
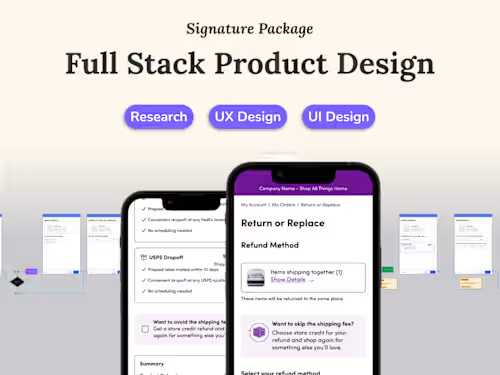
✨ Full Stack Product Design • E2E • Web, Mobile App
Starting at
$
8,000
About this service
Summary
FAQs
Why should I work with you?
With 6+ years of experience, I combine creativity and strategic thinking to deliver user-centered designs that are both visually appealing and effective. Whether it's small tweaks or major UX improvements, I tailor solutions to your product’s needs, ensuring usability, aesthetics, and measurable business impact.
How do you charge for your services?
I offer flat-rate pricing based on the scope of the project, which ensures there are no surprises along the way. My rates reflect my experience and the level of expertise I bring to each project. I’ll provide a clear, upfront estimate based on your needs and project goals.
What do you need from me to get started?
To get started, I'll need some context on your product, target users, and business goals. If you have any existing user research, analytics, or design files, that would be helpful. If not, I’m happy to guide you through a discovery phase to gather the information we need to kick things off.
Can you work with existing designs or do you only create new ones from scratch?
I can work with existing designs! Whether you need a full redesign or just some optimization or tweaks to your current interface, I’m happy to collaborate and build upon what you already have. My goal is to make sure the final design is user-friendly, visually engaging, and aligned with your objectives.
Do you work with teams or solo?
I’m comfortable working both independently or collaborating with your in-house team 🙌 . If you have a developer or project manager already on board, I can seamlessly integrate with them to ensure smooth communication and successful project delivery.
Will you work with my development team to implement the designs?
I’m happy to collaborate with your development team to ensure the designs are implemented as intended. When you're ready for your designs to go into development, you can find this listed as an additional service that is charged by a flat monthly rate.
What's included
📊 Lite Competitive Benchmarking (if applicable)
A structured review of 2-3 competitors' experiences, comparing key usability strengths and weaknesses to provide additional context for recommendations.
📋 Heuristic Evaluation Report (if applicable)
A structured review of your website or app product based on usability best practices (e.g., clarity, efficiency, accessibility). This is a breakdown of strengths, weaknesses, and opportunities across your current experience.
🧾 Research Summary (if applicable)
A digest of research insights that inform design decisions, ensuring user needs are at the forefront of the design process.
📐 Wireframes & User Flows
Low-fidelity designs and blueprints of the product’s layout and structure, showing key interactions and ensuring an intuitive user journey.
🎨 Hi-Fidelity UI Designs
Final polished screens delivered via Figma with up to two rounds of revisions. Screens will be delivered in flows to cover multiple use cases (as needed) with branding, typography, and accessibility considerations.
🤳🏻 Interactive Prototype
A clickable Figma prototype that simulates the final product experience for user testing and stakeholder review.
🧪 Concept Validation (if applicable)
Usability testing with the interactive prototype to validate the interaction and usability of the design, typically with 5 participants per round. Includes a small report with any key insights and a usability scorecard.
🗂️ Developer Handoff Documentation
A clear design handoff with specs, annotations, and guidance for a smooth build process.
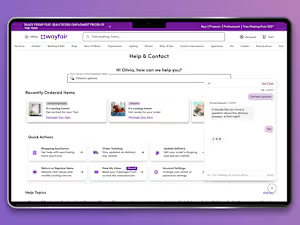
Example projects
Duration
4 weeks