
Landing Page Design
Starting at
$
1,500
About this service
Summary
FAQs
What is the typical timeline for designing a website or landing page?
The timeline for a website or landing page design project typically ranges from 2 to 6 weeks, depending on the project's complexity, the number of pages, and the responsiveness of the client during the feedback and iteration phases.
What do you need from me to get started on the design?
To start, I’ll need a detailed brief outlining your goals, target audience, brand guidelines, and any specific features or content you want on the site. Access to existing assets, such as logos, images, and copy, is also helpful.
Will my website/landing page be mobile-friendly?
Absolutely. I design all websites and landing pages to be fully responsive, ensuring they look and function great on all devices, including desktops, tablets, and smartphones.
How many revisions are included in the design process?
Typically, I include up to 3 rounds of revisions to ensure the design meets your expectations. Additional revisions can be accommodated, but they may incur extra costs depending on the scope.
Will I be able to update the website on my own after it's launched?
Yes. If the website is built using a content management system (CMS) like Framer or Webflow, I will provide training and documentation so you can easily make updates on your own.
Can you help with content creation for the website?
Yes, I can collaborate with copywriters and content strategists to help create or refine content for your website. If you prefer, you can also provide the content, and I will integrate it into the design.
What if I need more pages added after the initial design?
Additional pages can be designed and added after the initial project. We can discuss the scope and cost for any extra pages or features you may need.
Can you help with SEO (Search Engine Optimization) for my website?
While my primary focus is on design, I can implement basic SEO best practices during the design process, such as optimizing images, improving page load speed, and ensuring clean code. For more advanced SEO needs, I can recommend SEO specialists to assist.
How much does a website/landing page design typically cost?
The cost varies depending on the complexity of the project, the number of pages, and any additional features required. I can provide a custom quote after discussing your specific needs and goals.
Do you offer ongoing maintenance and support after the website is launched?
Yes, I offer ongoing maintenance and support packages to ensure your website stays updated, secure, and performs optimally. This can include regular updates, backups, and technical support as needed.
What platforms do you design websites for?
I design websites for a variety of platforms, including WordPress, Webflow, Shopify, and custom HTML/CSS/JavaScript. The platform choice depends on your needs and preferences.
What if I don’t like the design?
I work closely with clients throughout the design process, sharing progress and gathering feedback to ensure you’re satisfied with the direction. If you're not happy with the design, we can discuss revisions to align it with your vision.
What's included
Wireframes
Low-fidelity representations of the website/landing page layout, focusing on structure and user flow. These are provided for desktop, tablet, and mobile views to ensure responsiveness.
Design Mockups
High-fidelity, pixel-perfect design mockups that showcase the visual design of the website/landing page, including color schemes, typography, imagery, and spacing. These are provided in multiple screen sizes to demonstrate responsive design.
Interactive Prototype
Clickable prototype simulating user interactions with the website/landing page. This helps to visualize navigation and key interactions before development begins.
Design System/Style Guide
A comprehensive guide including design components, typography, color palette, iconography, and UI elements. This ensures consistency in the design and serves as a reference for future updates.
Final Design Files
Exported design assets and files in formats such as Figma, Sketch, or Adobe XD, including all layers and elements necessary for development. This includes source files, exported images, and any necessary SVGs or other assets.
Handoff Documentation
Detailed documentation and annotations that explain the design rationale, user flow, and specifications. This includes notes for developers to facilitate a smooth transition from design to development.
Framer Development
This is optional. We get turn your design into a functional landing page through framer. It costs and extra $1500 rest assured I'd give you the best like I always do.
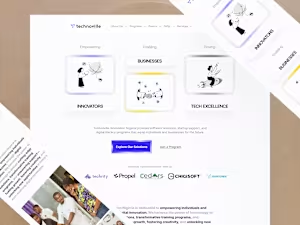
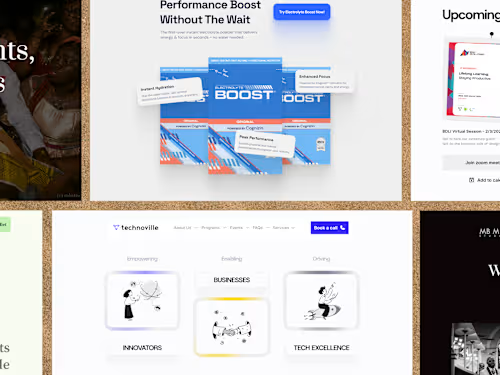
Example projects
Recommendations
(5.0)

Client • Apr 2, 2025
Recommended
"Daniel's design expertise is truly exceptional. His eye for detail, combined with a strong understanding of user behavior, consistently produces results that exceed expectations. He approaches each challenge with both creativity and strategic thinking, finding solutions that are as functional as they are beautiful.

Client • Apr 2, 2025
Recommended
I can't speak highly enough about Daniel's design capabilities. He brings a rare combination of technical skill and creative vision that transforms ordinary concepts into extraordinary experiences. His design decisions are always purposeful, backed by solid reasoning rather than just aesthetic preferences. Daniel's collaborative approach makes complex projects feel manageable, and his ability to balance stakeholder needs while advocating for the end user is invaluable.


Client • Mar 31, 2025
Recommended
Daniel is an exceptional designer who brings both creativity and strategic thinking to every challenge. His intuitive understanding of user needs and ability to translate them into beautiful, functional designs is remarkable. Throughout our collaboration, his communication was clear, his process was thorough, and his deliverables consistently exceeded expectations. A true professional who elevates any team he works with. It was pure delight to work with Daniel.


Client • Mar 29, 2025
Recommended
Hired Dan for a total website revamp and rebranding; he was reliable, smart worker and I highly recommend.

Client • Mar 29, 2025
Recommended
Working with Daniel Allison on our recent design project was an exceptional experience. His expertise, leadership, and collaborative approach significantly contributed to the project's success. Daniel demonstrated outstanding communication skills, strong leadership, and remarkable design capabilities, making him an invaluable team member.

Client • Mar 27, 2025
Recommended
Daniel Allison is a mediocre designer that is very excellent with his design and very good with different software like figma and framer. And also is a problem solver with his design , creating good user interface and creating a good user experience with design . And also a very excellent motion designer that create clean design with his knowledge of creativity .

Client • Mar 24, 2025
Recommended
I've had the pleasure of working with Daniel, and I can confidently say he is an exceptional product designer. His ability to craft visually stunning and highly functional designs sets him apart. Daniel has a keen eye for detail, ensuring that every project he works on has a strong conceptual foundation and a seamless user experience. Not only is his creativity top-notch, but he is also incredibly reliable, always delivering high-quality work on time. If you're looking for a designer who brings
Duration
3 weeks