🎨 Webflow Website: From Design to Fully Functional Sites
Starting at
$
3,980
About this service
Summary
FAQs
How long does it take to design and develop my website?
The timeline varies depending on the complexity of your project. Typically, it takes 4–6 weeks from initial design to a fully functional website, including revisions and testing. I’ll provide a detailed timeline after we define your requirements.
Do you handle both design and development?
Yes! I design your website in Figma and then build it using Webflow. This allows for a seamless transition from design to development, ensuring your vision is fully realized without the need for third-party developers.
Can I update my website after it's built?
Absolutely! Once your website is live, you’ll have full access to the Webflow CMS, allowing you to easily update content, images, and other elements without needing coding knowledge.
Will my website be mobile-friendly?
Yes, I ensure all websites are fully responsive, meaning they will look great and function smoothly on any device, from desktop computers to smartphones.
What happens if I need additional changes after the website is launched?
After launch, I offer ongoing support to help with minor adjustments and updates. For major changes or new features, we can discuss a custom plan depending on your needs.
What's included
Custom Web Design in Figma
Design a unique, visually appealing website in Figma that aligns with your brand identity and user needs, providing a clear vision before development.
Interactive Prototypes
Develop interactive Figma prototypes to simulate the user experience, allowing you to test the flow and functionality before development begins.
Webflow Development
Bring your Figma design to life by transforming it into a fully responsive, dynamic website using Webflow, ensuring it’s optimized for speed, SEO, and a smooth user experience.
Responsive Design
Make the website fully responsive across devices, delivering a seamless experience on desktops, tablets, and mobile phones.
Content Management System (CMS) Setup
Implement Webflow’s CMS, enabling you to independently update text, images, and other content after the website is launched.
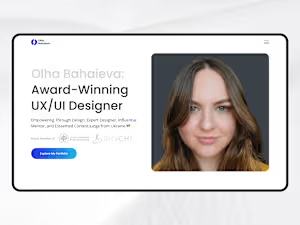
Example projects
Duration
4 weeks
More services