UX Writing
Contact for pricing
About this service
Summary
FAQs
How many flows will you review?
I review 1 flow at a time. If you have multiple flows then we can discuss separate projects.
What tools will you use?
Most of my clients use Figma but I'm flexible and available to use other common tools like Sketch, Adobe XD and others.
What's included
Content Strategy Documentation
User Personas: Written profiles representing target users, their goals, and challenges. Voice and Tone Guidelines: Detailed guide for consistent language across the product, tailored to the audience's preferences and emotional states. Content Mapping: Clear connections between user journeys and content, identifying gaps and opportunities. Competitor Analysis: Assessment of how competitors use UX writing to inform differentiation strategies.
Microcopy
Buttons and Calls-to-Action (CTAs): Actionable, clear, and engaging phrases for buttons and links. Tooltips and Hints: Concise instructions or explanations for additional context. Form Field Labels and Error Messages: User-friendly text for input fields, error prevention, and resolution. Loading and Empty State Messages: Informative and reassuring messages for wait times or blank screens.
Navigation and Menu Copy
Menu Labels: Clear, logical names for categories and sections. Breadcrumbs: Text for navigation trails to enhance user orientation. Search Placeholder Text and Results: Intuitive prompts for search functionality and informative search result summaries.
Push Notifications and Alerts
Engagement Notifications: Friendly reminders or prompts for re-engaging with the app. Critical Alerts: Direct and concise notifications for important updates or actions. Personalized Notifications: Custom messages addressing user-specific milestones or behaviors.
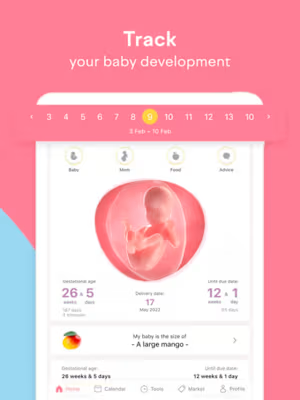
Example projects
Skills and tools
Industries