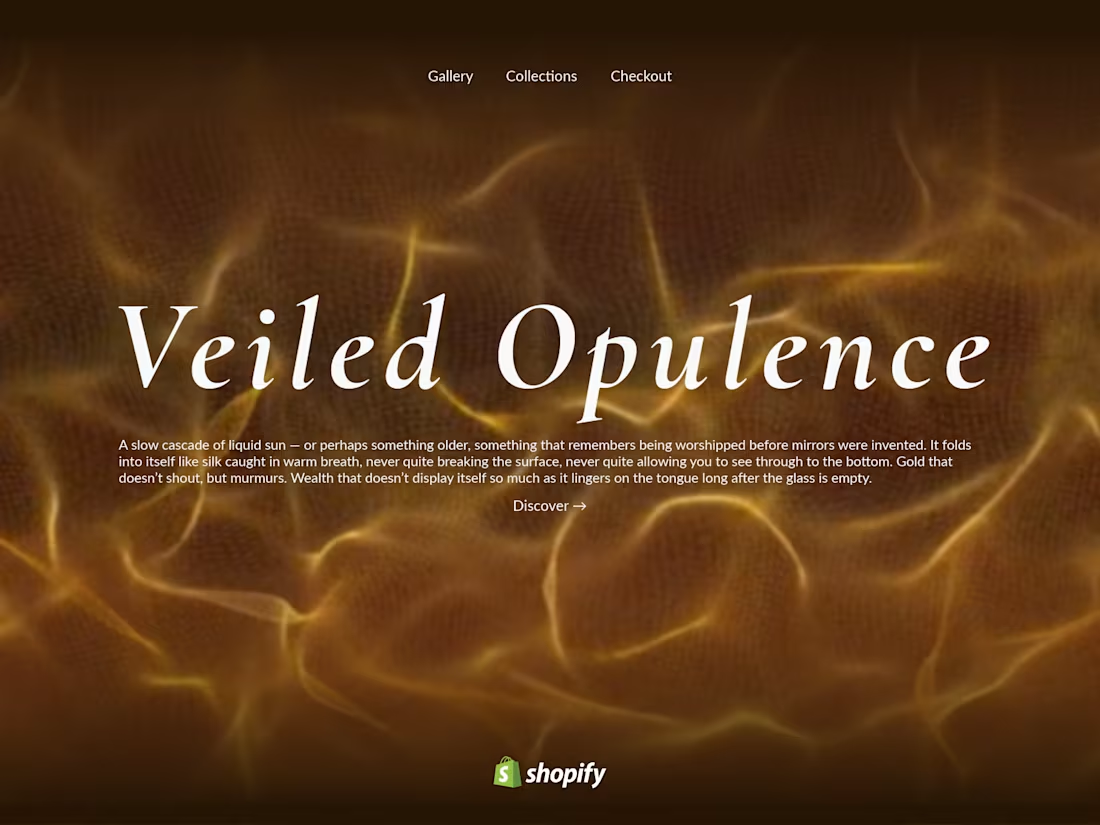
Resort and Dining
4
88
Hi, here's my submission for the challenge: Retro Futurism (https://www.magicpath.ai/projects/328636645396078592?token=6a7c4c853f4571e849a54074bb5453ae0e336183a77536c0b07e8b5c3a11a231)
🚀 The Retro Futurism HUD library is a sleek, immersive design collection inspired by classic sci-fi aesthetics for modern interfaces.
🌌 It features HUD boards and visualization tools with scientific elements like orbital tracking, satellite uplinks, and data analytics screens.
✨ Perfect for dynamic, futuristic user experiences with a nostalgic twist.
1
28
1K
STAY MINDFUL - Dashboard created w/ Grok & Lovable.dev
2
31
Beauty & Health
2
76
Atelier - Luxury Rugs E-commerce created w/ Magic Path
1
38
arXiv Browser Research Site
1
16