
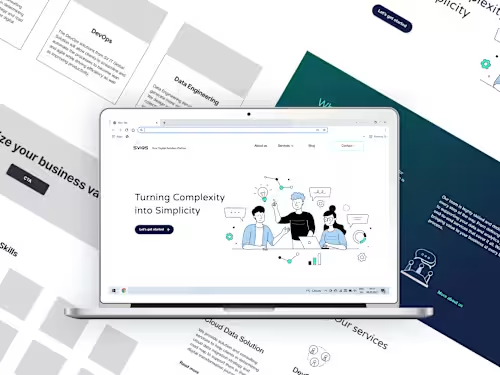
Strategic Website Design Planning
Contact for pricing
About this service
Summary
FAQs
What is Figma, and why do you use it for design?
Figma is a special computer program for designing websites, and the good news is, it's completely free! Registering is a breeze—just use your Google account and open it directly in your browser. One of the great things about Figma is how easy it is to collaborate. You (or the developer) can preview pages and provide feedback on specific design elements, making teamwork a smooth and peaceful process.
Can I provide input during the design process?
Your input during the design process is not only welcomed but encouraged. Your perspective and ideas are essential in creating a website that truly reflects your vision and meets your needs. We'll collaborate closely throughout the process, and you'll have opportunities to review the designs, provide feedback, and suggest any changes you'd like to see.
How many revisions are included?
Depends on the project size. For the smallest project, like landing, I include 3 rounds of revisions.
Do you offer responsive design for mobile devices?
Yes. But it is an add-on service. We can discuss it on the discovery call.
Do I need to provide content, or will you help with that?
1. Texts on the website (copy) I use placeholders. Later, you can replace them with relevant texts. It's important to note that keeping the same text length is crucial, as it could affect the design. 2. Photos and illustrations I can search for photos for you on free or paid stock websites. This service is available as an add-on. 3. Icons I can search for icons on free or paid stock websites, or I can prepare them myself. This service is available as an add-on.
What is your turnaround time for design concepts?
It all depends on how big the project is. And since there are at least 3 rounds of revisions, which can take some time, I like to give a time estimate after our discovery call.
How do I get started with a design project?
To start a design project, simply contact me. We'll arrange a meeting to discuss your project requirements—I'll address any uncertainties and explain the process in detail. Then, we'll collaborate to bring your vision to life, keeping you updated every step of the way. Whether you have a clear idea or need assistance, I'm here to turn your project into reality.
What's included
Final Design Files
Organized Figma files containing all deliverables, ready for handoff to developers for implementation.
Style Guide
A list of colors, fonts, and other UI components (like buttons and links) to use so everything looks the same across the site.
Video Presentation
A presentation summarizing the strategic approach and design decisions behind the website design, useful for developers
Example projects
Skills and tools