
I offer website prototype services with unique designs!
Starting at
$
70
/hrAbout this service
Summary
FAQs
1. What is a website prototype?
A website prototype is a preliminary version of a website, showcasing its layout, design, and basic navigation. It helps visualize the final product before full development, allowing for testing and feedback to improve functionality and user experience.
2. Why should I create a website prototype?
Creating a prototype helps identify design flaws, usability issues, and functionality gaps early in the development process. This reduces the time and cost of fixing problems later and ensures a better, more user-friendly final product.
3. What types of prototypes do you offer?
We offer various types of prototypes, including low-fidelity (simple wireframes with basic structure) and high-fidelity (detailed designs with interactive elements). We also provide clickable prototypes to simulate user interaction.
4. How long does it take to create a prototype?
The time to create a prototype depends on the complexity and requirements of the project. Simple prototypes may take a few days, while more complex, interactive prototypes could take a few weeks.
5. Can I make changes to the prototype?
Yes! Prototyping is an iterative process, and we encourage feedback. We’ll work with you to refine the design, layout, and functionality until it meets your needs.
6. Will my prototype be interactive?
Yes, we can create interactive prototypes that allow you to click through different pages, test functionality, and experience the website flow, making it easier to understand the user experience.
7. Do I need technical knowledge to work with a prototype?
No technical knowledge is needed! We will guide you through the prototype, explain how to interact with it, and ensure you understand its functionality.
8. Is the prototype the final website?
No, the prototype is a visual and interactive model of the website. It’s a pre-development tool that shows design and functionality but lacks back-end coding. After approval, the actual development will turn it into a live website.
9. Can I use the prototype to pitch to investors or stakeholders?
Absolutely. A well-designed prototype can effectively communicate your website’s potential, helping to gain support and investment.
10. How much does a website prototype cost?
Costs vary based on the complexity, detail, and level of interactivity required in the prototype. We’ll provide a customized quote based on your needs and budget.
11. What tools do you use to create prototypes?
We use popular prototyping tools such as Figma, Adobe XD, and Sketch, ensuring high-quality designs and smooth collaboration with clients.
12. Can I request changes after the prototype is completed?
Yes, you can request adjustments even after the initial prototype is completed, though additional fees may apply based on the extent of the changes.
13. How do I get started with a website prototype?
You can start by reaching out to us with details about your project. We’ll discuss your requirements, budget, and timeline to create a plan for the prototype.
14. Will I own the prototype after completion?
Yes, once completed and paid for, the prototype and any associated design files will be yours to use as needed.
15. What if I don’t like the prototype?
We strive to make sure the prototype aligns with your vision. We’ll work closely with you during each phase and make necessary adjustments based on your feedback to ensure you’re satisfied with the final design.
What's included
User research and strategies
User Research Findings: Summaries or reports from interviews, surveys, or market analysis. Personas: User profiles representing target audiences, with goals, pain points, and behaviors. User Journey Maps: Visual representations of the steps users take to accomplish their goals.
Information Architecture
Site Map: A hierarchical layout showing the organization of pages and content. User Flows: Diagrams mapping out the steps a user will take to complete tasks on the site.
Wireframes
Low-Fidelity Wireframes: Basic, black-and-white layouts of each page, focusing on content placement without styling details. High-Fidelity Wireframes: More detailed layouts that include specific elements, such as icons, buttons, and potential brand colors. Annotated Wireframes: Notes explaining the purpose or functionality of each element.
Interactive Prototypes
Clickable Prototype: A version of the wireframes with interactive elements that mimic navigation and functionality. User Test Plans and Reports: Documentation of any user testing conducted, including feedback and identified usability issues.
UI Design Mockups
UI Style Guide: A document defining visual elements, such as color schemes, typography, button styles, and icons. High-Fidelity Mockups: Detailed, visually complete designs showing what each page will look like.
Final Documentation
Design Specifications: Detailed documentation for developers, outlining design measurements, color codes, font sizes, and interactions. Project Handoff File: A consolidated file (often in Figma, Sketch, or Adobe XD) with all finalized designs, assets, and notes for the development team.
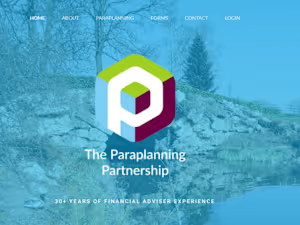
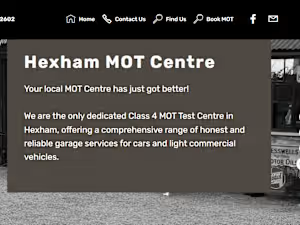
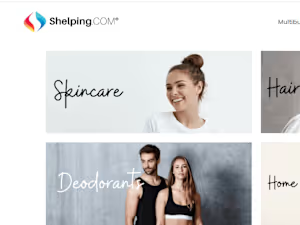
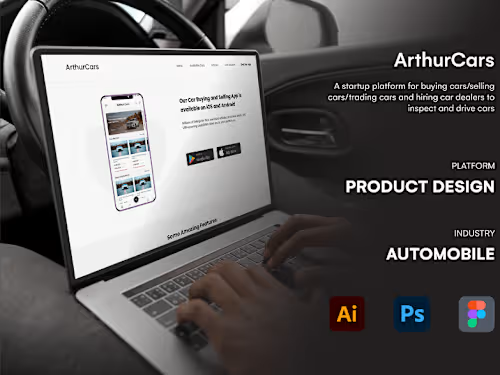
Example projects
Industries