
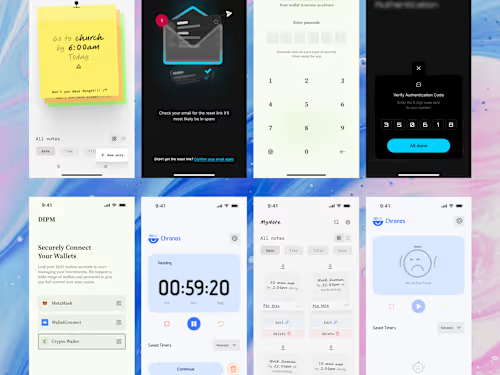
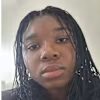
Mobile/Web App Design
Starting at
$
2,000
About this service
Summary
FAQs
What is the typical timeline for designing a mobile or web app?
The timeline for designing a mobile or web app typically ranges from 4 to 12 weeks, depending on the complexity of the project, the number of screens, and the specific features required. The timeline can be better estimated after discussing the project scope.
What do I need to provide before the design process begins?
To start, I’ll need a detailed brief outlining your app’s goals, target audience, core features, and any specific design preferences you have. If available, access to branding materials, existing assets, and any preliminary content will also be helpful.
Will my app design be optimized for both mobile and web platforms?
Yes. I design apps with a responsive approach, ensuring that the user interface and experience are optimized across different devices, including smartphones, tablets, and desktops.
How do you ensure the app’s design is user-friendly?
I focus heavily on user experience (UX) by conducting thorough user research, creating detailed user personas, and testing interactive prototypes with real users. This process helps identify potential usability issues early and ensures the final design is intuitive and user-friendly.
How many revisions are included in the design process?
I typically include up to 3 rounds of revisions during the design process. This ensures the design aligns with your vision and meets your needs. Additional revisions can be accommodated for an extra fee, depending on the scope.
Will you provide interactive prototypes for the app?
Yes, I create interactive prototypes that simulate the app’s functionality, allowing you to experience the user flow and interactions before development begins. These prototypes are invaluable for gathering feedback and making adjustments.
Can you help with the app’s branding and visual identity?
Absolutely. If you don’t already have a brand identity, I can assist in creating a cohesive visual identity for your app, including logo design, color schemes, typography, and UI components.
What platforms do you design apps for?
I design apps for both iOS and Android platforms, as well as web-based applications. The design is tailored to meet the specific guidelines and best practices of each platform.
How much does a mobile/web app design project typically cost?
The cost varies depending on the app’s complexity, the number of screens, and the features required. After understanding your specific needs and project scope, I can provide a custom quote.
What if I need additional features or screens after the initial design?
Additional features or screens can be designed as needed. We can discuss the expanded scope and associated costs, and I will ensure these additions align with the overall design and user experience.
How do you ensure the design is aligned with my business goals?
I start every project with a discovery phase where I learn about your business goals, target audience, and specific app objectives. Throughout the design process, I keep these goals in mind to ensure the final product aligns with your vision and adds value to your business.
Do you offer ongoing support after the design is completed?
Yes, I provide ongoing support and consultation even after the design phase is complete. This includes assisting with the handoff to developers, making post-launch design updates, and offering guidance on further enhancements.
What happens if I’m not satisfied with the design?
I work closely with you throughout the design process to ensure your satisfaction. Regular feedback sessions and revisions are part of the process to make sure the final design meets your expectations. If there are any concerns, I’m committed to addressing them promptly.
Can you collaborate with my development team?
Yes, I can work closely with your development team to ensure the design is implemented accurately. This includes providing detailed design specifications, assets, and ongoing support throughout the development process.
How do you handle confidential information and IP rights?
I take confidentiality seriously and am happy to sign a Non-Disclosure Agreement (NDA) if required. All intellectual property rights for the design will be transferred to you upon project completion and full payment.
What's included
User Flow Diagrams
Visual representations of the user journey within the mobile/web app, outlining the steps a user takes to complete core tasks. This helps to ensure a seamless user experience.
Wireframes
Low-fidelity wireframes that outline the structure and layout of the mobile/web app screens, focusing on functionality and user experience across different devices.
UI Design Mockups
High-fidelity designs that showcase the look and feel of the mobile/web app, including all screens, interactions, and animations. These mockups are tailored for both iOS and Android platforms, as needed.
Interactive Prototype
A clickable prototype that simulates user interactions within the app, allowing for user testing and feedback before development begins. This helps validate design decisions and improve user experience.
Design System/Style Guide
A comprehensive design system that includes UI components, color schemes, typography, iconography, and guidelines for maintaining design consistency across the app.
Final Design Files
Complete design files in formats such as Figma, Sketch, or Adobe XD, with all necessary layers, components, and assets. This includes any exported images, icons, and animations.
Handoff Documentation
Detailed documentation provided to developers, explaining the design specifications, user flows, and interactions. This includes notes on platform-specific requirements and any considerations for accessibility.
Recommendations
(5.0)

Client • Apr 2, 2025
Recommended
"Daniel's design expertise is truly exceptional. His eye for detail, combined with a strong understanding of user behavior, consistently produces results that exceed expectations. He approaches each challenge with both creativity and strategic thinking, finding solutions that are as functional as they are beautiful.

Client • Apr 2, 2025
Recommended
I can't speak highly enough about Daniel's design capabilities. He brings a rare combination of technical skill and creative vision that transforms ordinary concepts into extraordinary experiences. His design decisions are always purposeful, backed by solid reasoning rather than just aesthetic preferences. Daniel's collaborative approach makes complex projects feel manageable, and his ability to balance stakeholder needs while advocating for the end user is invaluable.


Client • Mar 31, 2025
Recommended
Daniel is an exceptional designer who brings both creativity and strategic thinking to every challenge. His intuitive understanding of user needs and ability to translate them into beautiful, functional designs is remarkable. Throughout our collaboration, his communication was clear, his process was thorough, and his deliverables consistently exceeded expectations. A true professional who elevates any team he works with. It was pure delight to work with Daniel.


Client • Mar 29, 2025
Recommended
Hired Dan for a total website revamp and rebranding; he was reliable, smart worker and I highly recommend.

Client • Mar 29, 2025
Recommended
Working with Daniel Allison on our recent design project was an exceptional experience. His expertise, leadership, and collaborative approach significantly contributed to the project's success. Daniel demonstrated outstanding communication skills, strong leadership, and remarkable design capabilities, making him an invaluable team member.

Client • Mar 27, 2025
Recommended
Daniel Allison is a mediocre designer that is very excellent with his design and very good with different software like figma and framer. And also is a problem solver with his design , creating good user interface and creating a good user experience with design . And also a very excellent motion designer that create clean design with his knowledge of creativity .

Client • Mar 24, 2025
Recommended
I've had the pleasure of working with Daniel, and I can confidently say he is an exceptional product designer. His ability to craft visually stunning and highly functional designs sets him apart. Daniel has a keen eye for detail, ensuring that every project he works on has a strong conceptual foundation and a seamless user experience. Not only is his creativity top-notch, but he is also incredibly reliable, always delivering high-quality work on time. If you're looking for a designer who brings
Duration
4 weeks





