
Figma Design System
Contact for pricing
About this service
Summary
What's included
Design Audit
We will start by analyzing the product through an audit and review of the entire journey. Then, we will work towards enhancing it for consistency, efficiency, and cohesiveness.
Design Files
We will provide design tokens that include Figma variables, colors, typography, effects, and grid styles. For the components, we will build based on the design audit, including interaction states at the component level.
Documentation
A written guide, anatomy and best practices that outlines the design tokens, components, and all other elements.
Demos
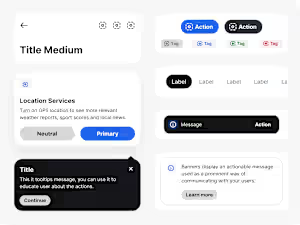
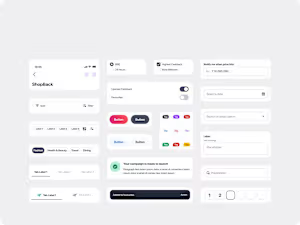
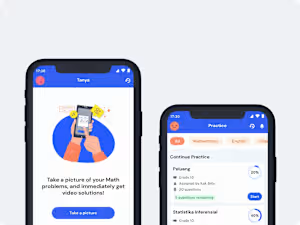
Example screens applying the design system to interface elements like buttons, forms and navigation.
Presentation
Whether you prefer a slide deck or a Loom video, we will provide a review of our research findings, detail our design process, and offer a step by step tutorial on how to effectively use the components.
Example projects