End-to-End Product Design Support
Starting at
$
30
/hrAbout this service
Summary
FAQs
Is this for MVPs or revamps?
Both. I’ve supported early startups building v1 and larger teams needing to unify messy products.
How long do you stay involved?
Most projects run 2–8 weeks, but timelines flex with complexity and scope. For teams that need consistency beyond launch, I also offer retainer partnerships for ongoing design support.
What's included
Full Product Journey Maps
From discovery → onboarding → conversion → retention.
Prototypes & Interaction
Clickable prototype showing real flows, transitions, and user journeys.
Scalable Design System
Token library, components, themes (light/dark), documented for devs.
Design Kit
Illustrations, Icons, Images, Custom Assets
Dev Support
Annotated Figma files, tokens, Clear documentation of changes in plain language for smooth engineering discussions, well documented and organized files, pages and screens.
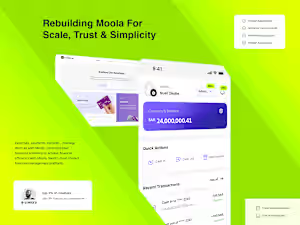
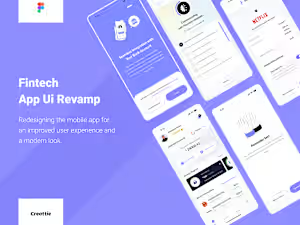
Example projects
Recommendations
(5.0)

Client • Aug 28, 2025
Recommended
Emmanuel demonstrated exceptional professionalism and creativity throughout the project. He quickly understood complex requirements and translated them into clear, intuitive, and high-quality designs. His responsiveness, attention to detail, and commitment to delivering a complete product on time made the collaboration seamless and highly productive. I would strongly recommend him for any UI/UX design


Client • Oct 7, 2024
Recommended
They delivered designs that not only looked great but also enhanced the user experience. Their ability to balance aesthetics with functionality made a significant impact on the project’s success. I highly recommend


Client • May 3, 2023
Recommended
I have had some unimpressive results working with other designers. But, working with Emmanuel has been amazing. After he completed an unpaid product design project, he became our goto guy for a just concluded paid UI/UX design project due to his commitment, speed of delivery and intuitiveness. He delivered a clean and highly attractive result.
Skills and tools
Interaction Designer
Product Designer
UX Researcher

ChatGPT

Figma

Google Analytics

Hotjar

Midjourney
Industries