
Web Design & Development Using Webflow and Framer
Contact for pricing
About this service
Summary
What's included
Project Scope Document
Detailed outline of project objectives, timelines, and resources.
Wireframes
Schematic representation of website layout and functionality.
Design Mockups
Visual representations of website design, including homepage and key pages.
Style Guide
Document outlining typography, color palette, and visual elements for consistency.
Responsive Design
Ensuring website functions and looks good across various devices and screen sizes.
Content Creation/Integration (if required)
Writing, editing, and integrating website content, including text, images, and multimedia.
Website Development
Visual development of the website using Webflow or Framer based on approved designs.
Testing and QA
Thorough testing of website functionality, performance, and compatibility.
Training Documentation
Client instructions for managing and updating the website.
Maintenance Plan
Proposal for ongoing support, updates, and maintenance post-launch.
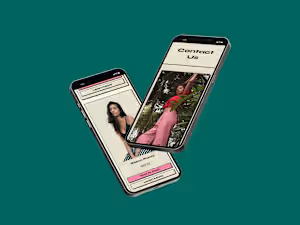
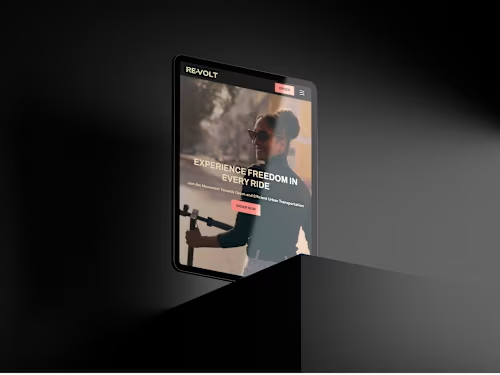
Example projects