
Designing websites that drive conversion and impact
Starting at
$
60
/hrAbout this service
Summary
Process
FAQs
What is the estimated timeline for the project?
While a precise timeline can vary, a typical website design project can be completed in 4-8 weeks.
Can you provide a detailed project plan or timeline?
Yes, I can provide a detailed project plan outlining specific tasks, deadlines, and responsibilities. Please share your project vision and requirements so we can get started.
How will you ensure the website aligns with our business objectives?
I will define clear goals from the start and then conduct weekly check-ins to provide updates at each stage and ensure that all design work directly aligns with your business objectives.
What is your process for gathering requirements and feedback?
My process includes initial consultations, questionnaires, regular check-ins, and user testing to gather your requirements and feedback.
Can you accommodate our specific branding guidelines and preferences?
Yes, I can seamlessly integrate your existing branding elements into the website design. I'll work closely with you to ensure the final product aligns with your brand identity.
What's included
Core deliverables
1. Mockups: High-fidelity visual representations of the website's design, showing the final look and feel. 2. Wireframes: These are initial sketches or blueprints of the website's layout and structure, providing a foundation for the design. 3. Source files: The original design files (e.g., Figma) for potential future modifications or updates. 4. Style Guide: A document outlining the website's typography, colours, imagery, and other branding elements. 5. Sitemap: A visual representation of the website's structure and hierarchy.
Additional deliverables (Depending on the project scope)
1. Content modelling: A detailed document outlining the website's content's structure, relationships, and attributes. 2. Training: A tutorial or documentation on how to use the CMS and manage the website.
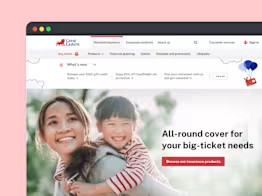
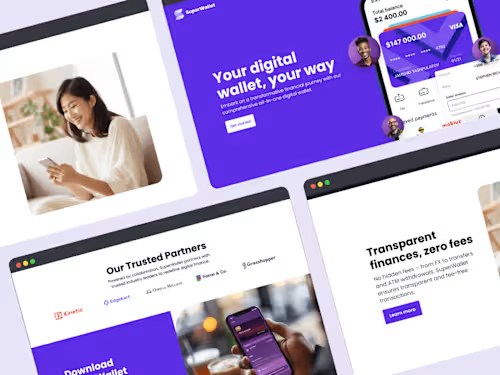
Example projects
Skills and tools
Web Designer
UX Researcher
UX Designer

Adobe XD

Figma

Sketch

Webflow

WordPress