
🔥 Framer Website: Design and Develop Stunning Masterpieces
Starting at
$
3,980
About this service
Summary
FAQs
How long does it take to design and develop my website?
The timeline varies depending on the complexity of your project. Typically, it takes 4–6 weeks from initial design to a fully functional website, including revisions and testing. I’ll provide a detailed timeline after we define your requirements.
Do you handle both design and development?
Yes! I design your website in Figma and then build it using Framer. This allows for a seamless transition from design to development, ensuring your vision is fully realized without the need for third-party developers.
Can I update my website after it's built?
Absolutely! Once your website is live, you’ll have full access to your Framer website, allowing you to easily update content, images, and other elements without needing coding knowledge.
Will my website be mobile-friendly?
Yes, I ensure all websites are fully responsive, meaning they will look great and function smoothly on any device, from desktop computers to smartphones.
What happens if I need additional changes after the website is launched?
After launch, I offer ongoing support to help with minor adjustments and updates. For major changes or new features, we can discuss a custom plan depending on your needs.
What's included
Design Creation in Figma
Start by understanding your product vision, business goals, and user needs. Using Figma, create wireframes and design mockups that align with your brand, ensuring clarity in layout, interactions, and user flows.
Translating Figma Designs into Interactive Prototypes
Import your Figma designs into Framer and convert static screens into interactive prototypes. Add clickable areas, transitions, hover effects, and animations to simulate real user interactions and gather feedback.
Building Responsive Layouts
Take the interactive prototype and refine it by implementing responsive layouts that adapt seamlessly to different screen sizes—desktop, tablet, and mobile—using Framer’s responsive design features.
Custom Development & Advanced Interactions
Integrate custom functionality, such as third-party integrations, into the Framer website. This step ensures that your site looks great and performs well according to your business goals.
Launch and Optimization
Once everything is finalized, we’ll optimize the website for performance, test its responsiveness and functionality, and launch it either on Framer’s hosting platform or your own custom domain.
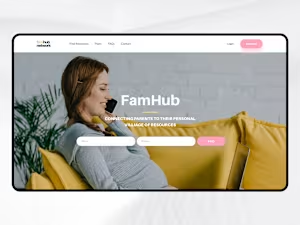
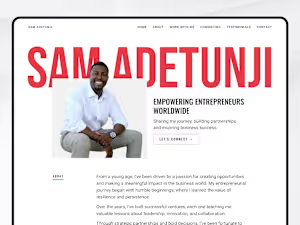
Example projects
Duration
4 weeks