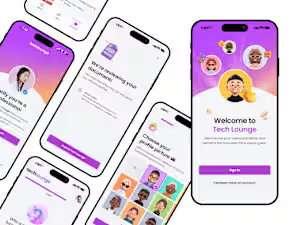
Mobile App: Crafting engaging mobile experiences for humans
Contact for pricing
About this service
Summary
What's included
Low-fidelity Screens *optional
Static wireframes or sketches depicting the app's layout, content hierarchy, and user flows without visual styling.
High-fidelity Screens
Visually polished mockups showcasing the app's final design, incorporating branding elements, typography, colors, and UI components.
Prototype
An interactive, clickable prototype simulating the app's functionality, navigation, and transitions across multiple screens and user flows.
UI Component Library
A comprehensive collection of reusable UI components, including buttons, icons, forms, and other interface elements, ensuring design consistency throughout the app.
Design Style & Guidelines
A detailed document outlining the app's design system, including guidelines for typography, color palettes, iconography, spacing, and other visual elements.
Design Handoff Package
A package containing all design assets, specifications, and documentation required for seamless collaboration with developers during the implementation phase.
Example projects
Skills and tools