
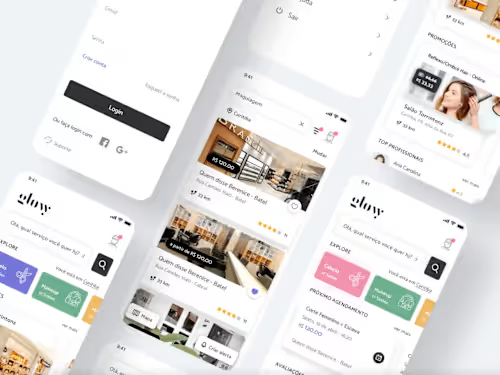
App UI/UX Design — Web & Mobile Interfaces
Contact for pricing
About this service
Summary
FAQs
Can you work on an existing app or only new ones?
Both. I can redesign an existing product or help you design from the ground up — depending on your current stage and goals.
Do you also implement the design in Framer?
Yes — if you’re building in Framer, I can handle both the UI/UX design and implementation directly. Otherwise, I provide clean, dev-ready Figma files.
What if I don’t have a brand yet?
No problem. I can either align with your existing brand or help you establish a basic design system as part of the project.
Is user testing included?
User testing is optional — but I can guide you through simple, lightweight testing methods to validate usability and flow before launch.
Will I be able to scale this design later?
Yes. I’ll structure your design system and components to support easy iteration and future feature development.
What's included
User Research & Insights
Initial research to understand your users, competitors, and product space — informing structure and design decisions.
User Flow & Wireframes
A clear screen architecture that maps core user tasks and flow logic.
Visual Interface Design
Polished UI screens designed for clarity, usability, and brand consistency — across mobile and desktop.
Design System Foundation
Reusable components, typography, spacing, and colors set up for scalable product development.
Prototyping
Clickable prototypes to demonstrate key interactions and user journeys before development.
Framer-Ready or Developer Handoff
Organized files delivered in Figma or directly implemented in Framer, ready for dev or live use.
User Testing Support (Optional)
Guidance on lightweight user testing or incorporating early-stage feedback into UX refinements.
Example projects
Recommendations
(4.8)


Client • Feb 6, 2026
Recommended
Great collaboration with Fabrizzio! Great experience with reliable communication, fast iteration, and implementing feedback quickly. Thank you for the hard work dedicated to our project!

Client • Oct 30, 2025
Recommended
Fabrizzio was amazing. He created a unqiue style that matched the theme of our site. He took time to meet with us and go over any requested changes that we may have. I would highly recommend using Fabrizzio!


Client • Sep 2, 2025
Recommended
Fabrizzio was great! He took the time to understand our needs, turned around the project quickly, was open an responsive to feedback, and delivered a result we were very happy with. I'd gladly recommend him.


Client • Jun 9, 2025
Recommended
Fabrizzio was excellent to work with and went above and beyond to make everything perfect. I can't wait to get started on our next project.

Client • May 19, 2025
Recommended
Fabrizzio handled the entire design for The Short-Form Blueprint—from the brand and logo to the ebook layout, visual assets, and the landing page built in Framer. When I first saw the book design, I was genuinely impressed—it looked beautiful and felt incredibly well thought out. The landing page had that same level of polish and visual impact. He has a great eye for detail and knows how to make everything feel cohesive, clean, and easy to use. Super reliable and easy to work with!
Industries







