
Mobile and Web Design
Contact for pricing
About this service
Summary
What's included
Research
Collecting user input through surveys or interviews to identify their needs and pain points, and then using this information to analyze how the product can effectively address these issues and provide value.
Wireframes
Detailed drawings that map out each screen and feature and step by step. This will contains the flow of using the product easy to understand.
Design Files
The high fidelity files showing visual mockups of screens, elements and interactions to approve before development begins.
Prototypes
Demo versions of the product where you can try out looks and functions before the development. These prototypes will also be used for user testing.
User Testing and Insights
Observing users when testing the prototypes to find pain points or things that aren't obvious, so those insights can be used to make improvements.
Simple Design System
Reusable elements that make it simpler for you to build the product without starting from scratch each time, and update parts globally.
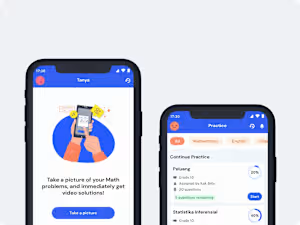
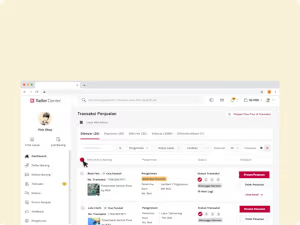
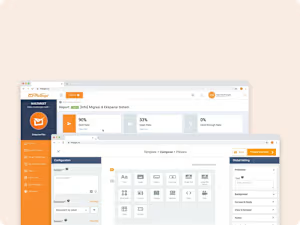
Example projects